개요
- React + TypeScript로 kakao map API를 사용하기 위한 가이드입니다.
Usage
- kakao map API를 사용하기 위해서는 지도 API를 불러와야 한다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다.&libraries=services,clusterer"
></script>Document
TypeScript
-
https://github.com/JaeSeoKim/kakao.maps.d.ts kakao Map d.ts
-
TS에 필요한 d.ts가 정의된 패키지 설치
npm install kakao.maps.d.ts --save-dev
tsconfig.json의 compilerOptions.types 속성에 kakao.maps.d.ts 패키지 추가
"compilerOptions": {
...
"types": ["kakao.maps.d.ts"]
},Install
npm install react-kakao-maps-sdk
# or
yarn add react-kakao-maps-sdkSample
Create Map
import { Map } from "react-kakao-maps-sdk";
const InitMap = (): JSX.Element => {
return (
<Map
center={{ lat: 37.4882, lng: 127.0648 }}
style={{ width: "100%", height: "360px" }}
/>
);
};
export default InitMap;
- 지정한 위도( Latitude ), 경도( Longitude )에 해당되는 지점을 center로 지도가 불러와지는 걸 확인할 수 있다.
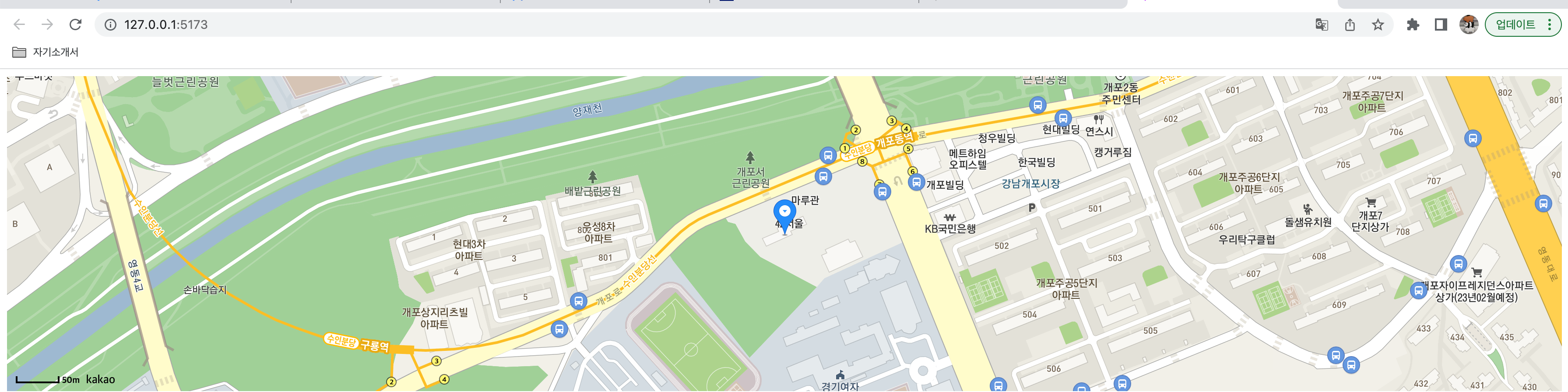
MapMarker
- 행사 목록을 표기하는데 사용될 MapMarker도 테스트 해보자.
import { Map, MapMarker } from "react-kakao-maps-sdk";
const Marker = (): JSX.Element => {
return (
<Map
center={{ lat: 37.4882, lng: 127.0648 }}
style={{ width: "100%", height: "360px" }}
>
<MapMarker position={{ lat: 37.4882, lng: 127.0648 }} />;
</Map>
);
};
export default Marker;
- MapMarker는 Map에 wrapping된 형태로 사용해야한다.
- 지도 위에 position에 해당되는 부분에 MapMarker가 생성된다.
