SPA(Single Page Application)
SPA(Single Page Application)는 Client Side Rendering (혹은 Client Side Navigation) 방식으로 단 한 번만 리소스(HTML, CSS, JavaScript) 를 로딩하고, 그 후에는 데이터를 받아올 때만 서버와 통신한다. 즉, 최초에 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식을 말한다.
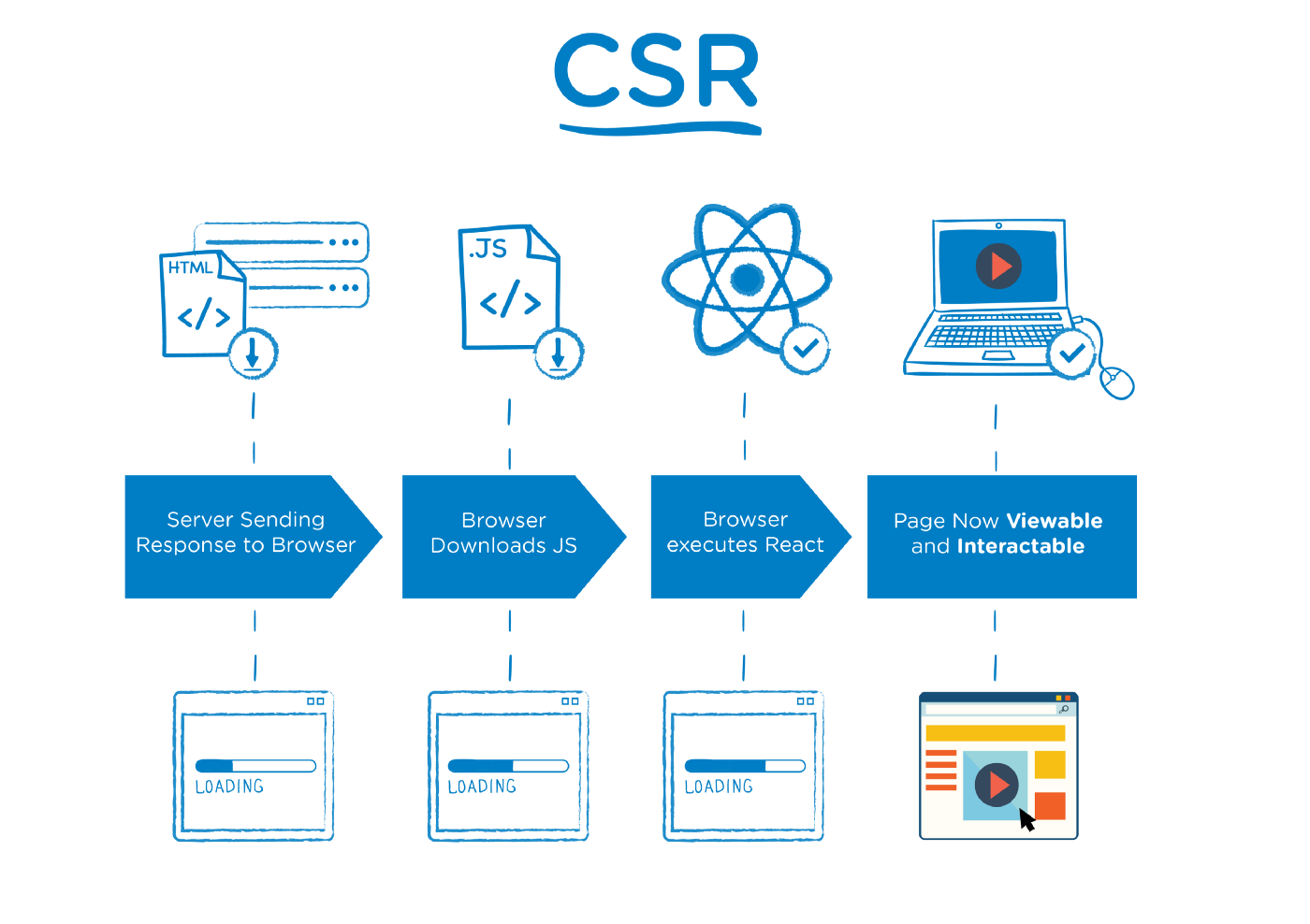
CSR(Client Side Rendering)
개요
React, Vue, Angular 등은 SPA 프레임워크에 해당한다. SPA는 JS가 동작하면서 데이터를 주고 받는다. 과거의 웹사이트처럼 rendering에 필요한 모든 정보를 받아오지 않고, 필요한 정보만 요청하고 변화된 부분만 rendering되므로 빠른 interaction이 가능하다.
