문제 링크
https://school.programmers.co.kr/learn/courses/30/lessons/12951
문제
문제 설명
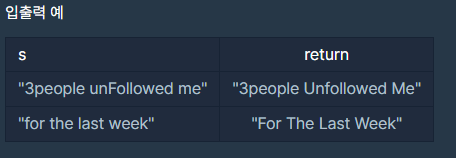
JadenCase란 모든 단어의 첫 문자가 대문자이고, 그 외의 알파벳은 소문자인 문자열입니다. 단, 첫 문자가 알파벳이 아닐 때에는 이어지는 알파벳은 소문자로 쓰면 됩니다. (첫 번째 입출력 예 참고)
문자열 s가 주어졌을 때, s를 JadenCase로 바꾼 문자열을 리턴하는 함수, solution을 완성해주세요.
제한 사항
제한 조건
- s는 길이 1 이상 200 이하인 문자열입니다.
- s는 알파벳과 숫자, 공백문자(" ")로 이루어져 있습니다.
- 숫자는 단어의 첫 문자로만 나옵니다.
- 숫자로만 이루어진 단어는 없습니다.
- 공백문자가 연속해서 나올 수 있습니다.
입출력 예시 및 설명

내 풀이
function solution(s) {
//아이디어
//문자열 전체를 소문자로 만들 수 있을까? -> 된다
//그러면 다 소문자로 바꿔주고 split해서 저장한 뒤에 일단 맨 앞 글자만 대문자로 바꿔주자
//숫자일 경우엔? -> 어차피 3의 uppercase는 3일거아냐?
//공백 문자가 연속해서 나올 수 있다? -> TC에서 걸릴거같은데.. -> 런타임에러 걸림 즉 공백도 구분해야함
//split(' ') -> split('')으로 바꿔주고 공백이 발견되면 이전꺼 join해서 맨 앞에꺼 대문자로 만들기
let answer = '';
const arr = s.toLowerCase().split('');
// console.log(arr)
arr.forEach((val, index) => {
if(arr[index - 1] == ' ' || index == 0){
answer += val.toUpperCase();
}else{
answer += val.toLowerCase();
}
})
return answer;
}일단 생각해야할 조건이 꽤나 있었던 문제이다.
1. 첫 문자를 제외하고는 소문자가 되어야 한다.
=> 전체를 일단 toLowerCase()함수를 통해 소문자로 바꿔주어 해결
2. 숫자인 경우에는?
=> 어차피 toUpperCase()함수에서는 아무일도 안일어난다.
3. 공백문자가 연속해서 나올 수 있다는 조건
이게 제일 까다로웠다. 생각하지 못하고 풀었다가 런타임 에러를 많이 겼었는데
배열로 변환할 때 split(' ')을 통해서 공백기준으로 나눠주었다가 split('')으로 바꾸어 공백까지 모두 배열안에 들어갈 수 있도록 하였다.
그리고 순회하며 해당 요소 직전 요소의 값이 공백일 시 해당 요소를 toUpperCase()로 대문자로 만들어준다. 여기서 맨 처음 나오는 문자는 조건에 해당하지 않으므로 index == 0 조건도 추가해줬다.
다른 분 풀이
예전에 이 문제를 봤을 때 정규식을 이용한 풀이도 있던 것 같은데
function solution(s) {
return s.toLowerCase().replace(/\b[a-z]/g, (match) => match.toUpperCase());
}이렇게도 풀 수 있다..
그리고
function solution(s) {
const words = s.split(' ')
.map(word => word.substr(0, 1).toUpperCase() + word.substr(1).toLowerCase());
return words.join(' ');
} 이렇게 substr을 이용한 풀이가 대부분이였다. 정규식은 생각했었지만 substr은 생각하지 못했기에 다음에 문자열을 나누는 경우가 나오면 적용해보아야겠다.

