
필수 프로그램 설치
Editor
IntellJ Ultimate
IntelliJ 다운 링크
왠만한 언어는 Visual studio나 Vs code를 사용하지만,
Java 하나 만큼은 IntelliJ가 좋다고 나는 개인적으로 생각한다.
물론 더 편하게 있다면 그거 쓰면 된다.
근데 결제하면 대부분 언어에서 vs보다 편한게 IntellJ긴하다.
VS code
돈없을땐 VS code만한게 없다.
VS에서 spring boot설정은 extension만 깔아주면된다.
VS-CODE에서 Spring boot 환경 세팅하기
JAVA
나는 window에 wsl(ubuntu)환경 기준이다.
그 외 환경은 여기서 다운로드 받자.
Run the following command to update package index
$ sudo apt updatelasted version
$ sudo apt-get install default-jdkversion select
$ sudo apt-get install openjdk-[versionNumber]-jdk
//ex) sudo apt-get install openjdk-17-jdk스프링 프로젝트 준비
1. vscode를 실행한다.
2. ctrl + shift + p를 클릭하여 프로젝트를 세팅한다.
3. 프로젝트 환경
-Groupid: com.test ( 프로젝트의 그룹 식별자 )
-Artifact: springcore ( 프로젝트 이름 )
-type: Gradle
-Language : Java
-Java Version : 17
4. Dependencies(의존성) 세팅
- Lombok (code diet lib)
- Spring Web
- Spring Data JPA
- H2 Database ( DB Test )
- PostgresSQL Driver ( 이건 원하는 DB로 하면된다. )
Hello SpringBoot
프로젝트를 열고 src/main/java/com/{groupid}/{artifact}/{artifact}Application.java열어준 후 다음과 같이 코드를 추가해준다.
{artifact}Application.java
package com.sparta.springcore;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class SpringcoreApplication {
public static void main(String[] args) {
SpringApplication.run(SpringcoreApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name) {
return String.format("Hello %s!", name);
}
}추가된 코드가 어떤 의미인지는 좀 더 있다 자세히 설명 할것이다.
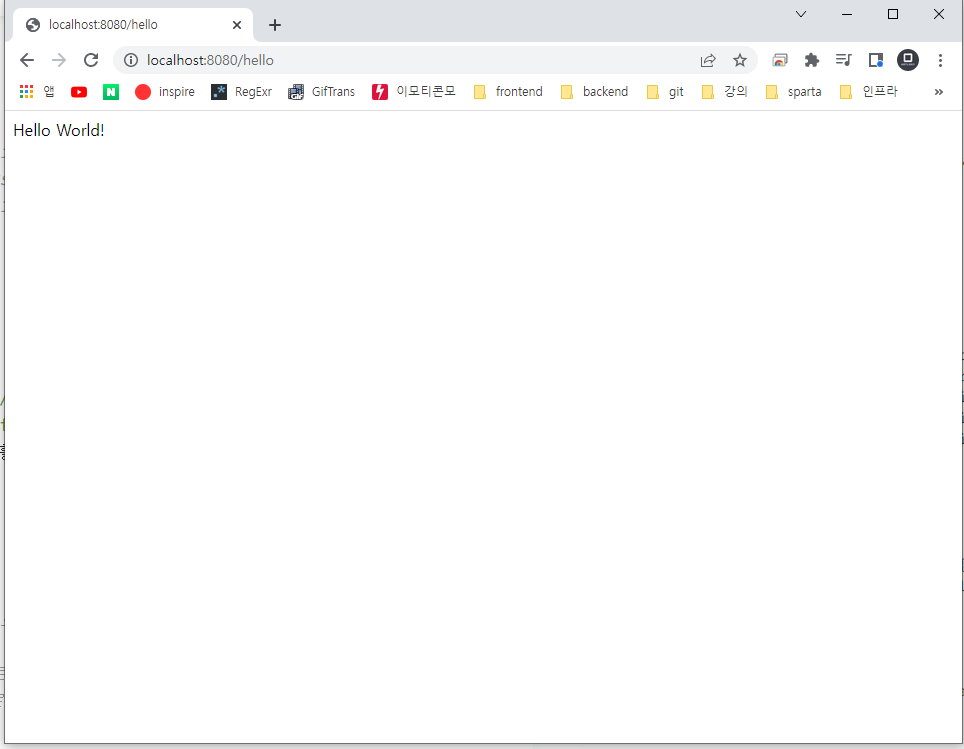
이제 크롬 주소창에 localhost:8080/hello를 입력해보자.
 다음과 같은 화면이 나왔다면 프로젝트 준비는 성공이다.
다음과 같은 화면이 나왔다면 프로젝트 준비는 성공이다.
프로젝트 빌드
$ ./gradlew build //mac
$ ./gradlew.bat build //window빌드하는 방법은 위와 같다.
만약 권한 오류가 생긴다면
$ chmod +x gradlew를 명령어를 입력한 후 다시 해봐라
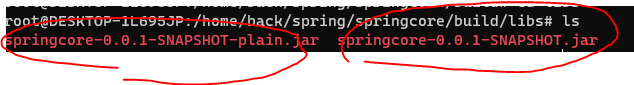
빌드가 끝나면 bulid 폴더가 생기는데 build/lib폴더에 jar확장자로된 파일이 있는지 확인해보자.

plain.jar은 의존성 라이브러리를 미포함한 배포파일이기 때문에 잘 쓰지않는다.
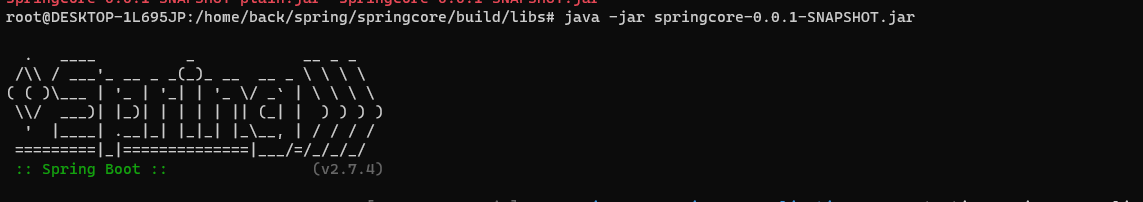
이제 $ java -jar springcore-0.0.1-SNAPSHOT.jar 를 터미널에 입력해주면 우리가 만든 스프링 앱이 실행되는 것을 볼 수 있다.

- 빌드파일을 삭제하고 싶다면
$ ./gradlew clean build를 실행하면 된다.
