개요
select 태그에 아이콘을 넣는 방법은 다양하다.
쉬운 방법은 background-image로 넣어버리면 된다.
하지만 이 아이콘을 상황 별로 씹고 뜯고 맛보고 해야한다면 background-image 만으로는 힘들고 아이콘 컴포넌트를 만들어야 할 수도 있다. (내 상황)
본론

저 아이콘 버튼을 누르면 옵션이 열리고 닫히고 해야한다.
하지만 아이콘은 컴포넌트이기 때문에 영역이 달라 선택이 안된다.
생각한 방법

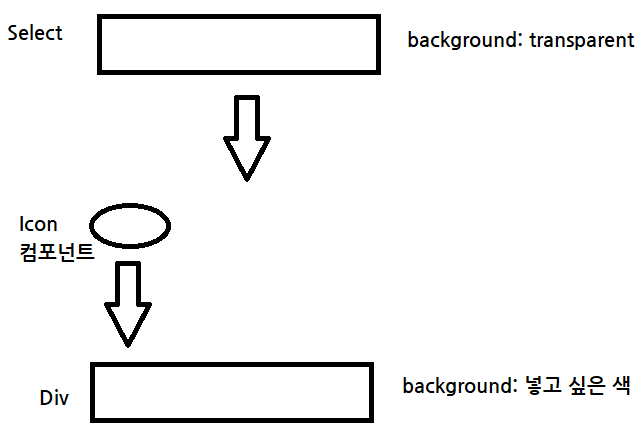
- 맨 밑에
<div />하나를 깔고background를 원래 넣고 싶은 색으로 넣는다. - 그 위에
Icon 컴포넌트를 얹는다. - 그 위에 실제
select태그를 얹는다.background는 투명색으로 한다. z-index를 높게 설정해서 맨 위에 오게 한다.
<div className={styles.root}>
<select className={styles.select}/>
<Icon className={styles.icon} />
</div>.root {
position: relative;
width: fit-content;
height: fit-content;
background: white;
}
.select {
width: 100px; // 임의대로
height: 50px; // 임의대로
background-color: transparent;
z-index: 10; // z-index를 높게 설정해서 맨 위에 오게 한다.
}
.icon {
position: absolute; // div 기준으로 원하는 위치로 옮긴다.
right: 11px;
top: 0;
bottom: 0;
}이렇게하면 아이콘도 보이면서 select 모양 그대로 보이면서, select의 어디를 눌러도 셀렉트 박스가 발동된다.