Rendering이란 HTML, CSS, JS로 작성된 문서를 해석하여 브라우저에 시각적으로 출력하는 것을 말한다.

동작과정
- 서버로부터 HTML, JS 파일 다운로드
- SPA 프레임워크 실행
- Page가 보여지고, 상호 작용에 따라 필요한 데이터는 서버에 요청
장점
- page 전체를 요청하지 않고, 유저 행동에 따라 변화된 부분만 re-rendering이 진행되기때문에 SSR보다 빠른 interaction이 가능
- Lazy loading 지원
Lazy Loading이란? 페이지 내에서 바로 필요하지 않은 데이터는 로딩하지않고, 필요한 시점에 로딩하는 디자인 패턴
ex) 스크롤을 내리기 전까지 페이지에 보이지 않는 부분은 로딩하지 않는다.
단점
- Low SEO(Search Engine Optimization)
웹페이지의
index.html구조를 분석하여 Search Engine에 검색력을 높여주는데 CSR의 경우 요청이 전달되기 전까지 body가 비어있기때문에 SEO가 효율적으로 동작하지 않아 검색 노출 면에서 불리하다. - 초기 로딩이 오래 걸릴 수 있다.
long TTV(Time To View)short TTI(Time To Interact)
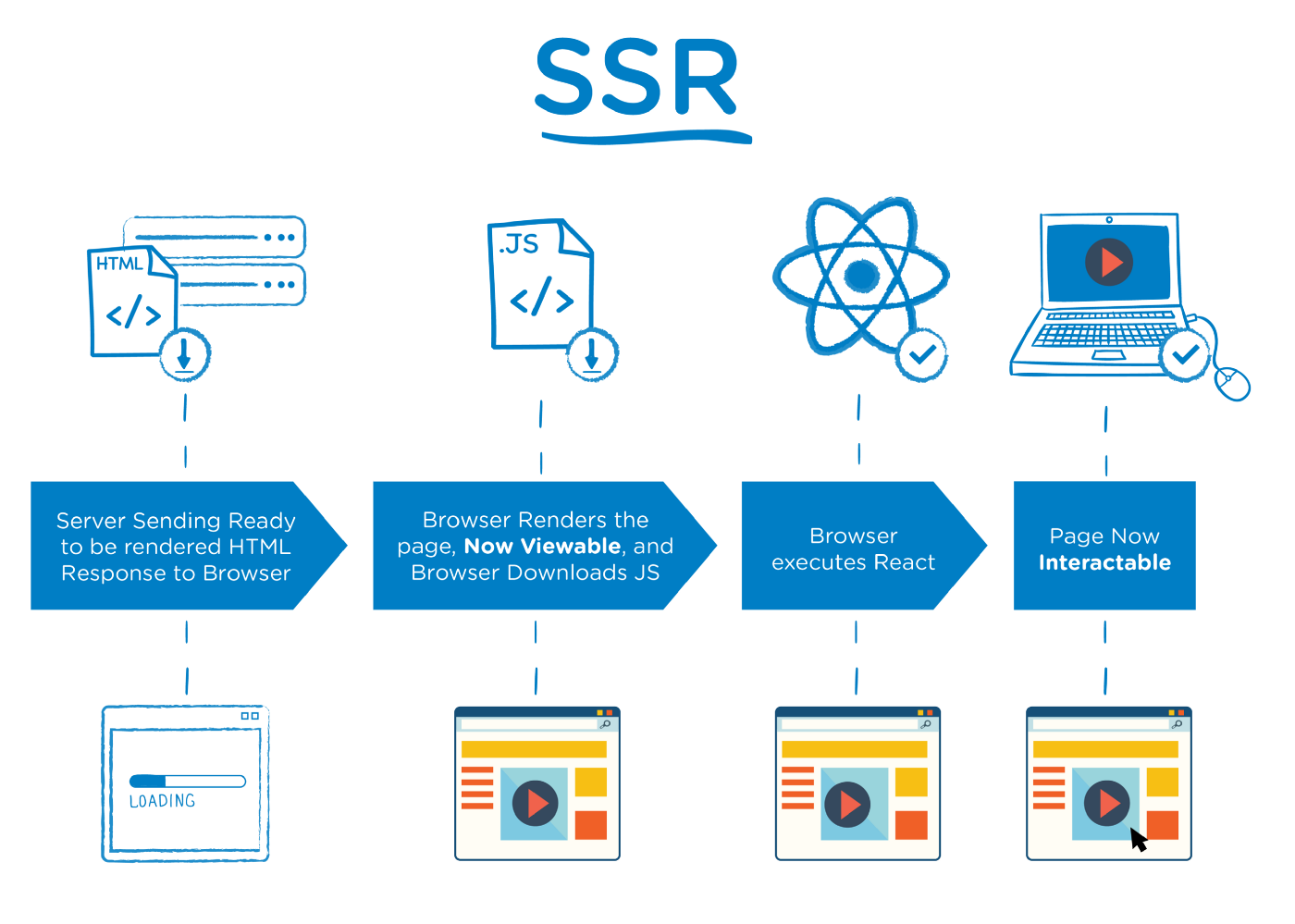
SSR(Server Side Rendering)
개요
- Server에서 html, js를 만들고 rendering을 모두 서버에서 진행하고 client에 넘겨주는 방식

동작과정
- rendered된 HTML Response
- Page가 보여지고 JS 다운로드
- SPA 프레임워크 실행 및 상호 작용에 따라 필요한 데이터는 서버에 요청
장점
- 초기 로딩이 빠르다.
- html의 body에 content가 담겨있기때문에 CSR보다 SEO에 적합하다.
단점
- 모든 요청에 대해 필요한 부분만 rendering하는 게 아닌, 완전히 새로 render하게 된다.
- 서버 과부화가 발생할 수 있다.
- 로딩이 빠르지만, interaction을 못하는 경우가 발생할 수 있다.
short TTVlong TTI
SPA에서 SSR이 필요한 이유
- CSR에서 html의 형태는 아래와 같이 body가 비어있는 상태이므로 SEO 최적화가 어렵다는 문제가 있는데, SSR(Next.js)을 적용하여 이를 해결할 수 있기 때문이다.
- 유저들을 위한 성능적 이점을 얻을 수 있다.
SSR(Next.js) Setup
Requirements
- Node.js 12.22.0 or later
- MacOS, Windows (including WSL), and Linux are supported
Automatic Setup
npx create-next-app@latest --typescript - TypeScript project로 생성하려면
--typescriptflag를 주면 된다.
npm ls
yarn list- next project가 my-app에 정상적으로 생성되었다면 위 명령어를 통해 설치된 패키지들을 확인할 수 있다.
seuan@seuanui-MacBookPro my-app % yarn start
yarn run v1.22.19
$ next start
