
제 개발 환경에 관해 적은 글입니다. 코드 편집기, 터미널, 기타 도구의 세 가지 부분으로 나뉘어 있습니다.
Code Editor
Visual Studio Code

기본으로 사용하고 있는 편집기입니다! 제가 여태까지 사용한 코드 편집기 중 가장 만족스러운 편집기이기도 하죠. GUI 계의 emacs라는 소리를 듣기도 하는데요. 그만큼 별별 확장 기능이 많습니다. 제가 쓰는 확장 기능을 몇 개 소개해드리겠습니다.
- Better Comments - 특수 문자, 키워드에 할당된 색상으로 주석을 강조해줍니다.
- Bracket Pair Colorizer 2 - 괄호 쌍을 같은 색으로 맞춰줍니다.
- crates - crates.io 에서 가장 최신 버전을 받도록 도와줍니다.
- GitLens - git supercharged - 상당히 매력적인 Git 관련 확장입니다.
- markdownlint - 마크다운 문법을 규칙에 따라 교정하라고 알려줍니다.
- Material Icon Theme - 개인적으로 좋아해서 사용하고 있는 파일 아이콘 테마입니다.
- Nord - 가장 좋아하는 컬러 테마입니다.
- Paste JSON as Code - JSON을 붙여넣으면 그 규격에 맞는 코드를 생성해줍니다.
유용해보여서 깔았는데 정작 안 쓰고 있습니다. Polacode - 엄청 예쁜 코드 사진을 찍어줍니다.더 이상 작동하지 않습니다. 알려주신 @dever님 감사합니다.- Prettier - Code formatter - 생각 없이 쓰기 좋은 코드 포매터입니다.
- Rust (rls) - 여러분 Rust 하세요. rls로 하세요.
- translator - 번역기입니다. 구글 번역 들어가기가 귀찮아서...
- TSLint - TypeScript를 사용한다면 당연히 깔아야 한다고 생각합니다.
- VS Live Share - 실시간 코드 공유 서비스입니다. 가끔
이 아니라 자주문제가 생기긴 하지만 괜찮은 서비스입니다. - WakaTime - 코드 작성 시간 통계를 제공해주는 서비스입니다.
IntelliJ IDEA

여태까지 쓰고 있는 것들 중 가장 오래 사용한 통합 개발 환경입니다. 기능은 상당히 만족스러우나 외관이 영 예쁘지 않아서 Visual Studio Code를 쓰고 나선 영 손이 안 가는, 그러면서도 Java, Kotlin 등을 할 때 없으면 슬픈 친구입니다. 많은 개발자에게 사랑을 받는만큼 플러그인이 많은데, 제가 쓰는 것 몇 개 소개하고 가겠습니다.
- Advanced Java Folding - Java 코드를 Kotlin이나 Rust 등의 문법처럼 보이게 바꿔줍니다. 제 경우 Java 코드를 직접 작성하기보단 이미 쓰인 Java 코드를 읽고 포팅하는 경우에만 Java와 만나다보니 유용했습니다.
- CodeGlance - 코드 미니맵을 우측 상단에 띄워줍니다.
- Gradle Dependencies And Plugins Helper - Gradle 의존성 자동완성 등 의존성 관리를 더 편하게 해줍니다.
- Gradle Dependencies Formatter - Gradle 의존성 표기법을 변환해줍니다.
- Markdown Navigator - 훌륭한 마크다운 플러그인입니다.
분명 이유가 있어서 기본 플러그인을 안 썼는데 왜더라... - Material Theme UI - 못 생긴 IntelliJ IDEA의 외관을 그나마 볼만하게 개선해줍니다.
- Minecraft Development - Minecraft 관련 개발 환경을 의존성 관리 도구와 함께 설정해주며 특화 기능이 조금 있습니다.
- Nord Color Scheme - 이제 없으면 못 사는 컬러 스킴이에요.
- Rainbow Brackets - 무지개 괄호 쌍을 묶어줍니다.
- WakaTime - 코드 편집 시간 통계 도구입니다.
neovim

거의 안 씁니다! 다만 git 커밋 메시지 수정 등 터미널 상에서 편집해야 하는 경우를 위해 아는 분의 Gist를 바탕으로 조금 꾸며뒀습니다.
Terminal

