😞 발단
저는 컴퓨터를 사용할 때 최대한 마우스를 쓰지 않고 싶어하는 전형적인 개발자의 성향을 가지고 있습니다. 여느 날처럼 VSCode로 개발을 하다가 문득, 터미널에 커서 포커스를 하기 위해서 & 다시 에디터로 커서를 두기 위해서 마우스를 사용하는 게 너무 불편하다고 느꼈습니다. 키보드로 해결할 수는 없을까?!
Alfred 없이는 mac을 사용하지 못하게 되었습니다. Vimium 사랑해요..
🤔 전개
기존에 VSCode에 존재하는 단축키로 불가능한 일은 아니었습니다.
Ctrl + ` 로 terminal toggle
^Ctrl+`를 사용해서 terminal로 focus를 이동하고, 다시 editor로도 이동할 수 있습니다. 하지만 이 방법은 focus만 이동하는 것이 아니라 terminal 탭 자체를 toggle하게 되고, 이는 제가 정확히 원하는 방식이 아니었습니다.

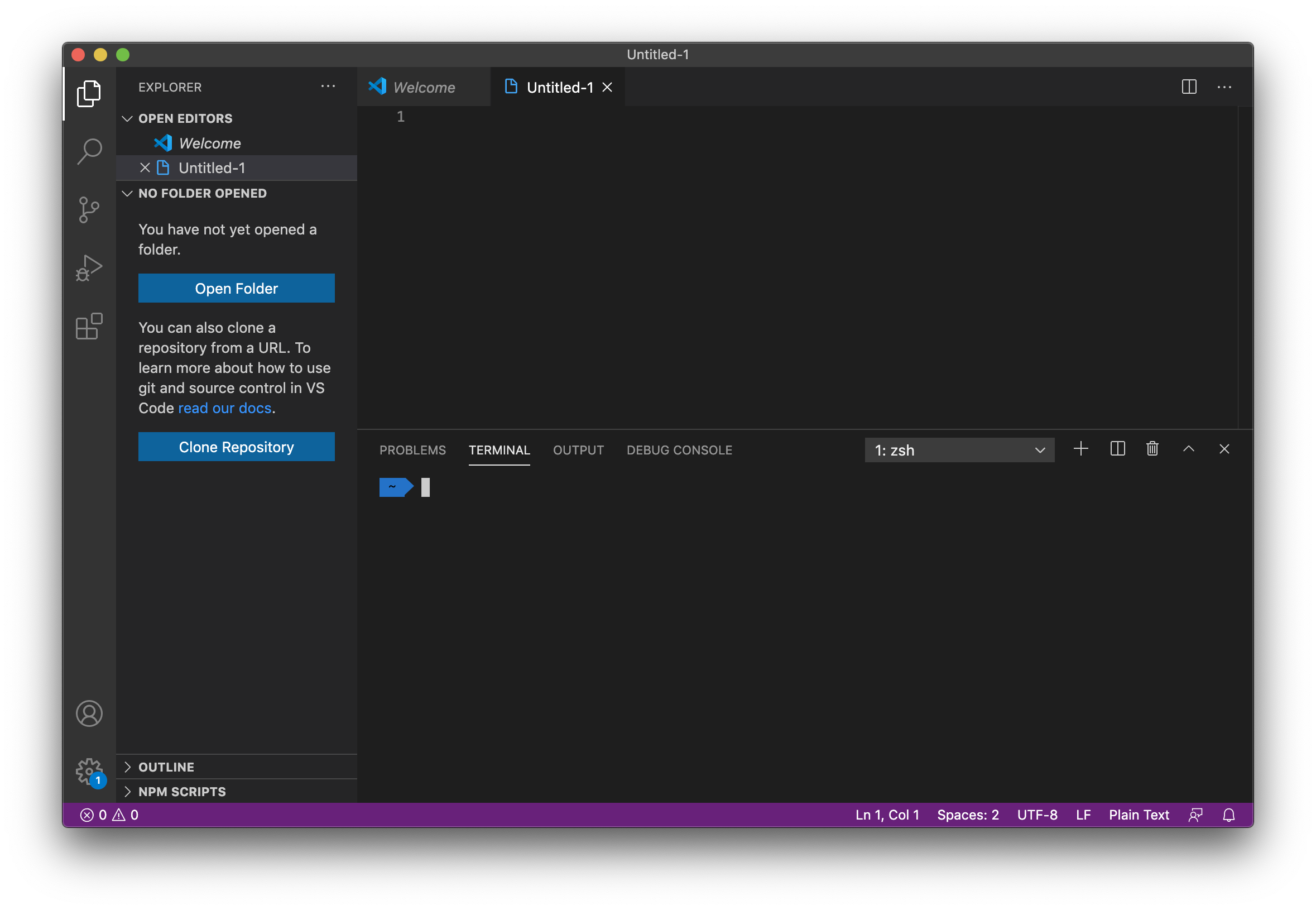
^Ctrl+`을 누르면 terminal 탭이 열리면서 cursor focus가 terminal로 이동합니다.

