22.05.10()
오늘 할일
오늘 결과 / TIL
오늘 느낀점
22.05.11(화)
오늘 할일
- 진짜 무조건 꼭 자동배포 완성하기
오늘 결과 / TIL
- 완성...
기존에 하려던 프론트소스빌드한거 nginx에다 실어서 올리는거 실패
왜 안되는지 아직도 모르겠음
ec2환경
자세한 내용은 기니까 따로 포스팅.
오늘 느낀점
- 이걸 혼자 0에서 하나씩 배우는게 진짜 어려운 일인것 같다...
- 의미도 모르고 무작정 붙여넣기 하면.. 시간만 잡아먹는다는걸 잡아먹히고 알앗네..ㅋㅋㅋ 코드의 의미를 알고 진행할것....!!!
22.05.10(화)
오늘 할일
- https 설정
- 시간바차트 작성
- api 연결
오늘 결과 / TIL
- time chart, time bar api 연결 코드 작성
- 와 nginx, ec2, docker, jenkins, react 진짜 구글링
미친듯이 했다.. - 그래도 배운 것은 전체적인 프로세스가 이해됐다.
- jenkins에서 gitlab push 인지하면 jenkinsfile 실행(pipeline)
- jenkins명령어 순으로
- frontend에 있는 dockerfile 빌드 (build)
- 기존에 있던 frontend 컨테이너 삭제
- 바로 위 1번에서 만든 frontend 이미지로 컨테이너 생성 (run)
- nginx
- 도메인이름으로 들어오면 프론트랑 이어주기
- /api로 들어오는 건 백엔드랑 이어주기
- https 연결
오늘 느낀점
- 나는 배포쪽은 진짜 더이상 못해먹겠다... 너무어렵다.
- 완성못하고 잠들다...
#### 22.05.09(월)
오늘 할일
- 대시보드 date, time 선택 바 구현
오늘 결과 / TIL
오늘 느낀점
- 버전차이로 react-datepicker 못 쓴다..
버전... 이거 참 어렵네~
react버전만 낮추면 typescript어딘가에 또 걸리고.. 수정수정 해보다가
결국 mui 다른 라이브러리 사용
22.05.02~08(월~일)
오늘 할일
- 자동배포 / https 설정
- 웹 대시보드 timebar 기능 구현
오늘 결과 / TIL
- 드디어 배포 흐름 파악이 완료됐다.
- git push -> jenkins에서 인지 후 -> jenkinsfile(pipeline)실행
- build 단계
- dockerfile로 이미지를 생성하고 빌드한다.
Dockerfile- node 이미지를 바탕으로
- 소스코드 빌드하여 결과가 나오면
- 그 결과를 nginx 이미지 위에 담아서
- 실행시킨다.
- dockerfile로 이미지를 생성하고 빌드한다.
- deploy 단계
- 기존의 같은 이름의 이미지 삭제하고
- 새로 생성된 이미지로 컨테이너 생성
- finish 단계
- 불필요한 이미지들 삭제
- build 단계
- https 설정을 위해서는! nginx conf 파일 수정해야한다.
- 에러1
cannot load certificate "/home/ubuntu/cert/fullchain.pem": BIO_new_file() failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen('/home/ubuntu/cert/fullchain.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file)
nginx: [emerg] cannot load certificate "/home/ubuntu/cert/fullchain.pem": BIO_new_file() failed (SSL: error:02001002:system library:fopen:No such file or directory:fopen('/home/ubuntu/cert/fullchain.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file)
오늘 느낀점
22.04.29(금)
오늘 할일
- jenkins로 변경사항 적용하기 - front
오늘 결과 / TIL
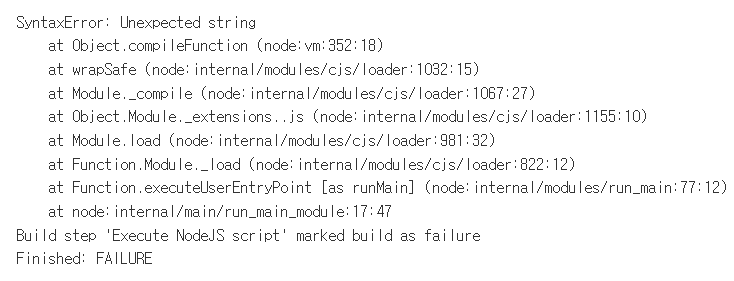
- jenkins 빌드중 return code 128에러
해결 : https://gitlab.com/gitlab-org/gitlab-foss/-/issues/38910
이제 다음에러 해결해야지.. ㅎㅎ

오늘 느낀점
22.04.28(목)
오늘 할일
- jenkins로 gitlab 연동
- front 올리기
오늘 결과 / TIL
- 이 에러(Hook executed successfully but returned HTTP 403) 잡느라 하루를 보냈는데 세상 쉬운 해결방법..