터미널은 제 절반이라고 해도 과언이 아닙니다. 이 터미널 환경 구축을 위해 사용된 걸 소개하겠습니다.
Alacritty
Alacritty는 Rust로 작성되어 안전하고 빠르며, 여러 플랫폼을 지원하는 우아하고 간결한 터미널 에뮬레이터입니다. 아직 기능이 부족하고 몇몇 문제도 보이지만 상당히 기대하고 있는 바가 큰 프로젝트입니다.
Fluent Terminal
Fluent Terminal은 윈도우계의 iTerms라고 볼 수 있는 터미널 에뮬레이터입니다. 미려하고 윈도우에 어울리는 깔끔한 UI와 더불어 썩 나쁘지 않은 기능, 속도가 매력적입니다. 다만 이 프로젝트 역시 아직은 문제가 많습니다. 마찬가지로 기대하고 있습니다.
WSL
윈도우에서 개발하고 있는 제 특성상, 유닉스 계통과 별로 친하지 않은 환경입니다. 물론 요즘 도구들은 윈도우 지원이 뛰어나나 부족함을 느끼지 않는다면 거짓말이겠지요. 그리고 가장 중요한 파워라인 지원이 미진했습니다! 그래서 파워라인 적용을 위해 clink-powerline을 쓰기도 하였지만 역시 powerlevel9k를 위해서 MSYS2나 Cygwin 등을 둘러보다 결국 WSL에 안착하게 되었습니다.
zsh + oh-my-zsh
powerlevek9k를 적용하는 게 목적이였기 때문에, zsh와 oh-my-zsh를 선택했습니다. 플러그인은 zsh-syntax-highlighting 정도만 깔아두고 만족하고 있습니다.
Other Tools
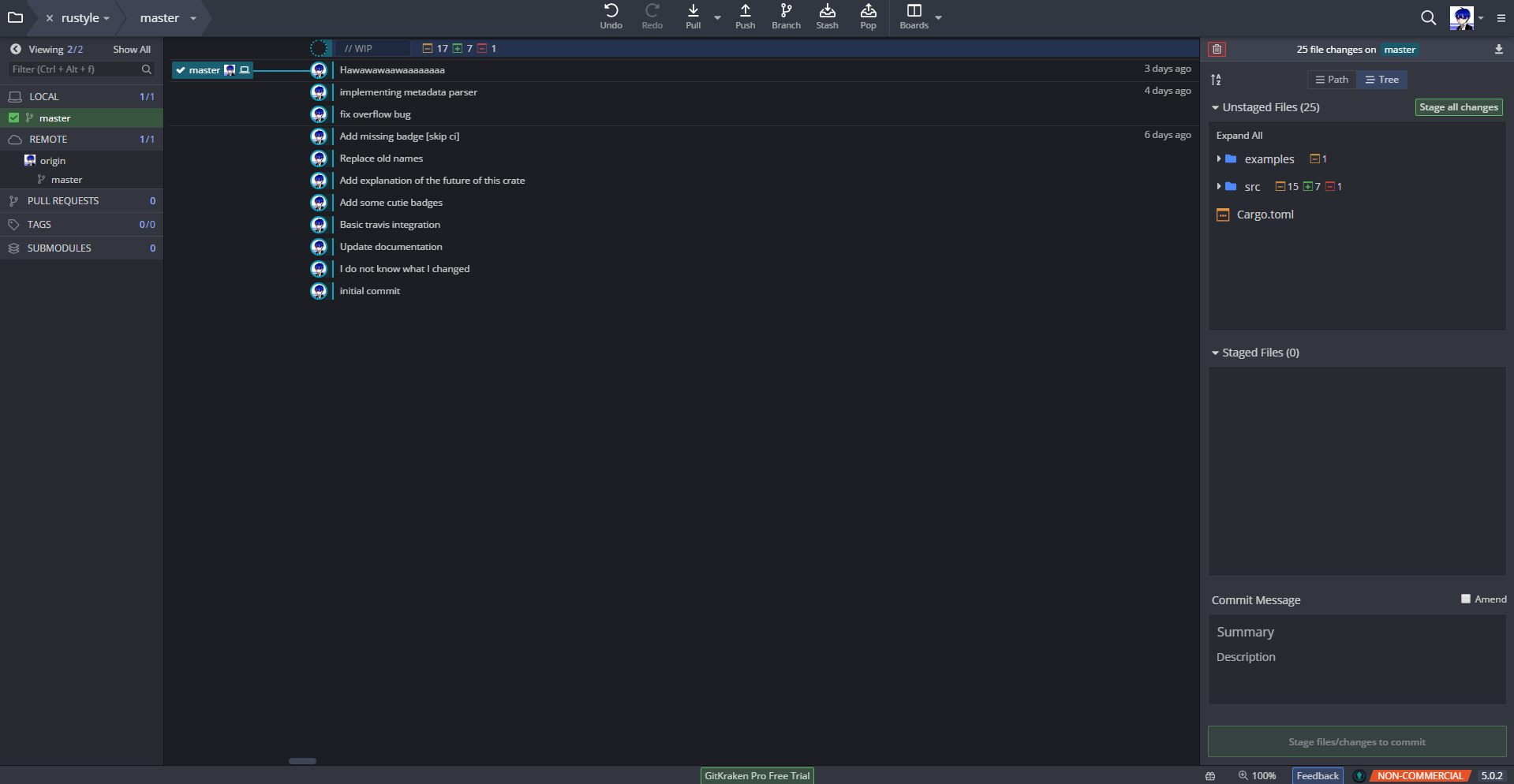
GitKraken

여태까지 사용한 Git GUI 도구 중 가장 만족스럽습니다. 어두운 테마를 지원하고, Git Flow를 지원하는 등 제 마음에 쏙 듭니다.
Typora

예쁜 마크다운 편집기입니다. 보통 코드 편집기 안에서 수정하는 편이지만 문서만을 수정하는 경우에 주로 사용합니다. ‘마크다운 WYSIWYG 편집기는 이래야 한다’의 표본이라고 보고 있습니다.
Other CLI Tools
의존성 관리자로는 Cargo(Rust), Yarn(Node), Gradle(Java)을 사용하고 있고, 터미널에서 파일 목록을 볼 땐 exa를, 파일 선택은 fzf, 파일 읽기는 bat, 코드 줄 수 계산은 cloc, 그 외에도 여러 도구를 사용하고 있습니다.
처음 글을 올려보네요. 잘 읽어주셨으면 좋겠어요 >_<
10개의 댓글
좋은 포스트 감사합니다 :)
VSCode 플러그인 Quokka 추천합니다.
자바스크립트로 이것저것 해보고 싶을 때 크롬 콘솔 사용하지 않고 에디터상에서 바로바로 할 수 있다는 큰 장점이 있습니다.




VSCode 플러그인 몇 개 가져가겠습니다 ㅎㅎ ㅋㅋ