1. 텍스트 + 텍스트 조합
- 텍스트를 서로 조합할 수 있습니다.
- 텍스트를 조합할 때는 + 연산자를 사용합니다.
- 텍스트와 변수를 조합해서 사용할 수도 있습니다.
console.log("안녕" + "하세요");
console.log("안녕" + "하" + "세요");
console.log("안녕" + "하세" + "" + "요");
const hi = "안녕";
console.log(hi + "하세요");
const ha = "하세요";
console.log(hi + ha);2. 텍스트 + 숫자 조합
console.log("2" + "2"); // "22"
위에 코드내용을 보면 "" (쌍따옴표)로 감싸져 있기 때문에 컴퓨터는 숫자라고 인식하지 않고 문자열로 인식하게 됩니다. 따라서 2라는 텍스트(1)와 2라는 텍스트(2)가 붙은 22 라는 문자열이 출력됩니다. 숫자로 표현하려면 쌍따옴표가 없어야(number type) 합니다.
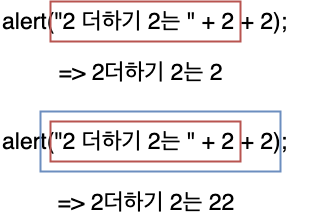
alert("2 더하기 2는 " + 2 + 2);프로그래밍은 왼쪽에서부터 순서대로 실행되기 때문에 다음과 같은 결과가 나온 것입니다.

String과 Number형을 더하면 항상 String 형으로 변환됩니다.
원래 다른 프로그래밍 언어에서는 서로 다른 type인 String과 Number는 서로 더하거나 뺄 수 없습니다.
Assignment
- textConcatenation 함수를 호출했을 때 "2 더하기 2는 4"가 출력될 수 있도록 수정해주세요.
function textConcatenation() {
const text = "2 더하기 2는 " + (2 + 2);
// 뒤에 number타입이 먼저 계산되도록 묶어주고 계산된 후 string + number를 하여 2 더하기 2는 4를 출력
return text;
}