
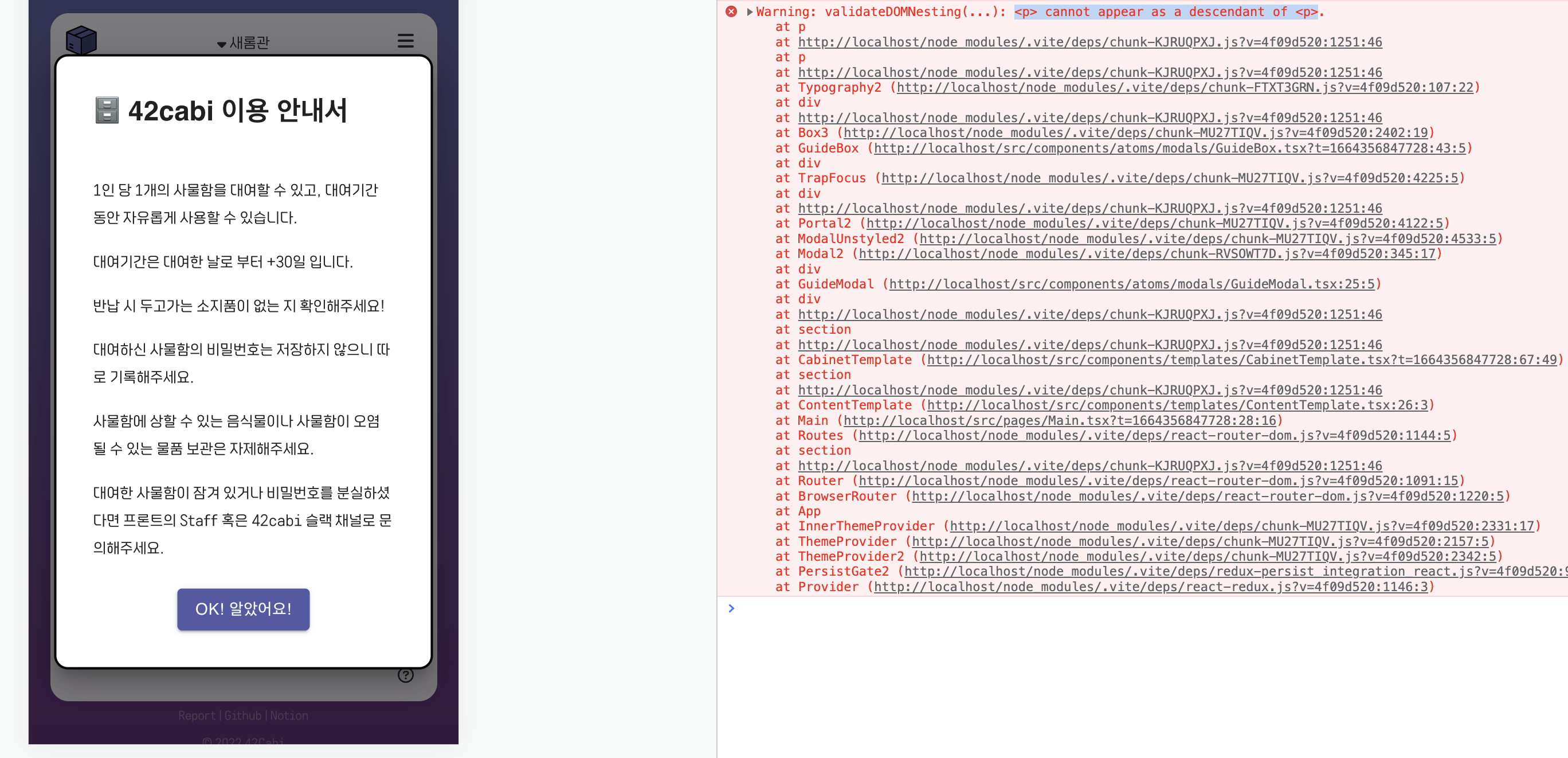
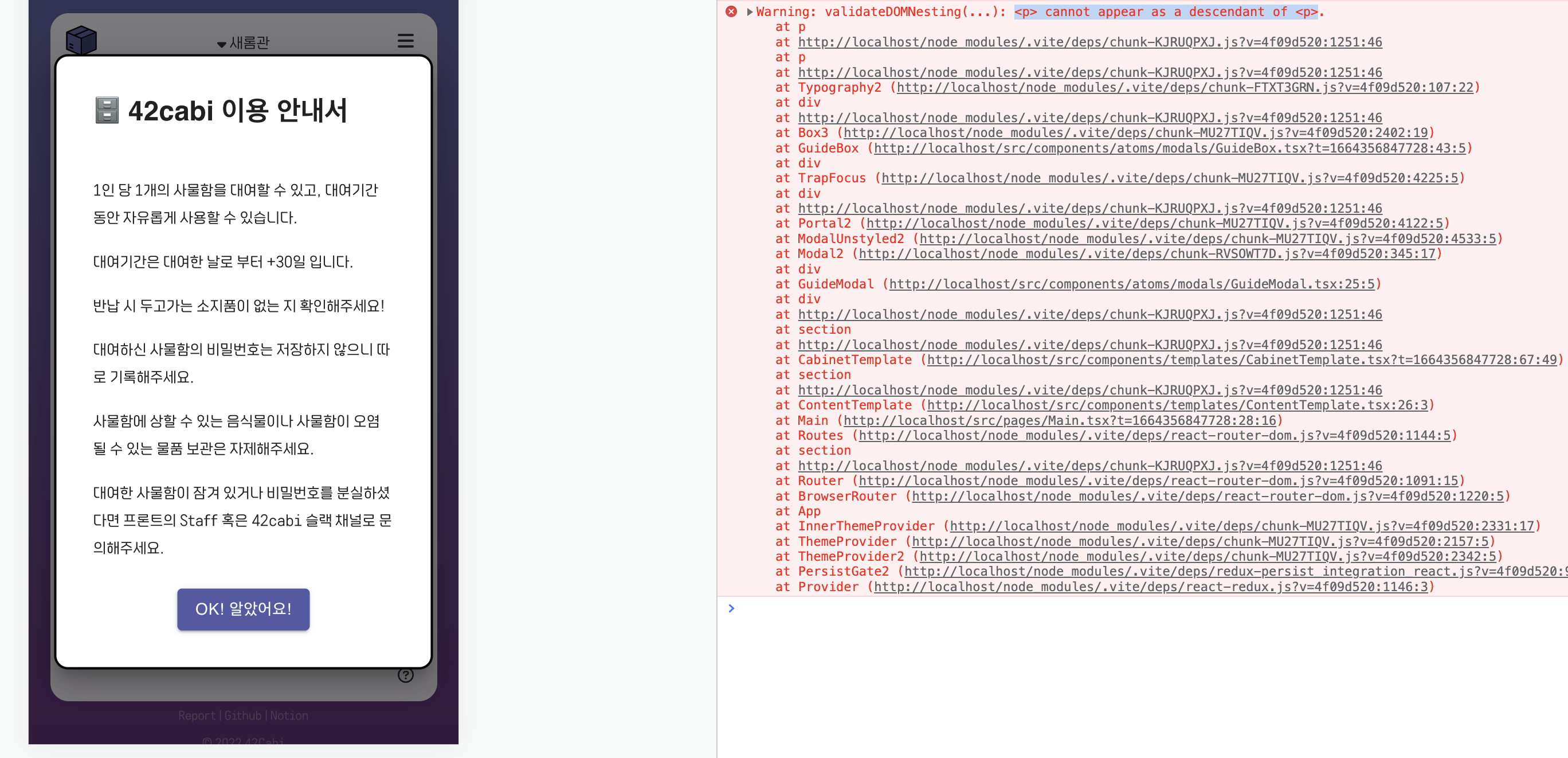
문제
<p> 태그 내부에 <p>를 써서 발생하는 문제
원인
- Typography가
<p> 태그로 구성되어있기때문에 내부에 <p> 태그를 사용하게되면 해당 문제가 발생함을 알 수 있었습니다.
<Typography
variant="body1"
id="modal-modal-description"
sx={{ mb: 3, fontWeight: 500 }}
>
<P>
<span>
1인 당 1개의 사물함을 대여할 수 있고, 대여기간 동안 자유롭게 사용할
수 있습니다.
</span>
</P>
... more p tag
</Typography>
해결
- GuideBox에서
Typography 내부에 <p> 태그로 작성된 부분을 수정하였습니다.
- 각각의 Typography 안에 내용을 담는 것으로 수정하였습니다.
const descriptionList = [
"1인 당 1개의 사물함을 대여할 수 있고, 대여기간 동안 자유롭게 사용할 수 있습니다.",
"대여기간은 대여한 날로 부터 +30일 입니다.",
"반납 시 두고가는 소지품이 없는 지 확인해주세요!",
"대여하신 사물함의 비밀번호는 저장하지 않으니 따로 기록해주세요.",
"사물함에 상할 수 있는 음식물이나 사물함이 오염 될 수 있는 물품 보관은 자제해주세요.",
"대여한 사물함이 잠겨 있거나 비밀번호를 분실하셨다면 프론트의 Staff 혹은 42cabi 슬랙 채널로 문의해주세요.",
];
const descriptionStyle = {
mb: 2,
fontWeight: "500",
};
{descriptionList.map((msg, idx) => (
<Typography
key={idx}
id="modal-modal-description"
variant="body2"
sx={descriptionStyle}
>
{msg}
</Typography>
))}