1. 삼항연산자 란?
삼항연산자는 JavaScript에서 세 개의 피연산자를 받는 유일한 연산자이다. 앞에서부터 조건문, 물음표(?), 조건문이 참(truthy)일 경우 실행할 표현식, 콜론(:), 조건문이 거짓(falsy)일 경우 실행할 표현식이 배치된다. 해당 연산자는 if...else문의 대체재로 빈번히 사용된다.
2. 삼항연산자 문법
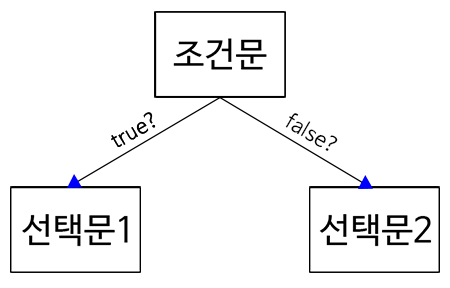
문장으로 풀어서 설명하면
조건 ? 참일경우 선택문1 : 거짓일경우 선택문2;

이렇게 설명할 수 있는데 아래 간단한 예제 코드를 보도록 하겠다.
var age = 26;
var beverage = (age >= 21) ? "Beer" : "Juice";
console.log(beverage); // 조건이 참이기 때문에 "Beer"가 출력3. 연결된 조건문 처리하기
하나 이상의 조건이 있을 경우(if...else if), 물음표를 여러개 사용하여 표현할 수 있는데 아래 if문과 함께 비교해 보도록 하자.
//if문
const info = prompt("what is your number?");
if (info <= 5){
alert("5 이하입니다.");
}else if(info <= 10){
alert("5 이하입니다.");
}else if(info <= 15){
alert("15 이하입니다.");
}else{
alert("15보다 큽니다.");
}const info = prompt("what is your number?");
const message = (info <= 5) ? "5 이하입니다."
: (info <= 10) ? "10 이하입니다."
: (info <= 15) ? "15 이하입니다."
: "15보다 큽니다."
alert(message);