모듈
코드가 늘어나면 코드를 정리정돈 해줘야한다.
객체가 늘어나면 객체를 정리정돈해줘야하는데 이것을 해결해주는 것이 모듈이다.

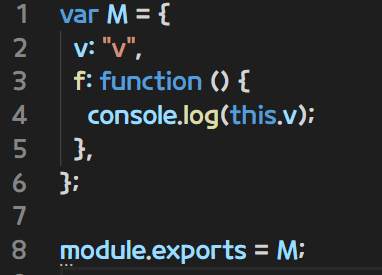
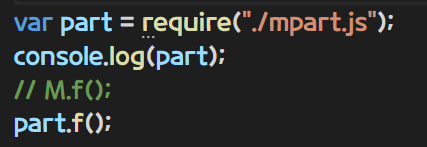
파일을 밖에수도 사용할 수 있도록 한 후, 다른 파일에서

이렇게 활용해주면 된다.
모듈의 활용
var template = {
html: function (title, list, body, control) {
return `
<!doctype html>
<html>
<head>
<title>${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
},
list: function (filelist) {
var list = `<ul>`;
var i = 0;
while (i < filelist.length) {
list =
list + `<li><a href ="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + "</ul>";
return list;
},
};해당 코드를 밖으로 빼주고 main.js에서 간단하게 사용할 수 있도록 모듈화해준다.