Instance Lifecycle Hooks
- 각 Vue 인스턴스는 생성될 때 일련의 초기화 단계를 거침
예를 들어,- 데이터 관찰 설정이 필요한 경우
- 템플릿을 컴파일하는 경우
- 인스턴스를 DOM에 마운트 하는 경우
- 데이터가 변경되어 DOM을 업데이트 하는 경우
- 그 과정에서 사용자 정의 로직을 실행할 수 있는 라이프사이클 훅도 호출됨
- 인스턴스 라이프사이클의 여러 단계에서 호출되는 mounted, updated 및 destroyed와 같은 다른 훅들도 있음
- Vue 세계에서 컨트롤러는 없고 라이프사이클 훅으로 분할됨
사용법
new Vue({
data: {
a: 1
},
created: function () { // Vue 컴포넌트가 생성될 때 실행
// `this`는 'vm'을 가리킴
console.log('a is: ' + this.a)
}
})
// output : a is: 1options 속성이나 콜백에 created: () => console.log(this.a)이나 vm.$watch('a', newValue => this.myMethod()와 같은 화살표 함수의 사용은 지양해야 한다.
화살표 함수는 this를 가지지 않기 때문에 화살표 함수에서의 this는 다른 변수로 취급되거나 렉시컬하게 호출한 변수를 발견할 때까지 부모 스코프에서 변수를 찾기 때문에 오류가 발생하게 된다.
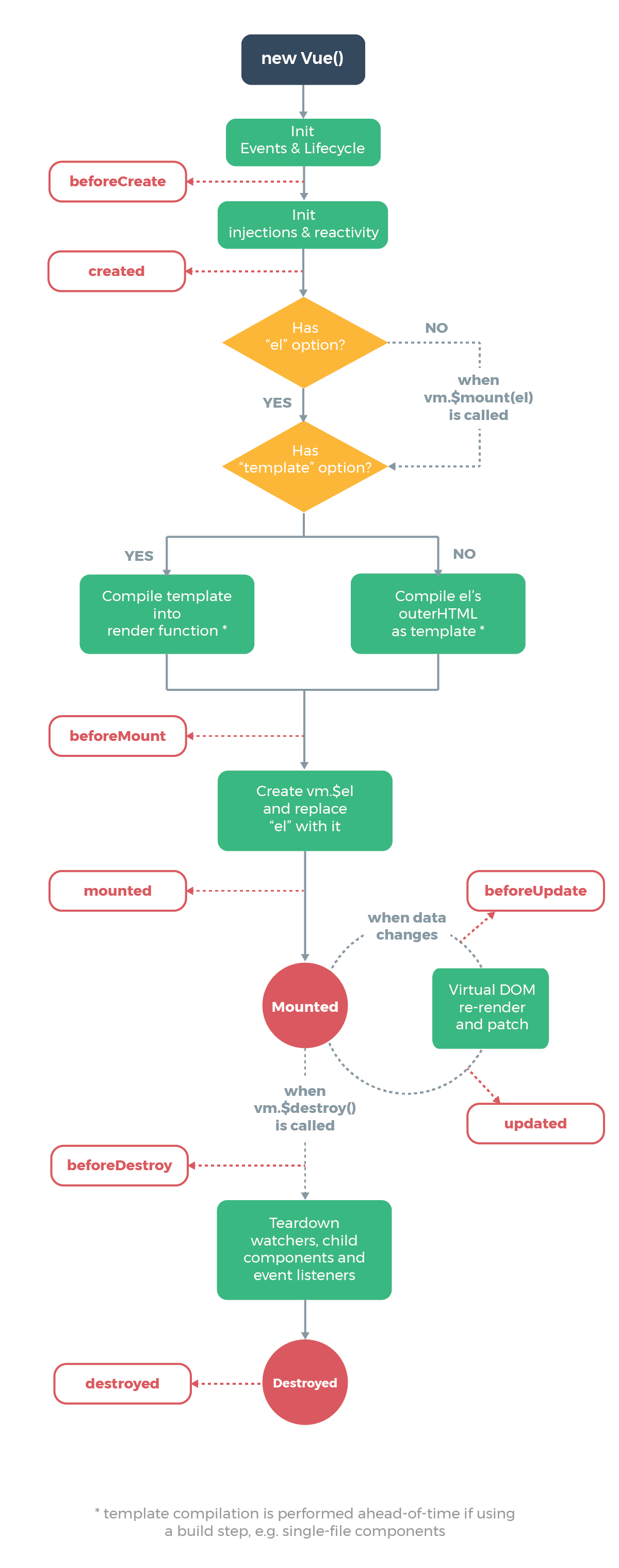
Lifecycle Diagram
 인스턴스 라이프사이클 다이어그램
인스턴스 라이프사이클 다이어그램
