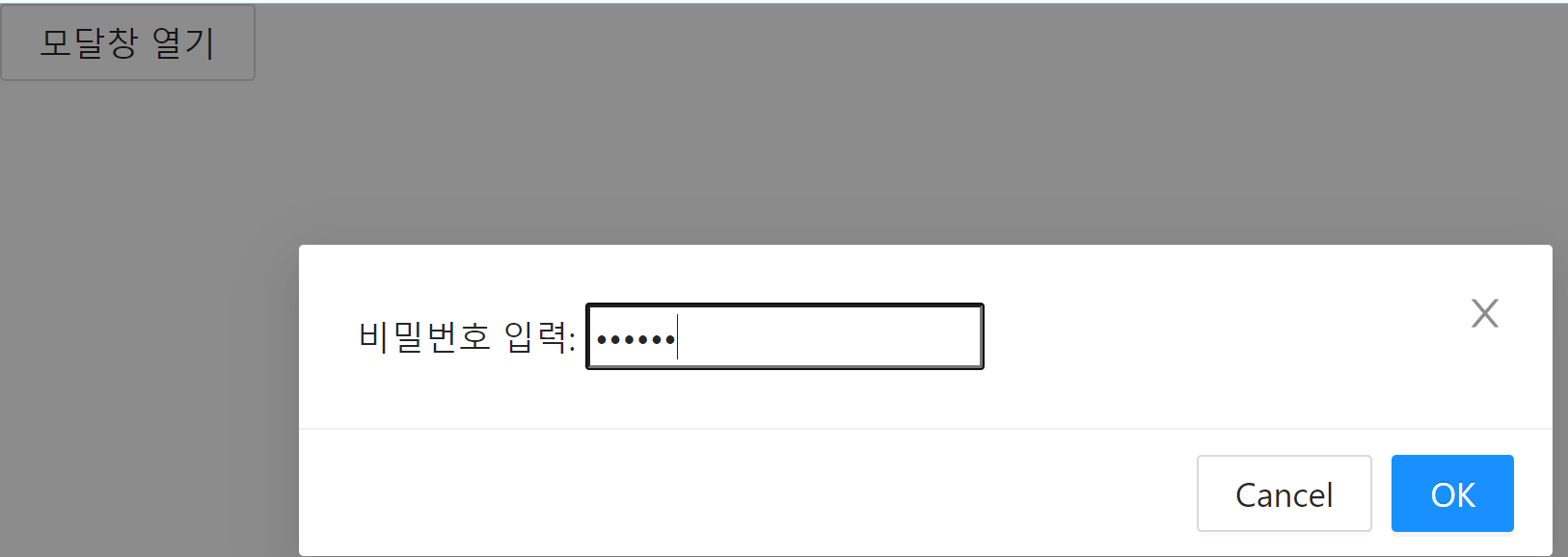
📔 비밀번호 모달창 띄우기

import { Modal, Button } from "antd";
- isModalVisible은 모달이 켜고 꺼지기
- myPassword는 비밀번호 입력을 위한 변수
export default function ModalBasicPage() {
const [isModalVisible, setIsModalVisible] = useState(false);
const [myPassword, setMypassword] = useState("");
const showModal = () => {
setIsModalVisible(true);
};
const closeModal = () => {
setIsModalVisible(false);
};
html 써주기 / visible 은 모달 기능중 하나로 true/false 로 창을 띄울지 끌지 정해준다.onCancel도 기능중 하나! 취소버튼을 누르면 무슨 행동을 할 지 정할 수 있다.
return(
<>
<Button onClick={showModal}>모달창 열기</Button>
<Modal
visible={isModalVisible}
onCancel={closeModal}>
비밀번호 입력: <input type="password" onChange={onChangeMyPassword} />
</Modal>
</>
)
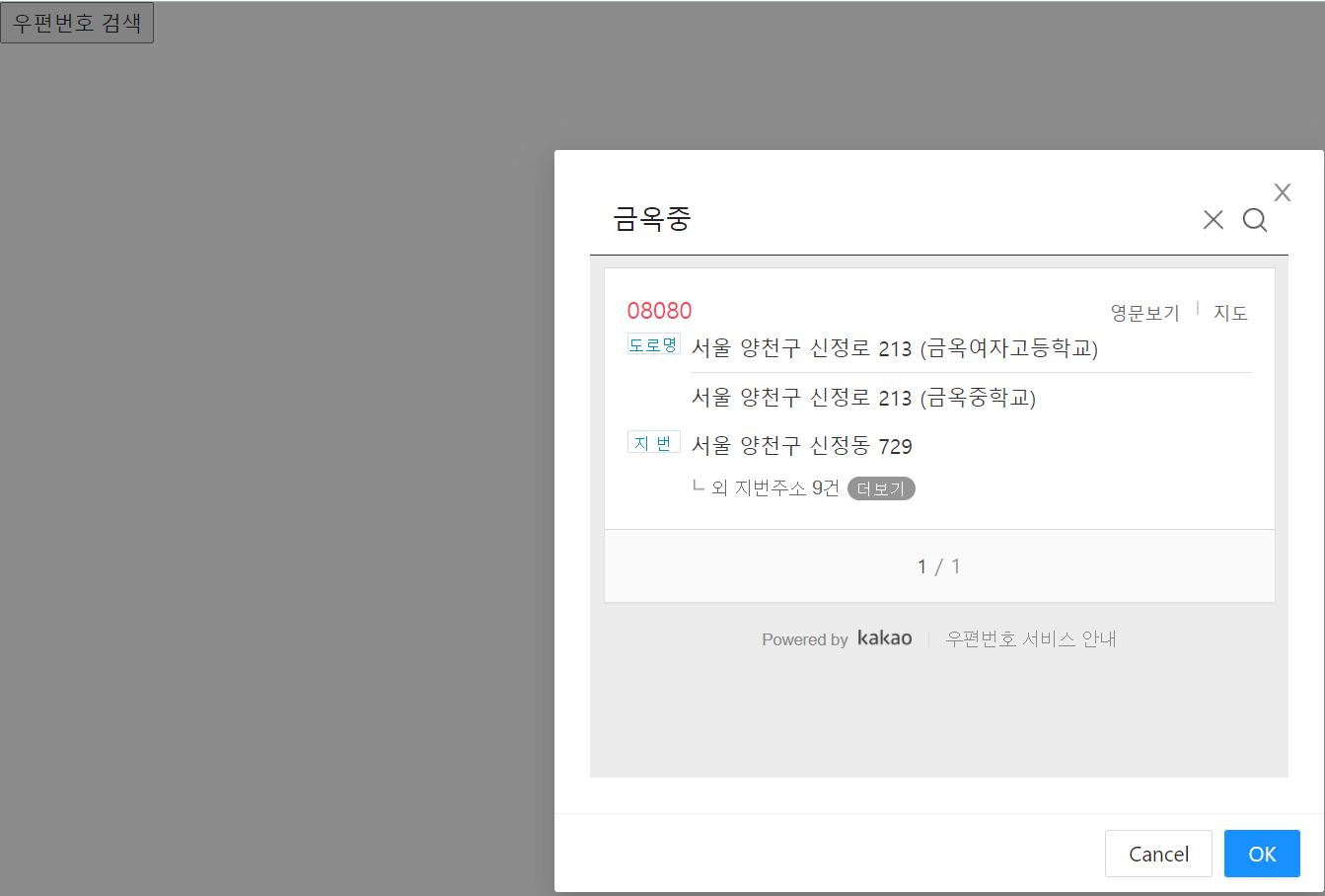
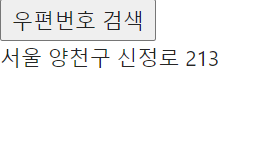
📔 DaumPostcode 와 Modal 을 이용해서 주소검색하고 입력하기
- 주소를 검색하고 클릭하면

- 주소가 입력된다.

DaumPostcode 와 Modal을 이용하기 위해 import 해주기
import { useState } from "react";
import DaumPostcode from "react-daum-postcode";
import { Modal } from "antd";
- 우편번호와 주소를 입력하기위한 useState
- isOpen 으로 주소창 모달을 켤지 끌지 정한다.
export default function ModalAddressPrevPage() {
const [myZipcode, setMyZipcode] = useState("");
const [myAddress, setMyAddress] = useState("");
const [isOpen, setIsOpen] = useState(false);
const handleComplete = (data) => {
setMyZipcode(data.zonecode);
setMyAddress(data.address);
console.log(data.zonecode);
console.log(data.address);
setIsOpen((prev) => !prev);
};
isOpen을 false로 만들어서 끄게해주는 함수
function onTogleZipcode() {
setIsOpen((prev) => !prev);
}
html 입력- 버튼 클릭시와 취소버튼 누를 시 모달창 끄기
onTogleZipcode
handleComplete 로 주소클릭시 데이터 입력
return (
<>
<button onClick={onTogleZipcode}>우편번호 검색</button>
{isOpen && (
<Modal visible={true} onCancel={onTogleZipcode}>
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}
<div>{myAddress}</div>
</>
);