웹개발 종합반 2회 완강中 1주차!!
HTML 은 뼈대, CSS 는 꾸미기 ✨
HTML 기초
➡ HTML은 크게 head와 body로 구성된다.
• head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담는다.
• head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
CSS 기초
➡ CSS 는 <head> ~ </head>안에<style> ~ </style>로 공간을 만들어 작성하며, mytitle라는 클래스를 가리킬 때,.mytitle { ... }라고 써줘야 하는 것을 꼭! 기억해야 한다!
• 배경관련: background-color, background-image, background-size, background-position, background-image
• 사이즈: width, height
• 폰트: font-size, font-weight, font-family, color
• 간격: margin, padding
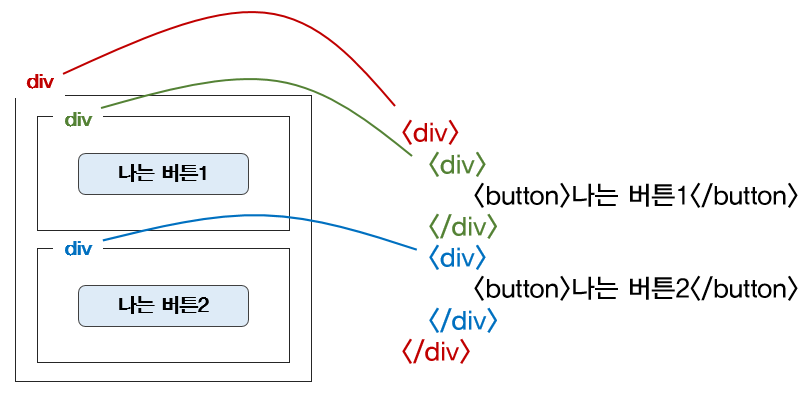
• div • 빨간색 div 안에, 초록색/파란색 div가 들어있다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동한다!
• 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리이다.
• 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐다!
🔽 
• 그림자 효과: box-shadow
• 버튼 배치: display, flex-direction, justify-content, align-items
JavaScript
• let 으로 변수를 선언한다.
• console.log(변수) 를 이용하여 개발자가 결과값을 보기 편하도록 콘솔 창에 괄호 안의 값을 출력해줍니다.
• 리스트를 선언 let a_list [], 딕셔너리를 선언{Key:Value} let a_dict{:}
• 특정 문자로 문자열을 나누고 싶은 경우 - .split('')
• 함수
function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 } // 사용하기 함수이름(필요한 변수들); '''
• 조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)
• if, else if, else if, else if else
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else if (age > 10) {
alert('청소년이에요')
} else {
alert('10살 이하!')
}
}
is_adult(12)• 반복문
let people = ['철수','영희','민수','형준','기남','동희']
`// 이렇게 하면 리스트의 모든 원소를 한번에 출력할 수 있겠죠?
// i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다.`
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}⭕ 1주차 과제(팬명록 만들기) 까지 마친 후 느낀 점
: html 과 css 의 극명한 차이를 알게 되었고 JavaScript의 아직 알지 못한 엄청난 기능들이 무궁무진할 것 같아 기대가 많이 된다.
그리고 div 를 적절한 공간에 감싸주는 것이 정말 중요할 것 같고 코드를 작성해 나갈 때 class 를 잘 찾아서 순서대로 입력을 잘 해야할 것 같다. 1회 완강을 할 때보다 한번 더 반복해서 2회 완강을 위해 시작하게 되니까 눈에 보이는 것이 많아서 좋았고 이해가 잘 안되고 넘어갔던 부분들이 이해하기가 수월해서 재미있는 1주차였다.