⭐ Type 시스템
└ 명시적 정의(변수 선언 시 타입 정의)
let a: boolean = "x"
→ 🚫 boolean 타입에 string타입 할당 불가 알림
└ 변수만 생성(타입 추론)
let b = "hello"
→ b가 string 타입이라고 추론
b = 1
→ 🚫 string 타입에 number타입 할당 불가 알림
이전 포스팅에서 열심히 무언가를 했던 작업 폴더를 과감히 삭제했다. (사실 뭐 한 것도 없지만.)
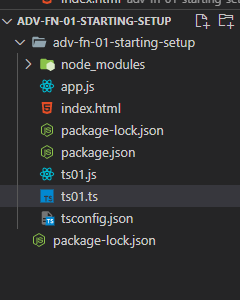
다시 새로운 작업 폴더를 만들었다.
터미널을 열어서 아래 명령어를 입력한다.
npm init -y
설치를 위해 다음과같이 명령어입력
npm install typescript
타입 스크립트의 환경설정 파일 설치
tsc --init

tsconfig가 생성된것을 확인

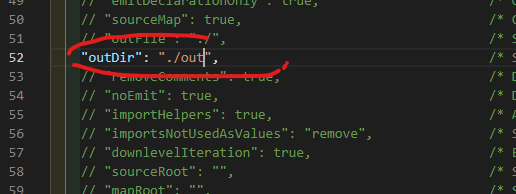
컴파일 결과물을 out폴더에 저장하라는 뜻

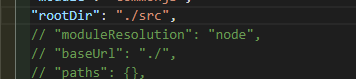
타입 스크립트 소스파일은 src 폴더에있다는것!
📌 Types of TS(기본)
✅ 배열: 자료형[]
✅ 숫자: number
✅ 문자열: string
✅ 논리: boolean
✅ optional
const player : {
name: string,
age?:number
} = {
name: "nico"
}
❌ player.age가 undefined일 가능성 알림
if(player.age < 10) {
}
⭕ player.age가 undefined일 가능성 체크
if(player.age && player.age < 10) {
}
❗ ?를 :앞에 붙이면 optional
✅ Alias(별칭) 타입
type Player = {
name: string,
age?:number
}
const player : Player = {
name: "nico"
}
⭐ 함수에서는 어떻게 쓸까
type Player = {
name: string,
age?:number
}
function playerMaker1(name:string) : Player {
return {
name
}
}
const playerMaker2 = (name:string) : Player => ({name})
const nico = playerMaker1("nico")
nico.age = 12
Type Aliases
Type Aliases을 사용하여 객체 타입뿐만 아니라 모든 타입에 이름을 지정할 수 있습니다.
type Point = {
x: number;
y: number;
};
type ID = number | string;
type UserInputSanitizedString = string;https://www.typescriptlang.org/docs/handbook/2/everyday-types.html#type-aliases
📌 Types of TS(part II)
✅ readonly 사용하기
type Player = {
readonly name:string
age?:number
}
const playerMaker = (name: string): Player => ({name})
const nico = playerMaker("nico")
🚫 nico.name = "aa"
const numbers: readonly number[] = [1, 2, 3, 4]
🚫 numbers.push(1)
❗ readonly가 있으면 최초 선언 후 수정 불가
⇒ immutability(불변성) 부여
but, javascript에서는 그냥 배열
✅ Tuple
정해진 개수와 순서에 따라 배열 선언
const player: [string, number, boolean] = ["nico", 1, true]
❗ readonly도 사용가능 ⇒ readonly [...] 형태
✅ undefined, null, any
any: 아무 타입
undefined: 선언X 할당X
null: 선언O 할당X
let a:unknown; // 일종의보호
let a:unknown;
if(typeof a==='number'){
let b=a+1;
}
📌 Types of TS(part II)
✅ unknown
let a:unknown
if(typeof a === 'number'){
let b = a + 1
}
if(typeof a === 'string'){
let b = a.toUpperCase()
}
🚫 let b = a + 1
✅ void
아무것도 return하지 않는 함수에서 반환 자료형
function hello() {
console.log('x')
}
const a = hello()
🚫 a.toUpperCase()
✅ never
함수가 return하지 않을 때
function hello():never {
throw new Error("zzz")
🚫return "a"
}
function temp(name:string|number):never {
if(typeof name === "string"){
name
} else if(typeof name === "number"){
name
} else {
name
}
}
if 안에서는 string형의 name 반환
else if 안에서는 number형의 name 반환
else 안에서는 never형의 name 반환
⇒ 즉, 제대로 인자가 전달되었다면 else로 올 수 없음
polymorphism(다형성)
❓poly란?
- many, serveral, much, multi 등과 같은 뜻
❓morphos란? - form, structure 등과 같은 뜻
❗polymorphos = poly + morphos = 여러 다른 구조
concrete type
- number, boolean, void 등 지금까지 배운 타입
generic type
- 타입의 placeholder
─ 예시 ────────────────────────
type SuperPrint = { (arr: T[]): void }
type SuperReturn = { (arr: T[]): T }
const superPrint: SuperPrint = (arr) => {
arr.forEach(i => console.log(i))
}
const superReturn: SuperReturn = (arr) => arr[0]
superPrint([1, 2, false, true])
console.log(superReturn([1, 2, 3, 4]))
'제네릭은 선언 시점이 아니라 생성 시점에 타입을 명시하여 하나의 타입만이 아닌 다양한 타입을 사용할 수 있도록 하는 기법이다.'
