
TypeScript 설치
npm 혹은 yarn을 사용해서 typescript를 글로벌로 설치합니다.
$ npm install -g typescriptor
$ yarn global add typescriptInitial Setting
$ mkdir <project-name>
$ cd <project-name>
$ npm init프로젝트 폴더를 생성하고 npm init 혹은 yarn init을 통해 package.json 파일을 생성합니다.
$ tsc --initTypeScript 컴파일러에 --init flag를 적용해서 typescript 프로젝트를 initialize 할 수 있습니다.
그러면 tsconfig.json 파일이 생성되는데, 기본 설정값을 제외하고는 주석처리가 되어 있습니다.
다음과 같은 설정을 사용했습니다.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true,
"outDir": "dist",
"strict": true,
"moduleResolution": "node",
}
"exclude": [
"node_modules"
],
"include": [
"src"
]
}
express 설치
먼저 typescript로 서버를 사용하기 위한 설치를 해줍니다.
yarn add -D typescript nodemon ts-node @types/nodeexpress도 마찬가지로 @types/express를 함께 설치해줘야 합니다.
yarn add express
yarn add -D @types/express시작하기
"hello!"를 띄워주는 간단한 앱을 만들어 봅시다.
src/App.ts 파일을 만들고 다음과 같이 작성합니다.
import express from 'express';
class App {
public application: express.Application;
constructor() {
this.application = express();
this.router();
}
private router(): void {
this.application.get('/', (req: express.Request, res: express.Response) => {
res.send('hello!');
})
}
}
export default App;express application을 생성하고, / path에 get 요청을 받았을 때 hello!를 반환해주는 App 클래스를 생성했습니다.
src/index.ts에서 App 클래스를 import해서 app을 만들고 포트에 연결합니다.
import App from './App';
const app = new App().application;
app.listen(3000, () => {
console.log('Server listening on port 3000');
});package.json 파일에 서버를 실행하는 스크립트를 추가합니다.
"scripts": {
"start": "nodemon --exec ts-node src/index.ts"
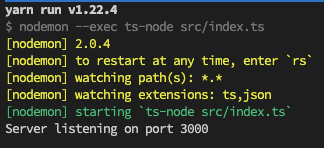
}npm run start 혹은 yarn start를 실행하면 nodemon이 서버를 시작하고, Server listening on port 3000가 콘솔에 출력됩니다.

이제 http://localhost:3000 에 접속해보면 "hello!"가 잘 출력되는 것을 볼 수 있습니다.

HELLO!