게시판 페이지네이션 적용하기
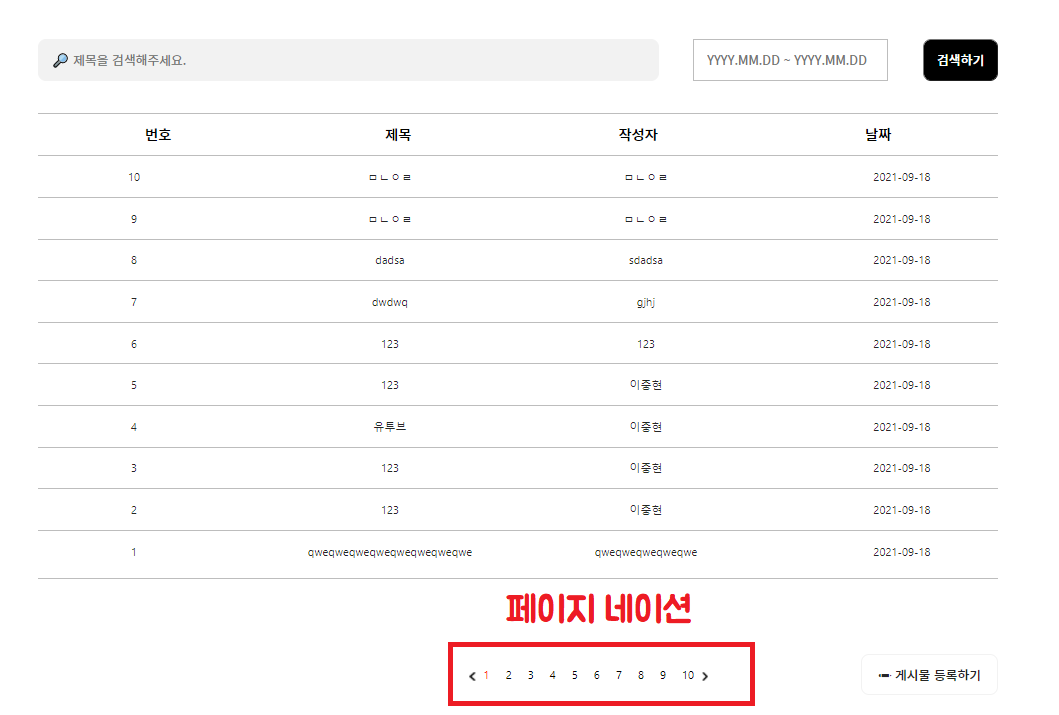
- 원래는 1페이지 밖에 보지못했던 게시판을

- 페이지 네이션을 통해 전체 게시물 페이지를 확인할 수 있게 만들었다.
- 또한, 현재 페이지일때는 해당 페이지넘버 색이 바뀌도록 했다.

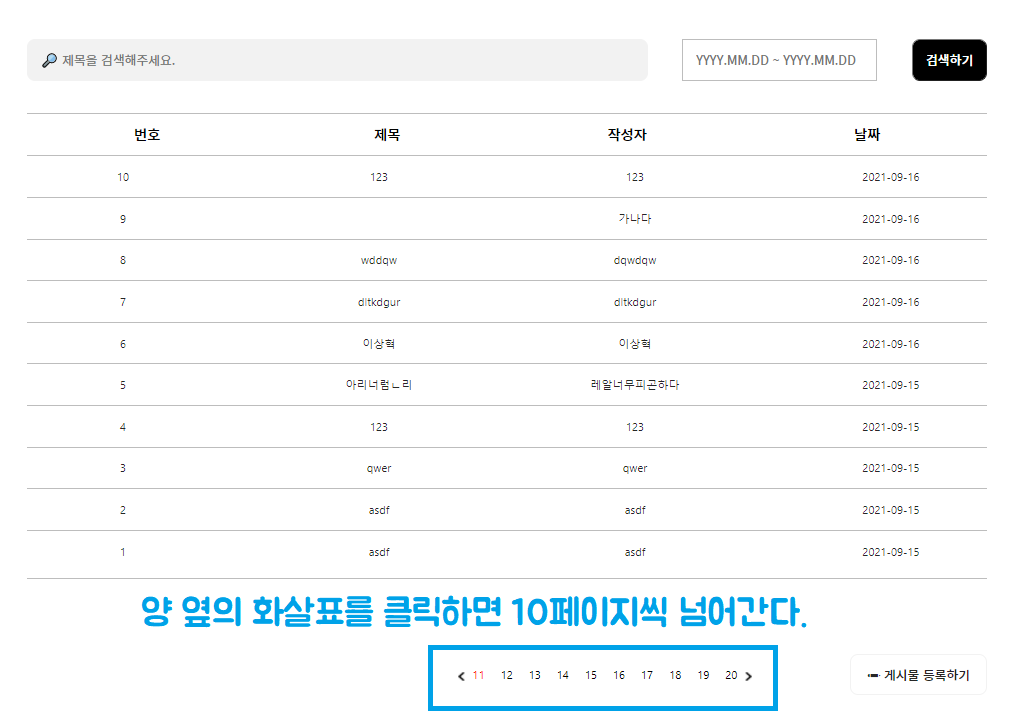
- 그리고 페이지 목록 양 옆의 화살표를 클릭하면 10페이지씩 넘길수 있도록 했다.