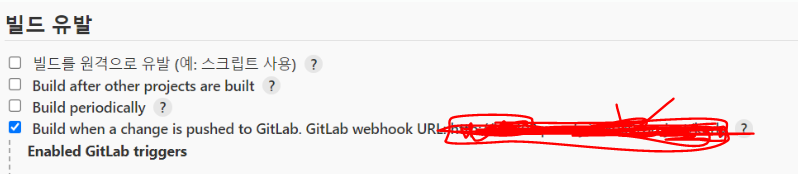
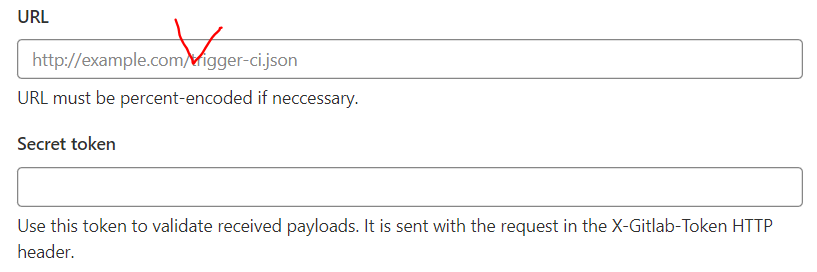
해결방법... jenkins에서!!!! + gitlab webhooks 설정...

여기서 보이는 뒤에 URL !!!!!을 넣어줘야한다.. ㅠㅠ 나는 그냥 내 멋대로 넣은것이엿다ㅠㅠㅠ 정말 ㅠㅠ 지난 팀프젝 인프라담당 팀원님께 여쭤봐서 해결했다.. 역시 경험자.. 쵝오

오늘 느낀점
최고의 교과서는 경험자라는 걸 깨달았다. 구글링도 좋지만 해본사람한테 물어보면 진짜 내가 찾던 문제에 대한 답이 바로 나온다.. 최고
22.04.27(수)
오늘 할일
- 마켓컬리 견학
22.04.26(화)
오늘 할일
- docker에서 jenkins 실행하기 (o)
- front 올리기 (x)
오늘 결과 / TIL
- 아니 왜 403이 뜨는건데... ㅠㅠㅠ
오늘 느낀점
- 인프라 구축 아무것도 모르고 구글링으로만 시작했지만
어려울줄 알았지만 내용이 어렵다기 보다
뭔가 설정하나 틀려먹었을 때 뭘 잘못했는지 찾는게 너무 빡시다..
그래서 아직 gitlab이랑 연동 못했다.