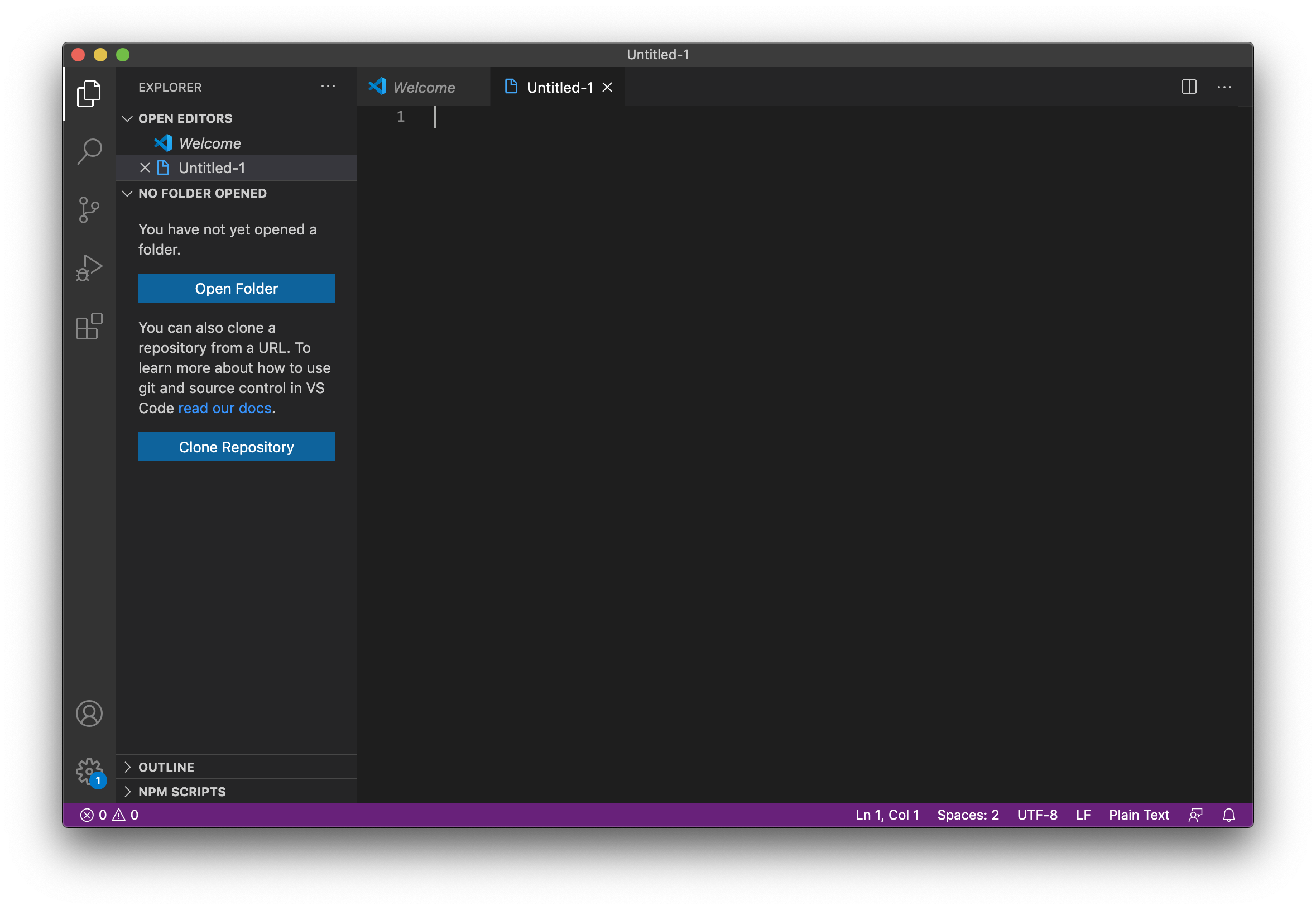
그 상태에서 한 번 더 ^Ctrl+`을 누르면 terminal 탭이 닫히면서 다시 editor로 cursor focus가 이동합니다.
하지만 terminal 탭 자체는 열린 상태로 유지되면서 cursor focus만 이동하기를 원했기 때문에 이 방법은 탈락입니다. 또한 mac의 경우 키보드 입력이 한글로 설정되어 있으면 `가 아니라 ₩로 인식되어 단축키 자체가 인식되지 않는다는 문제점도 존재했습니다.
Ctrl + 숫자로 editor tab으로 이동
