- 필요한 터미널(terminal) 명령어
- pwd : 현재 작업 위치
- ls : 현재 위치 안의 파일 출력
- cd : 작업 디렉토리를 바꾸는 명령어
- mkdir : 디렉토리(폴더)를 생성
React 앱을 만들기 위해 필수적인 개발 도구들
Babel, Webpack, HWR(hot-module-replacement) 등
- HWR
- HMR는 webpack에서 제공하는 기능이다.
- 수정이 생겼을 때 모든 종류의 모듈을 새로고침 할 필요 없이 런타임에 업데이트
HWR(hot-module-replacement)
Step.01 HWR 사용 시 필요한 패키지 설치
터미널에서 작업 디렉토리에 npm install -D webpack-dev-server 입력한다.
- webpack-dev-server : webpack을 사용하기 위해 필수적으로 필요함
PS C:\WEB\front-end\React\'새로운폴더'> npm install -D webpack-dev-serverpackage.json 파일을 열면 devDependencies에 잘 설치되어있다.
* -D 옵션을 주면 dependencies가 아닌 devDependencies에 추가된다.
"devDependencies": {
"webpack-dev-server": "^4.9.2"
}Step.02 HWR 사용
- webpack.config.js에 아래 코드를 추가한다.
devServer: {
static: './dist', // dist의 업데이트가 발생할 때마다
hot: true // 런타임으로 업데이트
}- 터미널에
npx webpack serve입력한다.
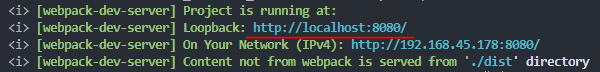
PS C:\WEB\front-end\React\'새로운폴더'> npx webpack serve- 아래 이미지에 나오는 Loopback url로 접속 후 연결되어 있는 파일을 수정하면 런타임으로 업데이트되는 걸 볼 수 있다.