22.04.25(월)
오늘 할일
- EC2에 카프카 설치
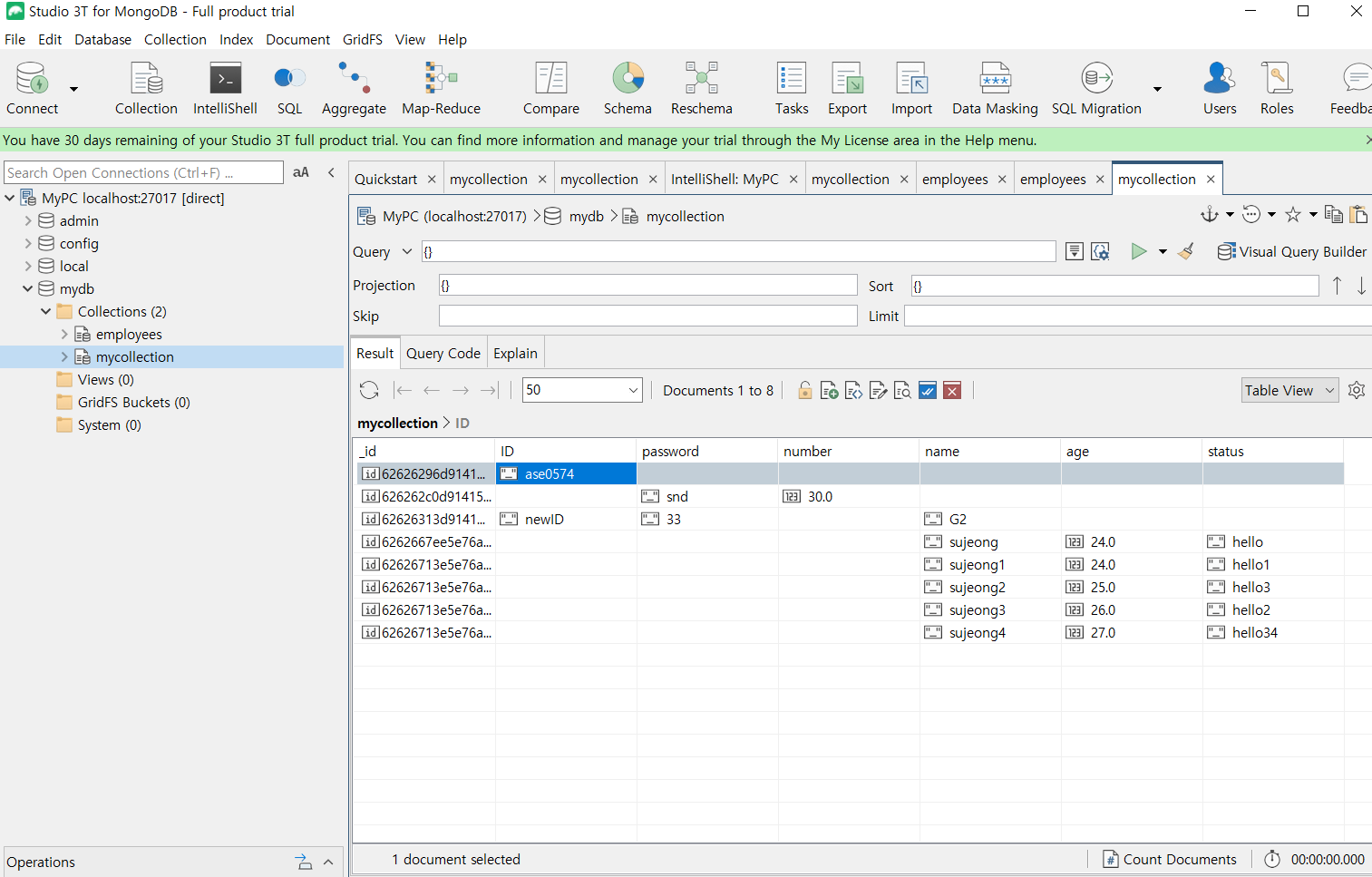
- 몽고디비 학습 - db 구조 설계
오늘 결과 / TIL
- mongDB documeent 패턴
- docker 설치 완료
- 컨테이너 실습
오늘 느낀점
- 서버 정말 어렵네;;
아직은 뭐가 뭔지 잘 모르겠지만.. 하다보면 알게되겠지
22.04.22(금)
오늘 할일
- 중간 발표 준비
- 대시보드 레이아웃 작성
- mongoDB 학습/ 실습
오늘 결과 / TIL
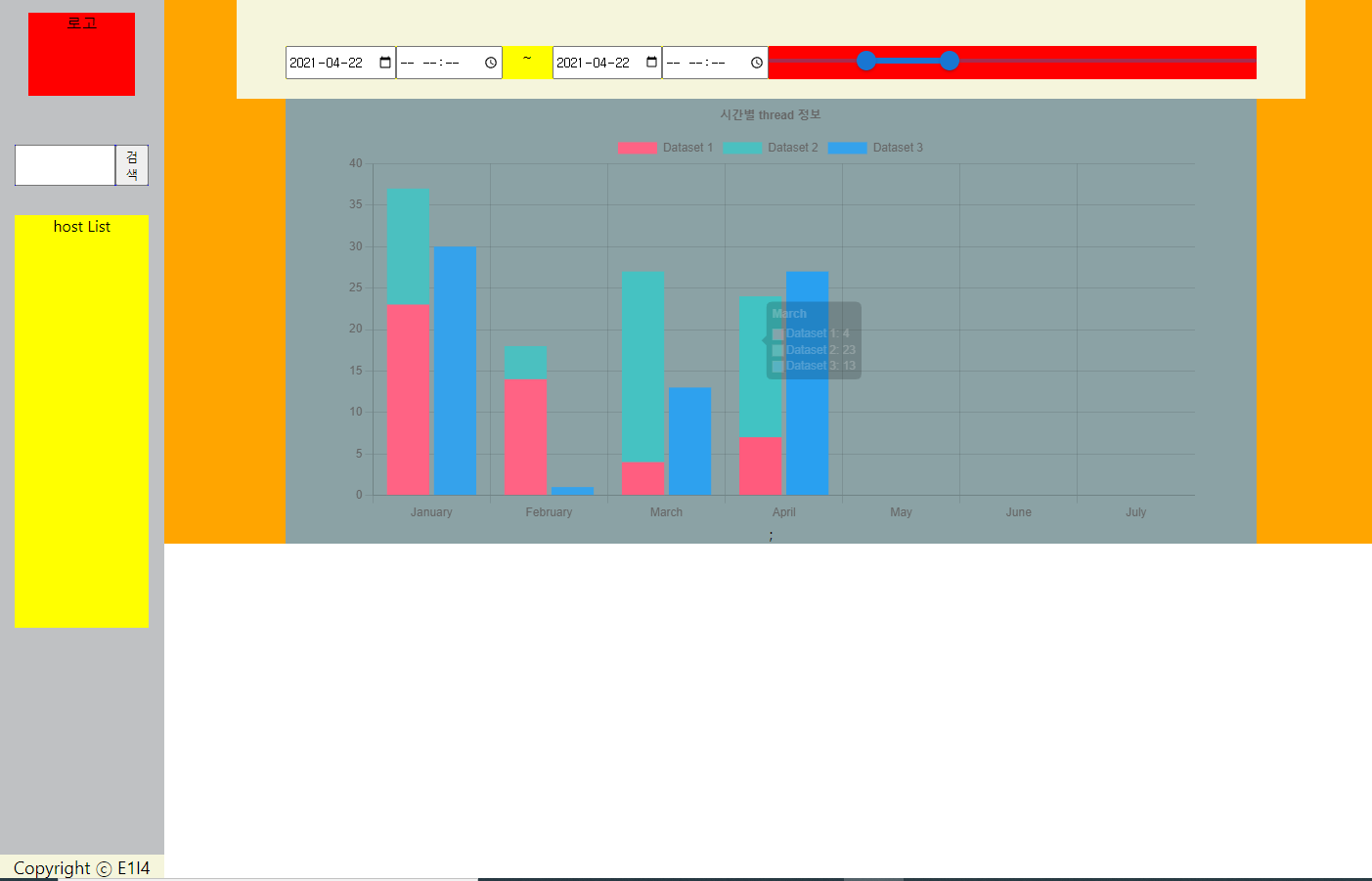
- 고정 사이드바 참고

- 레이아웃할때 배경컬러를 줘서 위치 구분을 쉽게 확인하도록 했다.
- mongoDB 학습/실습

오늘 느낀점
- 왼쪽에 고정 사이드바를 만들었다. 매번 프로젝트에서 navbar를 상단고정만 해봤었는데 이번에 왼쪽 고정으로 해서 새로웠다.
22.04.21(목)
오늘 할일
- 대시보드 레이아웃 구현
- 상담 / 취업특강
오늘 결과 / TIL
- typescript로 react 시작할땐 명령어가 다르다는 점!
