Webpack과 babel을 이용한 React 개발 및 배포 -2 (Webpack Hot Reloading 관련)
Webpack과 babel을 이용한 React 개발

스터디 백준 스코어보드
급하게 만들어 코드가 많이 지저분해보인다 . . .
Fast Refresh
@pmmmwh/react-refresh-webpack-plugin
@pmmmwh/react-refresh-webpack-plugin
: React Component 에 대해 Hot Reloading을 사용하기 위한 실험용 Webpack 플러그인
Netlify 를 통해 배포를 하기 전 개발단계에서 Hot Reloading 을 위해 Webpack 플러그인을 설정했다. ZeroChoTV 웹팩데브서버와 핫리로딩 을 보며 구성을 했고, 영상에서 과거에는 방법이 달랐다고 하여 'React 웹팩 설정' 에 대해 검색을 해보니 react-hot-reloader 를 사용한 개발환경 구성 방법을 알려주는 블로그가 많았다.
react-hot-reloader
react-hot-reloader
: Tweak React components in real time ⚛️⚡️
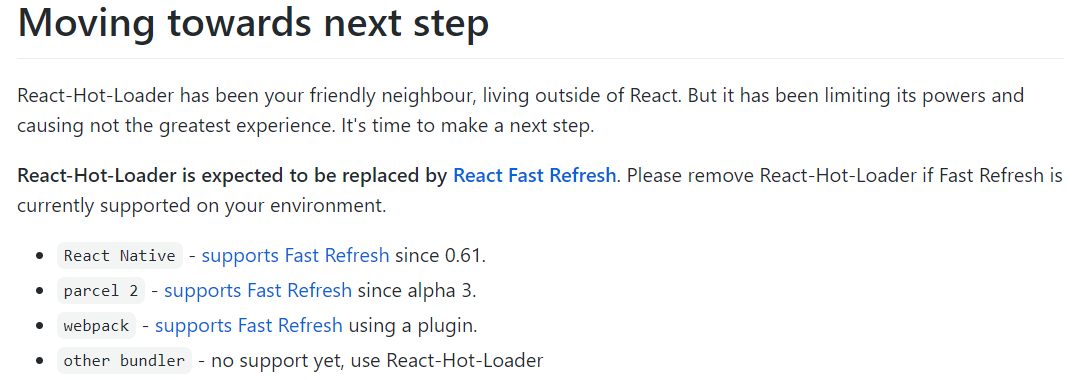
react-hot-reloader 의 문서에서는 React-Hot-Loader는 React Fast Refresh 로 대체 될 것이라고 되어 있었고 Webpack 은 @pmmmwh/react-refresh-webpack-plugin 을 통해 지원될 것 이라고 작성 되어있다.
기존의 문제
- 대규모 앱 작업에서의 코드 변경
- import / export 문제
- TypeScript 관련 문제
등의 문제로 매우 느린 Reload가 발생했다. 물론 해결책이 없진 않음.
일반적인 문제에 대한 해결책
Fast Refresh 특징
- functional components 와 hooks 의 State를 보존
- 강력한 Hot Module Replacement(HRM) system
(브라우저를 새로 고치지 않아도 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정) - 전체 앱을 다시 로드하는 대신 코드를 변경한 경우 필요한 React components만 다시 Rendering.
(component가 React components들만 import 했을 때) - syntax error 또는 실행 시간 오류가 있을 때, 앱이 해결되면 자동으로 다시 로드됨.
- 구문 오류가 있는 모듈은 실행되지 않음.
- fast Refresh 중에 구문 오류가 발생할 때, 해당 오류를 해결하고 파일을 저장 하면 앱이 자동으로 다시 로드됨.
- Module initialization 또는 component 내부에서 runtime error 발생 시, Fast Refresh가 module 또는 component를 업데이트하고 이전처럼 계속 작동.
- Fast Refresh를 사용하면 state를 강제로 재 설정하고 component를 다시 마운트할 수 있음.
Create-React-App 에서
- CRA 생성 후, .env 파일에
FAST_REFRESH=true를 포함하면 된다. - Develogment 모드에서는 기본값이
true.
..
React-Refresh-Webpack-Plugin 문서의 Prerequisties 에서 . . . 
무엇보다도이 플러그인은 100 % 안정적이지 않습니다. 우리는 안정적인 v1
릴리스를 위해 노력하고 있으며 플러그인을 상당히 광범위하게 테스트하고
있습니다.
하지만 아직 꽤 어리기 때문에 아직 알려지지 않은 경우가있을 수 있습니다.
v1 릴리스에 대해 계획된 주요 변경 사항은 없지만 중요한 도로 차단 요인이
발생하면 여전히 발생할 수 있습니다.
(구글번역)사용하면서 크게 불편해던점은 못 느꼈는데 안정적이지 않다는게 느껴지지 않았다. 무언가 프로그램을 만들더라도 섵불리 안정적이다고 하면 안되겠지만 언제 어느정도 완성도가 되어야 안정적이다고 할 수 있는걸까?
