

인터셉터(Interceptor)
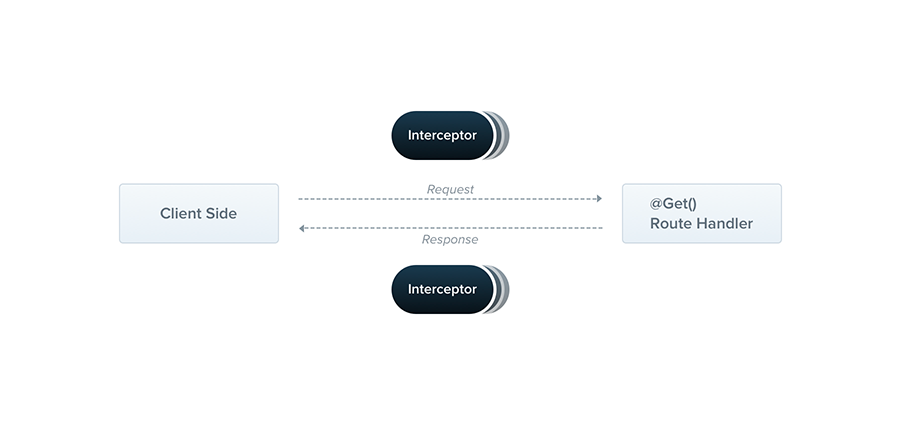
Nest AOP의 마지막 챕터 인터셉터의 기능과 구현법을 알아보자.
- 메서드 실행 전/후 추가 로직 바인딩
- 함수에서 반환된 결과를 반환
- 함수에서 던져진 예외를 변환
- 기본 기능의 동작을 확장
- 특정 조건에 따라 기능을 완전히 재정의(ex:캐싱)
주저리 주저리 적어놨는데, 인터셉터에서는 요청/응답의 데이터 변환이 주를 이룬다.
기본 구현
import { Injectable, NestInterceptor, ExecutionContext, CallHandler } from '@nestjs/common';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
@Injectable()
export class LoggingInterceptor implements NestInterceptor {
intercept(context: ExecutionContext, next: CallHandler): Observable<any> {
console.log('Before...');
const now = Date.now();
return next
.handle()
.pipe(
tap(() => console.log(`After... ${Date.now() - now}ms`)),
);
}
}적용을 할 땐 이때까지 해왔던 것 처럼 원하는 스코프에 UseInterceptors()를 이용하면 된다.
전역적으로 적용하고 싶을땐 UseGlobalInterceptors()를 이용하자. 나는 전역적으로 적용하겠다.
app.useGlobalInterceptors(app.get(LoggingInterceptor));이제 어떤 요청을 보내면 자동으로 로그가 찍히는 것을 볼 수있다.

인터셉터는 이게 끝이다.
이제 여기에 어떤 기능을 넣을지는 자유다.
만약 프론트랑 백을 둘다하는 불쌍한(?)개발자라면 AXIOS나 AJAX, FETCH로 INTERCEPTOR를 써봤으니 어떻게 써야 할 지 감이 올거라 생각한다.
