매일 꼬박 기록한다는게 얼마나 대단한건지 알아버림
기간이 지나서 작성하니까 기억도 희미해지고 내용도 듬성듬성 빠진거같다.
뭉쳐서 작성해야 할듯...
마크다운은 점점 익숙해진다
Block chain
- Transaction Progress
A --> B에게 전송 ; B의 지갑 주소로 보냄
- Wallt & Public Key & Private Key (지갑주소, 공개키, 개인키)
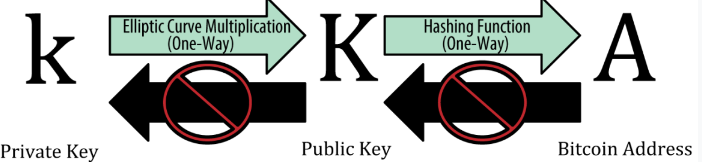
: 개인키를 기반으로 공개키가 형성됨 -> 공개키로부터 비트코인 주소가 생성
: 공개키 - 받을 때 사용 | 개인키 - 보낼 때 사용
※역산불가
단방향, 양방향 암호화
단방향 - 암호화만 가능하고 복호화 불가능 - sha256이 여기 속함
양방향 - 암호화, 복호화 가능 ( 암호화, 복호화 함수가 같은지 다른지에 따라 또 나뉨 )
- Public Key vs Private Key
- Public Key
- 계좌번호와 유사한 개념
- 실제주인의 신원 파악은 불가 (익명성)
- 거래시 사용
- Private Key
- 비밀번호와 유사한 개념
- 디지털 서명시 사용
- 채굴관련
- Reward
- Minted(블록 보상) + Fees(거래 수수료 합)
- 제한된 발행수에 따라 코인 발행이 중단되면 블록 보상이 중단 됨.
- 채굴 중단 ≠ 코인 발행 중단 (채굴은 중단될 수 없음)
- Mining : 컴퓨팅 파워를 사용하여(논스를 바꾸며) 문제를 푸는 과정(블록생성)
- 채굴 시스템 유지
- 사용자가 일으킨 거래가 완료되는데 기여 (거래 검증)
- 채굴자들은 이 과정을 통해 보상을 받음 (거래수수료 + 블록보상)
- 난이도 조절( BTC 기준 )
- 블록은 평균 10분당 1개 채굴되도록 세팅
- 2016개의 블록마다 난이도 조절
- 이전 블록 채굴시간에 따라 다음 난이도 설정됨
- 2016×10분 = 20160분(14일)마다 조절됨
- 코인베이스 거래 : 블록 생성에 대한 보상금을 지급하는 transaction
- 채굴 보상
- 보낸 사람은 없고 받는 사람만 기록됨
- 블록 바디에 무조건 코인 베이스 거래가 포함됨
- 합의 알고리즘이 나온 이유?
: 모두가 동등한 위치에 있다보니 옳은 정보를 결정할 수 있는 권한이 없어서
pow가 채택된 이유
: 아무나 쉽게 못들고 가지만 쉽게 풀수는 없지만 쉽게 검증할 수 있는 방법- Mempool - 아직 거래가 성립되지 않은, 즉 0 컨펌 상태의 트랜잭션들이 저장되는 공간. miner는 Mempool에 대기중인 트랜잭션 중 수수료가 높은 거래를 우선적으로 선별하게 된다.
- 51% 공격
FRONT
Node.js
: JS를 브라우저가 아닌 유저화면에서 사용할 수 있도록 꺼내주는 도구
콘솔창에서 꺼내서 개인 파일작성이 가능하게 함
SCSS
- Variables - 변수
$offBlack: #253342; h1 { color: $offBlack; }
- Nesting - 상위에 적용하면 하위에도 그대로 적용됨
li { display: inline-block; margin-right: 10px; a { color: #000; text-decoration: none; } }
- Modules - 모듈 파일로 분리하여 가져와 다른 스타일시트에서 사용함.
//color.scss $offBlack: #253342;//input.scss @use "color"; h1 { color: color.$offBlack; }
- Mixins : 스타일을 지정해두고 사용할 수 있음
//buttons.scss @mixin btnStyle($color: darkgray) { background-color: $color; color: whitesmoke; border: 0; border-radius: 12px; padding: 12px; }//input.scss @use "buttons"; .info { @include buttons.btnStyle; } .alert { @include buttons.btnStyle($color: darkred); }
- Extend : Mixins과 유사하게 스타일을 지정한 후 사용할 수 있음
//buttons.scss %btnStyle { color: whitesmoke; border: 0; border-radius: 12px; padding: 12px; }//input.scss @use "buttons"; .info { @extend %btnStyle; background-color: darkgray; }
지갑 주소 형성 과정
https://royalforkblog.github.io/2014/08/11/graphical-address-generator/
추천 칼럼 주소 공유
https://blog.lopp.net/who-controls-bitcoin-core-/
비트코인 관련 깃허브 주소 공유
https://github.com/bitcoin/bitcoin
비트코인 관련 정보 주소 공유
https://developer.bitcoin.org/index.html
https://en.bitcoin.it/wiki/Main_Page