npx create-react-app ts-react-tutorial --typescript오늘 느낀점
- typescript 잘 모르겠는데 알 것 같기도 하고 잘모르겠다..
22.04.20(수)
오늘 할일
- 멘토링 미팅 준비 / 오후미팅
- pytescript 학습 for web 프론트 개발
오늘 결과 / TIL
- 몽고디비에서 컬렉션은 호스트별로 가져가려고 했으나,
멘토님의 피드백으로 굳이 호스트별로 가져갈 이유가 없다하셔서 다시 구조를 짜봐야함.
=> 몽고디비 학습이 필요하다.
오늘 느낀점
이번 프로젝트가 끝나면 정말 여러 기술,지식을 얻을 수 있겠다라는 생각이 들었다.
뭐 하나 할때마다 계속 학습해야한다. 이럴려고~ 기업연계~하는거지~
익숙한 거 아닌 새로운 거 학습하기~!!
어렵지만 범위가 넓어지는 것 같아서 좋다요..!
22.04.19(화)
오늘 할일
- 오전 : 특화pjt 발표회
- 오후 : ERD, 와이어프레임 작성
오늘 결과 / TIL
- DB를 MongoDB(NoSQL) 쓰기로 정했다. (RDB보다 더 빠르기 때문에 선택했다.)