^Ctrl+1과 같이 단축키를 사용하면 입력한 숫자에 해당하는 editor tab으로 이동할 수 있습니다. 이 방법을 사용하면 terminal tab을 닫지 않고도 editor로 focus를 이동할 수 있습니다.

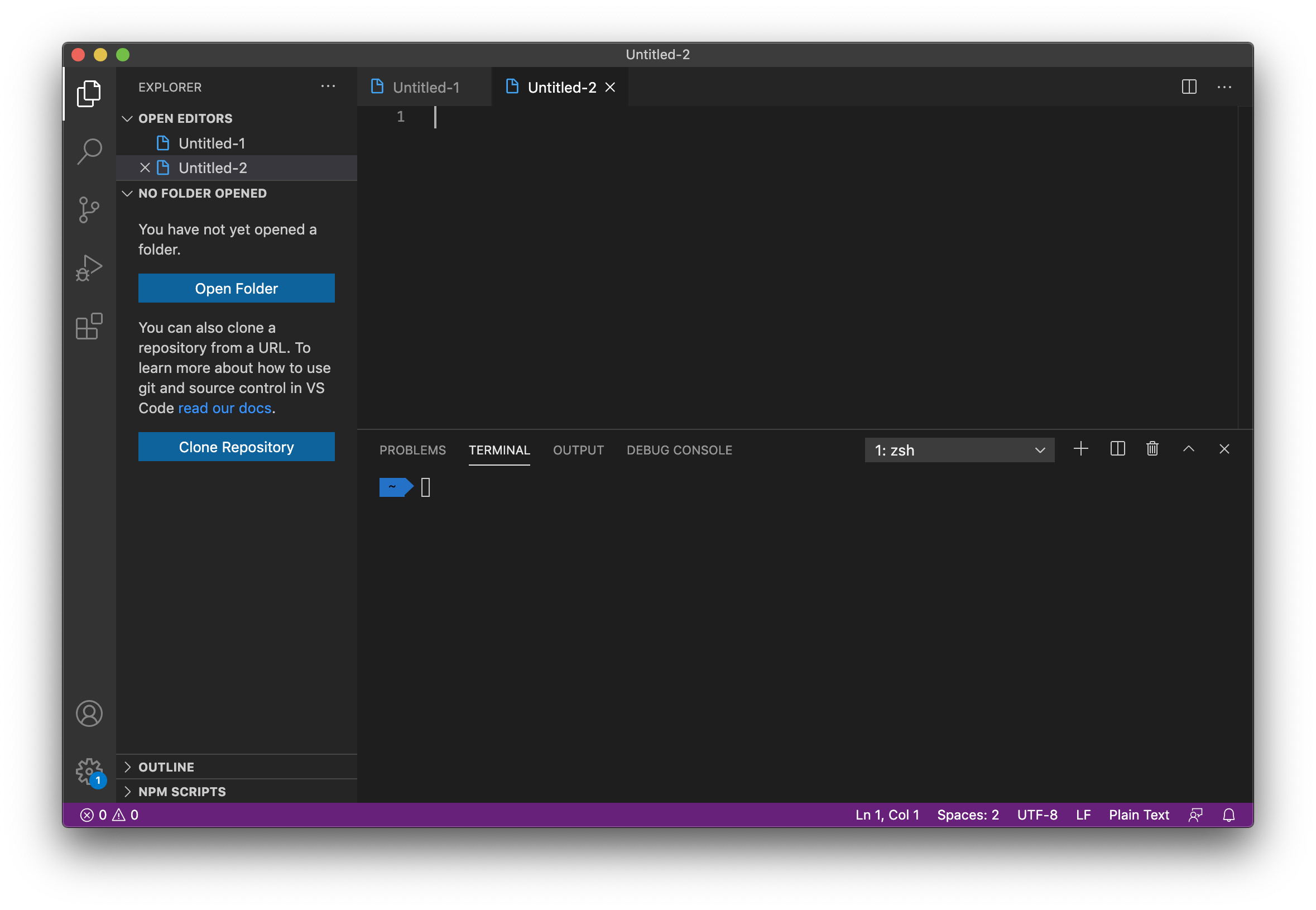
terminal에 focus 되어 있는 상태에서 ^Ctrl+2를 누르면 커서가 두 번째 탭으로 이동합니다.
하지만 이 방법 또한 몇 가지 불편함이 존재합니다.
- terminal과 editor로의 focus 이동에 대해서 서로 다른 단축키를 사용해야 합니다. 하나의 단축키로 둘 사이를 이동할 수 있으면 좋겠습니다.
- 열려 있는 탭이 많은 경우 원하는 탭으로 바로 이동하기 위해서 정확한 숫자를 입력해야 합니다. (일일이 세어봐야..?)
Command + 숫자로 editor group으로 이동
⌘Command+1(windows는 Ctrl+1)과 같이 단축키를 사용하면 입력한 숫자에 해당하는 editor group으로 이동합니다. ^Ctrl을 사용했을 때와 달리 이동하려는 곳이 몇 번째 탭인지 일일이 세지 않아도 됩니다.