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
Error: Could not find a production build in the '/Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/.next' directory. Try building your app with 'next build' before starting the production server. https://nextjs.org/docs/messages/production-start-no-build-id
at NextNodeServer.getBuildId (/Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/node_modules/next/dist/server/next-server.js:169:23)
at new Server (/Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/node_modules/next/dist/server/base-server.js:58:29)
at new NextNodeServer (/Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/node_modules/next/dist/server/next-server.js:70:9)
at NextServer.createServer (/Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/node_modules/next/dist/server/next.js:140:16)
at async /Users/seuan/workspace/wanted-pre-onboarding-challenge-fe-3/my-app/node_modules/next/dist/server/next.js:149:31
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.- 과제에서 요구한대로
yarn start입력하면 에러가 발생한다. - https://github.com/vercel/next.js/blob/canary/errors/production-start-no-build-id.md
nextjs github에서 해당 에러에 대한 내용을 찾을 수 있었다.
production-start-no-build-id.md
- production build를 찾을 수 없는 상황
원인
- production mode에서 서버를 실행하려면 production build가 필요한데, 없는 상태로 서버를 실행하려고하니 문제가 발생한 것이다.
해결 방법
- 서버를 실행하기 전에
next build를 실행하여 build 생성 - 개발 서버를 실행하고 싶다면
next dev를 실행하여 해결
yarn build
yarn start
or
yarn devyarn build후에 다시yarn start를 진행하거나yarn dev명령어를 입력하면 이전과 다르게 잘 실행되는 걸 볼 수 있다.build후start하는 것과dev두 실행 방법의 차이에 대해서는 다른 포스트에서 다룰 예정이다.