form
form 태그는 사용자가 입력한 정보를 submit 버튼을 누르면 액션 속성으로 지정된 서버로 쿼리 스트링 형태로된 데이터를 전송하는 기능을 수행한다.
단, 전송할 때 GET방식으로 하면 좋지 않음. 눈에 보이지 않도록 전송하기 위해 Post방식으로 전송한다.
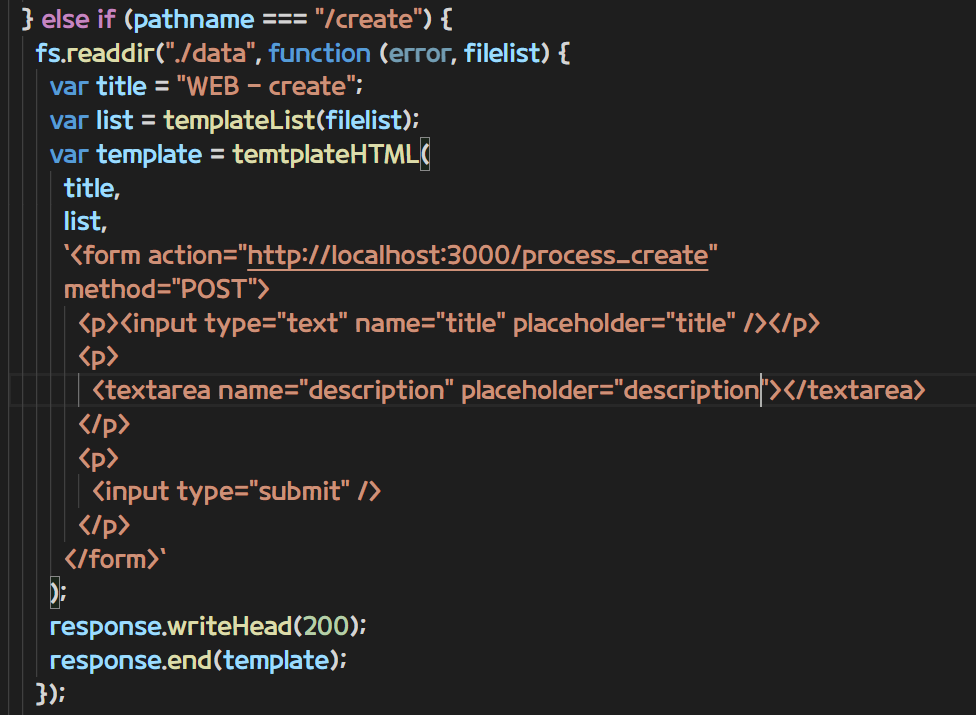
<form action="http://localhost:3000/process_create"
method="POST">
<p><input type="text" name="title" /></p>
<p>
<textarea name="description"></textarea>
</p>
<p>
<input type="submit" />
</p>
</form>
글쓰기 링크 만들기

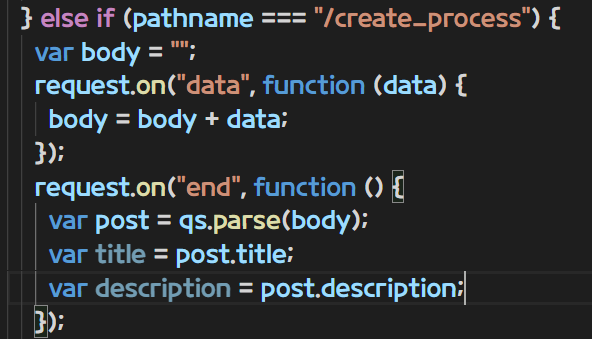
post 방식으로 전송된 데이터 받기
post 방식으로 전달받은 데이터가 많으면
request.on(data, function(){});으로 데이터를 수신받을 때 마다 전달해 줄 수 있다.

data를 받다가, 전달받을 데이터가 없는경우 end함수가 실행된다.