이번에 FE에서 Firebase를 쓰던 서버를 AWS Amplify로 변경을 했다.
바꾼 이유는 CI/CD 가 편리해서 라고 한다.
Amplify로 변경 후 카카오톡 소셜 로그인이 안되는 이슈가 생겼다.
문제 상황
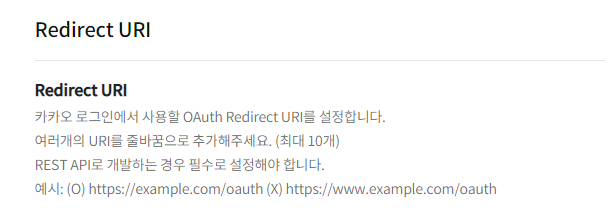
카카오톡 Redirect URI

해당 사진은 카카오톡 디벨로퍼에서 소셜로그인의 Redirect URI를 등록할때의 사진이고 내용을 보면 Redierect URI 를 보면 www.를 빼고 넣어달라고 하고 있다.
그래서 해당 도메인 주소를 www를 빼고 등록을 했고 FE에서도 www를 빼고 redirect 주소를 등록하고
사이트에서 카카오톡 소셜 로그인을 누르면

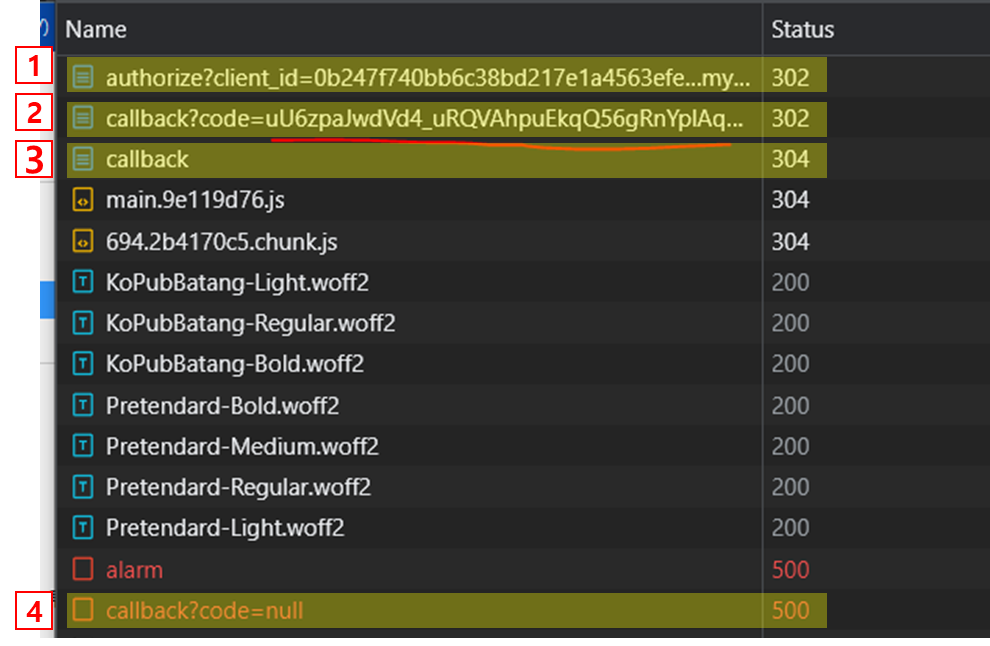
사진에 번호를 매겨진 내용으로 살펴보면
- 우리 사이트에서 카카오톡으로 클라이언트 ID를 보냈음
- 카카오톡에서 redirect 주소(= 우리 사이트) 로 인가코드가 잘 돌아옴
- 이게 제일 핵심 문제 인데 redirect 주소에서 call back 한번 더 일어나고 한번 더 call back 일어나는 것 때문에 4번에 보면 code가 null이 된다
- 3번에서 발생한 call back 때문에 인가코드를 저장하는 부분이 다시 새로운 값이 덮어씌여지면서 null 이 된다. (null이 되는 이유는 인가 code 값이 call back 시에는 없기 때문에)
그래서 Call back 되는 이유는 무엇인지 살펴보자
www를 빼고 사이트에 접근을 했을 때 www를 붙이도록 amplify에 등록을 해두었다.
그래서 redirect 주소 대로 callback 이 오면 www를 붙여서 다시 접근이 되도록 call back 이 된 것이다.
자세히 예를 들어 보면
- example.com 으로 접근을 하면 amplify에서 "어 이거 www.example.com으로 다시 접근 시켜야 겠네 ? " 라고 인식을 해서 call back 이 됨
- 그래서 example.com?code=XXXXXXXXXXXX ... 라고 왔던게 www.example.com 으로 다시 call back 이 된다.
- www.example.com 으로 call back이 됐을 때는 code 쪽 쿼리 파라미터가 없어진 상태가 된다. 그래서 FE에서 저장하는 code가 null 값이 된다.
FE에 저장된 code가 null 값이 되버려서 서버로 인가코드를 전달할때또 null값을 전달하게 되고 에러가 발생
해결방안
1. FE에서 해당 부분을 수정한다.
FE가 이번에 리액터를 사용했는데 내가 리액터에 대한 지식이 부족해서 대충 이렇게 하면 해결되지 않을까 ? 하는 부분에 대해서 글을 써보면
1.1 www 없이 접근했을때 들어온 code만 저장한다.
주소를 확인해서 www 없이 들어왔을때만 code값을 저장하면 되지 않을까?
1.2 www 로 접근했을때 code값이 없으면 저장하지 않는다.
주소를 확인해서 www로 접근했을때 쿼리 파라미터 code가 null이면 저장을 하지 않는다면 어떨까?
1.3 amplify에서 call back이 되지 않게 한다.
이렇게는 해봤는데 우리가 일단 무엇을 잘못한건지 접근이 제대로 되지 않아서 시간만 잔뜩 쓰고 포기한 방법
*접근이 제대로 되지 않았다는 것은 말 그대로 사이트에 접속이 안되는 증상이 나옴.
(가비아에서 도메인을 사서 amplify endpoint랑 연결해서 쓰고 있는데 어디선가 무엇이 꼬인거 같았다. 아예 사이트 접속이 제대로 되지 않았다. 도메인이 반영되는데 시간이 좀 걸린다고는 하지만 너무 너무 시간이 오래 걸려서 확인을 빠르게 하지 못했음)
2. 카카오톡 Redirect 주소를 변경한다. [선택한 방법]
이걸 처음부터 생각해낸것은 아니고 옆조에서 사용한 꼼수를 우리도 좀 빌려왔다.🤣
위에 사진들 중 카카오톡 Redirect URI 화면을 보면 www를 빼고 등록을 하라고 되어있는데 그냥 거기에 www를 붙인 URI를 등록을 해버렸다.
그리고 우리 FE에서도 Redirect URI에 www를 붙인 상태로 등록을 했고 이렇게 하니까 www가 붙은 상태로 Redirect가 되서 거기서 다시 call back이 되지 않았고 카카오톡 소셜 로그인이 무사히 정상적으로 됐다.