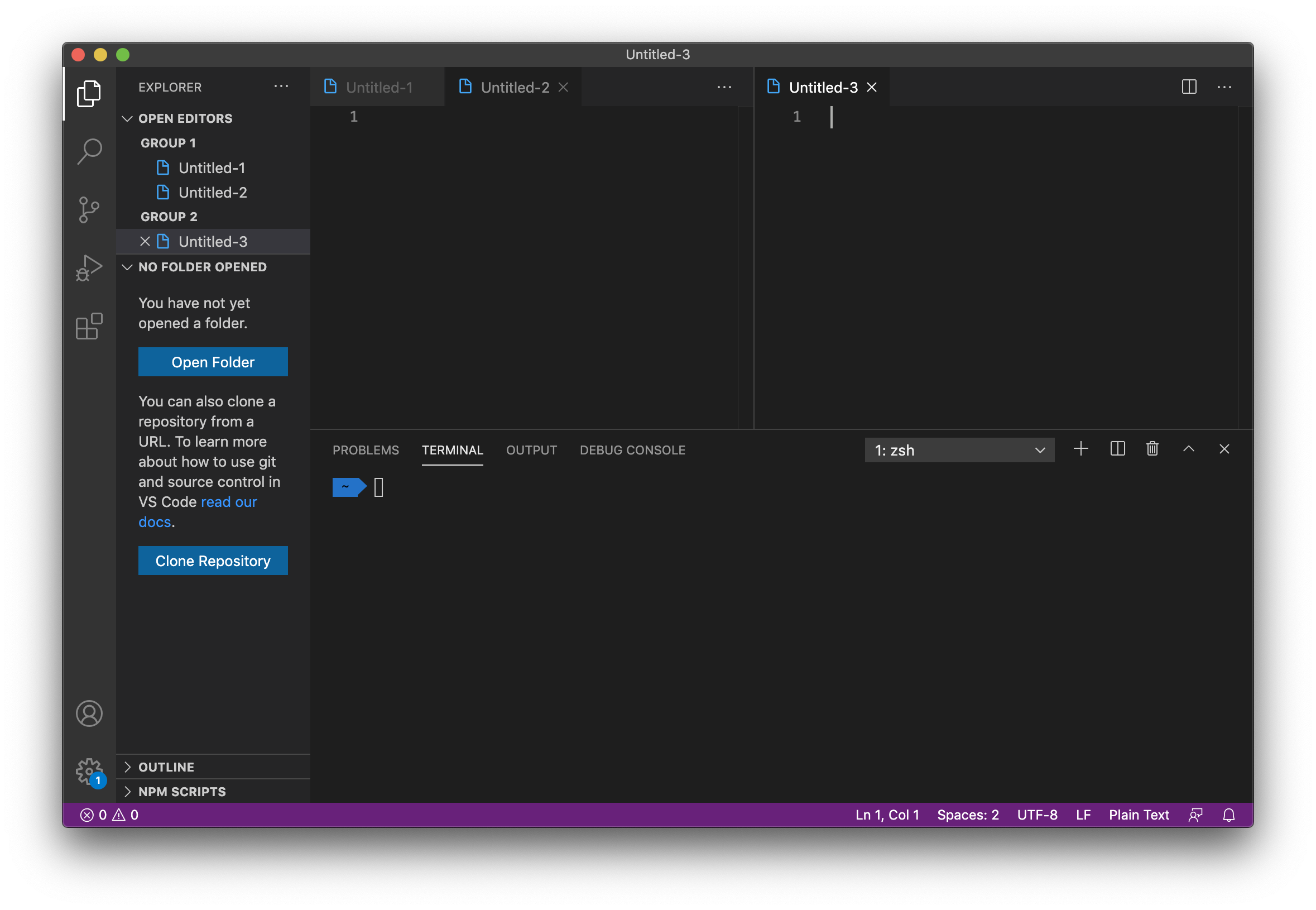
terminal에 focus 되어 있는 상태에서 ⌘Command+2를 누르면 커서가 두 번째 editor group으로 이동합니다.
하지만 여전히 terminal과 editor focus에 대해 서로 다른 단축키를 사용해야 하고, terminal focus시 사용하는 단축키인 ^Ctrl+`이 한글로 설정되어 있을 때 동작하지 않는다는 문제점이 있습니다.(mac)
✅ 해결
VSCode에서 ⌘Command+⇧Shift+P를 누른 후 'Keyboard Shortcuts'를 검색하거나 ⌘K ⌘S 단축키를 사용하면 Keyboard Shortcuts 창을 열 수 있습니다.