- 와이어프레임은 figma를 활용해서 완성했다.
오늘 느낀점
-
몽고디비를 한번도 사용해본적 없어서 테이블(collection?) 설계하는 데 어려움이 있었다.
- 하나의 테이블에 모든 정보를 json으로 그냥 다 넣어버릴지 (noSQL의 장점을 활용하기 위해)
- 테이블을 호스트별로 가져가야 할지
=> 결론 : 호스트별로 테이블을 생성하기로 했다. 대시보드에서 호스트별로 보는게 메인 기능이기 때문에 db에서 데이터 검색을 빠르게 하기 위함. 그리고 걱정했던 테이블이 너무 많이 생기지 않을까?라는 걱정은 만 개이상만 안 만들면 된다는 몽고디비 사이트 안내에 따라 해결되었다.
22.04.18(월)
오늘 할일
- 미팅 준비(pjt 계획)
- kafka 분석
오늘 결과 / TIL
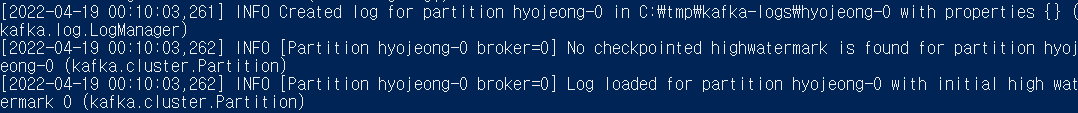
window에서 kafka를 설치, 실행해보았다.
- 주키퍼 실행
kafka > bin > windows >
.\zookeeper-server-start.bat ..\..\config\zookeeper.properties

- 카프카 서버 실행
kafka > bin > windows >
.\kafka-server-start.bat ..\..\config\server.properties
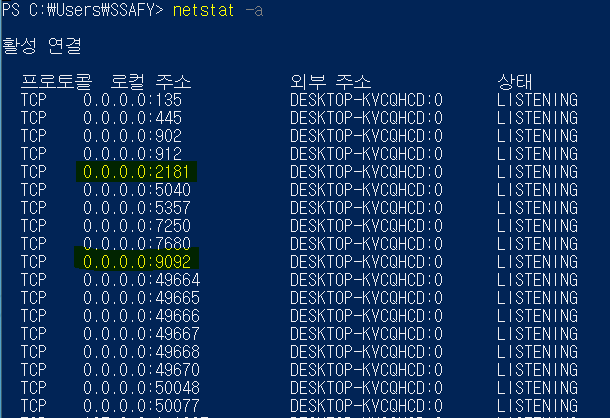
- 연결 확인(port가 LISTENING 상태 확인)
netstat -a
kafka 서버의 기본 포트 : 9092
zookeeper의 기본 포트 : 2181
- 토픽 생성 (브로커)
새로운 cmd에서 작성
.\kafka-topics.bat --create --bootstrap-server localhost:9092 --topic [토픽이름]카프카 서버 로그로 토픽 생성 확인

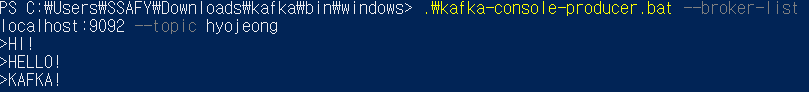
- 메시지 보내기(프로듀서)
> .\kafka-console-producer.bat --broker-list localhost:9092 --topic [토픽이름]
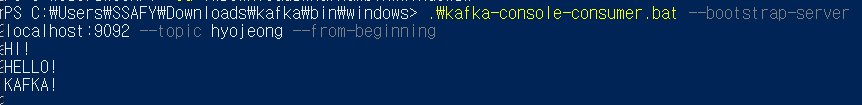
- 메시지 가져오기(컨슈머)
> .\kafka-console-consumer.bat --bootstrap-server localhost:9092 --topic [토픽이름] --from-beginning[전부가져오는 옵션]
참고: https://oingdaddy.tistory.com/274 [SI Supply Depot]
오늘 느낀점
- 낮에 작업할 때 캡쳐 안해놔서 자기 전에 다시한번 해보는 복습타임~
- kafka 알듯 모를 듯 하지만, 곧.. 어느정도 알게될꺼야~
내일은 aws 서버 나오면 바로 aws에 kafka 설치해봐야지~!
