
Rebux
전역 상태 관리를 도와주는 라이브러리이다.
Rebux or Context API :
Context API + useState or useReducer는 value 값이 변할 때 마다 value 값 중 일부를 쓰는 하위 컴포넌트도 리렌더링 되지만 Rebux는 그렇지 않다.
하지만 Rebux는 처음 시작할 때 러닝 커브가 있다.
설치
# with npm
npm install redux
# with yarn
yarn add redux사용법은 공식 문서를 참고하거나 Context API와 useReducer() 비슷하니 참고 하면 된다.
RTK(Redux Toolkikt)
Redux Toolkikt은 Redux가 공식적으로 만든 라이브러리로, RTK는 Redux 앱을 만들 때 필수라 여기는 패키지와 함수들을 포함한다.
RTK에 포함된 함수들을 이용해 일반적인 작업들을 단순화하고, 흔한 실수를 방지한다.
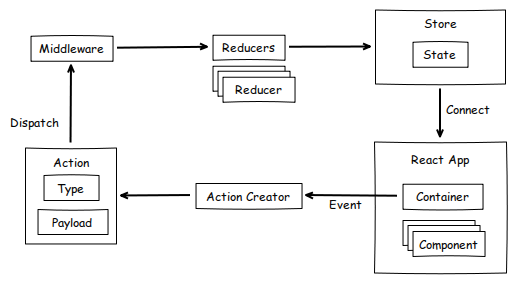
middleware
 middleware란 action 객체와 Reducer 사이에서 action 객체를 dispatch하고, Reducer가 해당 action 객체에 대해 Store를 업데이트 하기 전에 추가적인 작업을 할 수 있게 도와준다.
middleware란 action 객체와 Reducer 사이에서 action 객체를 dispatch하고, Reducer가 해당 action 객체에 대해 Store를 업데이트 하기 전에 추가적인 작업을 할 수 있게 도와준다.
대표적인 비동기 통신을 위한 middleware
- redux-thunk :
- dispatch에 action 객체가 아닌 thunk 함수를 전달
- 가장 간단해서 진입 장벽이 낮음
- redux-saga :
- generator를 활용
- redux-thunk가 가지고 있는 몇 가지 아쉬움을 보완
- redux-observable :
- RxJS 기반
- 가장 진입 장벽이 높음