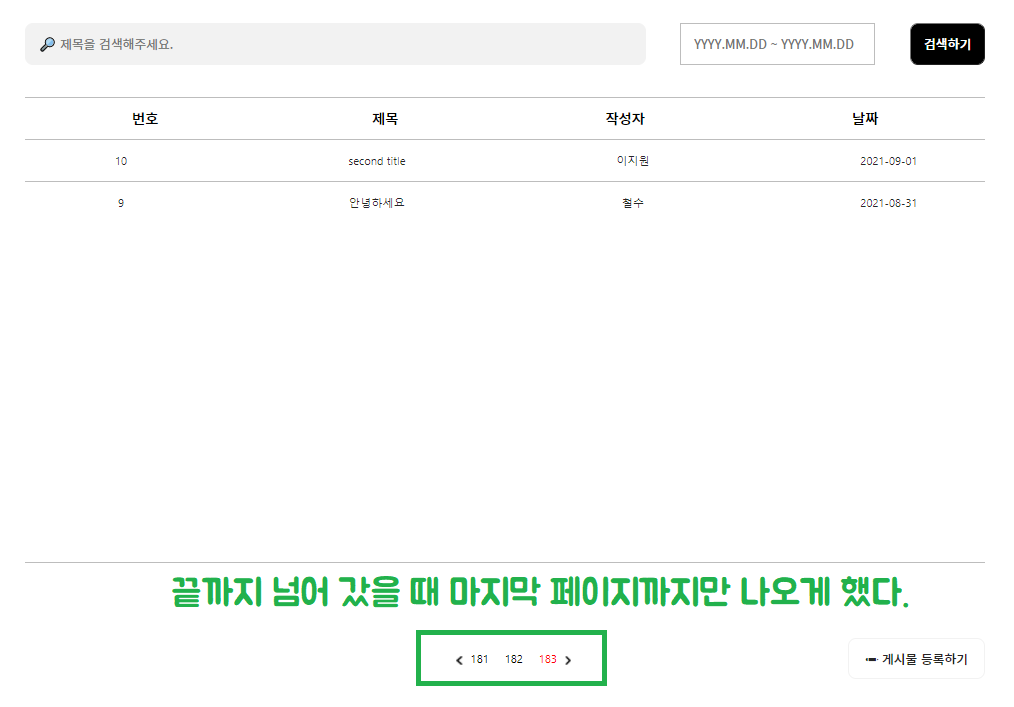
- 끝까지 넘겼을 때는 마지막 페이지까지만 나오도록 했다.
💻 container
- 최초페이지와 현재페이지 마지막 페이지 값을 받기위해
useState를 사용해준다.
- 마지막 페이지는 한페이지에 10개의 게시물이 들어가기 때문에 게시물 총 개수를
fetchBoardsCount 를 통해 받아 온 후 10으로 나눈 뒤 올림을 해주면 마지막 페이지넘버를 알 수 있다.
const [startPage, setStartPage] = useState(1);
const [current, setCurrent] = useState(1);
const lastPage = Math.ceil(dataBoardsCount?.fetchBoardsCount / 10);
- 페이지를 누르면 바로 그 페이지 게시물을 받아오기 위해
useQuery를 사용해서 data안에 담아준다 .
const { data, refetch } = useQuery(FETCH_BOARDS, {
variables: { page: startPage },
});
const { data: dataBoardsCount } = useQuery(FETCH_BOARDS_COUNT);
- 페이지 넘버를 누를 때, 이전 10페이지, 다음 10페이지 클릭함수를 만들어준다.
function onClickPrevPage() {
if (startPage === 1) return;
setStartPage((prev) => prev - 10);
setCurrent(current - 10);
}
function onClickNextPage() {
if (startPage + 10 > lastPage) return;
setStartPage((prev) => prev + 10);
setCurrent(current + 10);
}
function onClickPage(event) {
refetch({
page: Number(event.target.id),
});
setCurrent(Number(event.target.id))
}
💻 presenter
- 페이지 넘버는 일일히 숫자를 써주는 게 아닌
Array, map, index을 통해 10개의 숫자를 만들어 낸다.
id는 현재 페이지를 문자열로 지정한다.- 각각 맞는 클릭함수를 넣어준다.
<PageNumber>
<ArrowPhoto onClick={props.onClickPrevPage}>
<img src="/images/listleft.png" />
</ArrowPhoto>
{new Array(10).fill(1).map(
(_, index) =>
props.startPage + index <= props.lastPage && (
<Page
key={props.startPage + index}
onClick={props.onClickPage}
id={String(props.startPage + index)}
current={props.startPage + index===props.current}>
{props.startPage + index}
</Page>
)
)}
<ArrowPhoto onClick={props.onClickNextPage}>
<img src="/images/listright.png" />
</ArrowPhoto>
</PageNumber>
- 현재 페이지에 해당하는 페이지 넘버만 빨간색이 되도록 조건부 렌더링을 통해 지정해준다.
💻 styles
export const Page = styled.div`
margin-right: 10px;
margin-left: 10px;
cursor: pointer;
color:${(props)=> (props.current === true ? "red" : "black")}
`;