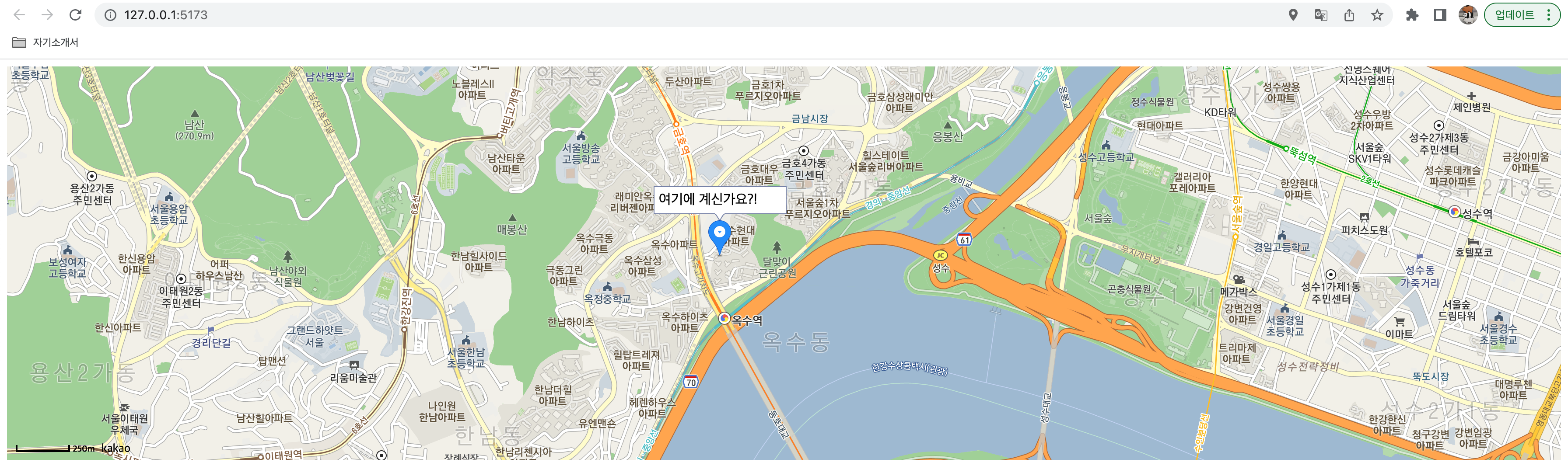
Geolocation
- 사용자의 위치를 기반으로 위도와 경도를 탐색하여 보여줄 수 있다.
- 위치 정보 허용을 거부할 시 default로 지정된 장소로 설정.
import { Map, MapMarker } from "react-kakao-maps-sdk";
import { useState, useEffect } from "react";
const GeolocationMap = (): JSX.Element => {
const [state, setState] = useState({
center: {
lat: 37.4882,
lng: 127.0648,
},
errMsg: null,
isLoading: true,
});
useEffect(() => {
if (navigator.geolocation) {
// GeoLocation을 이용해서 접속 위치를 얻어옵니다
navigator.geolocation.getCurrentPosition(
(position) => {
setState((prev) => ({
...prev,
center: {
lat: position.coords.latitude, // 위도
lng: position.coords.longitude, // 경도
},
isLoading: false,
}));
},
(err) => {
// setState((prev) => ({
// ...prev,
// errMsg: err.message,
// isLoading: false,
// }));
}
);
} else {
// HTML5의 GeoLocation을 사용할 수 없을때 마커 표시 위치와 인포윈도우 내용을 설정합니다
// setState((prev) => ({
// ...prev,
// errMsg: "geolocation을 사용할수 없어요..",
// isLoading: false,
// }));
}
}, []);
return (
<Map // 지도를 표시할 Container
center={state.center}
style={{
// 지도의 크기
width: "100%",
height: "450px",
}}
level={3} // 지도의 확대 레벨
>
{!state.isLoading && (
<MapMarker position={state.center}>
<div style={{ padding: "5px", color: "#000" }}>
{state.errMsg ? state.errMsg : "여기에 계신가요?!"}
</div>
</MapMarker>
)}
</Map>
);
};
export default GeolocationMap;
- 사용자의 위치를 기반으로 지도의 위도와 경도가 설정된다.
