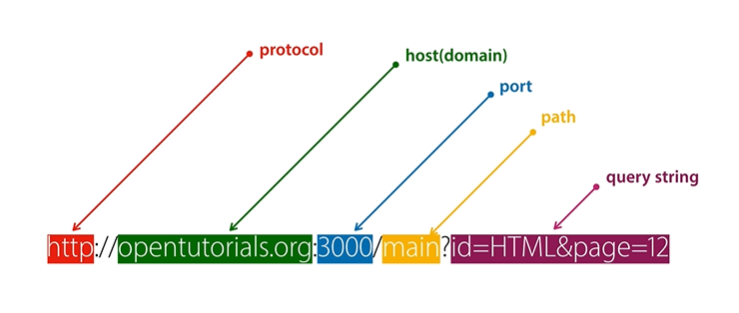
URL

protocol : 통신규칙, 사용자가 서버에 접속할 때, 어떤 방식으로 접속할 것인지를 정한다.
host(domain) : 인터넷에 접속되어 있는 컴퓨터
port : 서버가 명시한 포트 번호로 접속
path : 컴퓨터 안 파일의 위치
query String : 해당 정보를 변경하면 웹 서버에게 데이터를 전달 할 수 있다.
쿼리스트링은 ?로 시작된다.
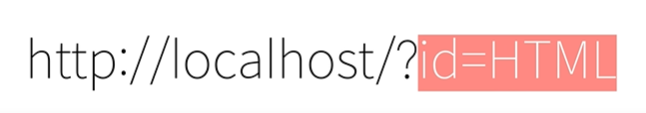
URL을 통해서 입력된 값을 사용할 수 있다.

Id에 해당하는 부분을 Query String이라고 한다.
참고코드
var http = require('http');
var fs = require('fs');
var url = require('url'); // url이라는 모듈을 사용할 것이다라고 알려주는 것
var app = http.createServer(function(request,response){
var _url = request.url; // 위의 모듈 url과 구별하기 위해 _url로 변경
var queryData = url.parse(_url, true).query;
var title = queryData.id;
console.log(queryData.id);
if(_url == '/'){
title='Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JAVASCRIPT">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`;
response.end(template);
});
app.listen(3000);코드를 입력하세요