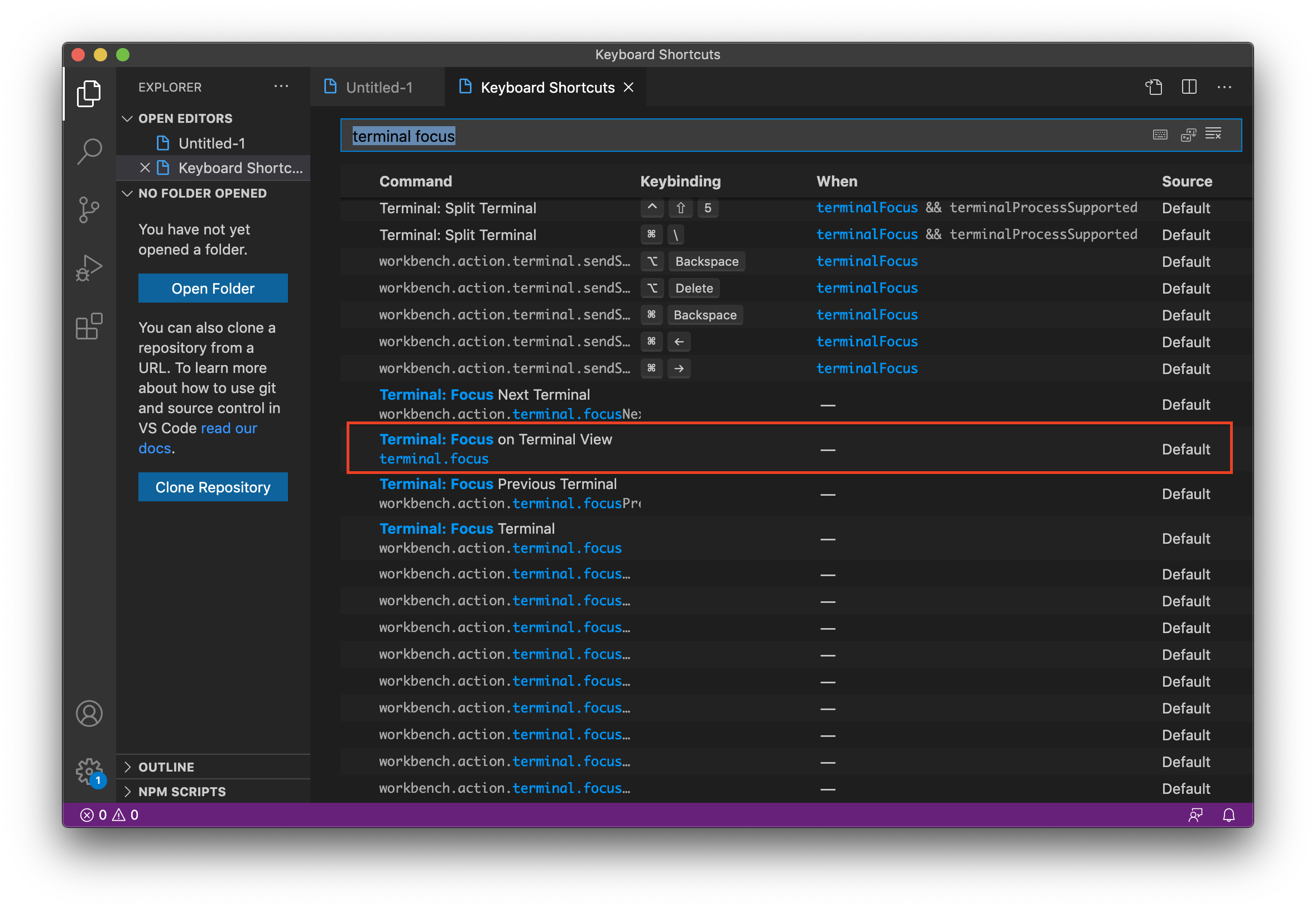
여기에 'terminal focus'라고 검색하면 terminal 자체를 toggle하지 않고 focus만 terminal로 옮길 수 있는 커맨드를 찾을 수 있습니다. 하지만 기본 적용된 단축키는 없는 상태입니다.

이 커맨드를 클릭한 뒤 설정하고 싶은 단축키만 설정할 수도 있지만, editor와 terminal focus에 동일한 단축키를 설정하기 위해서 다른 방법을 사용하겠습니다.
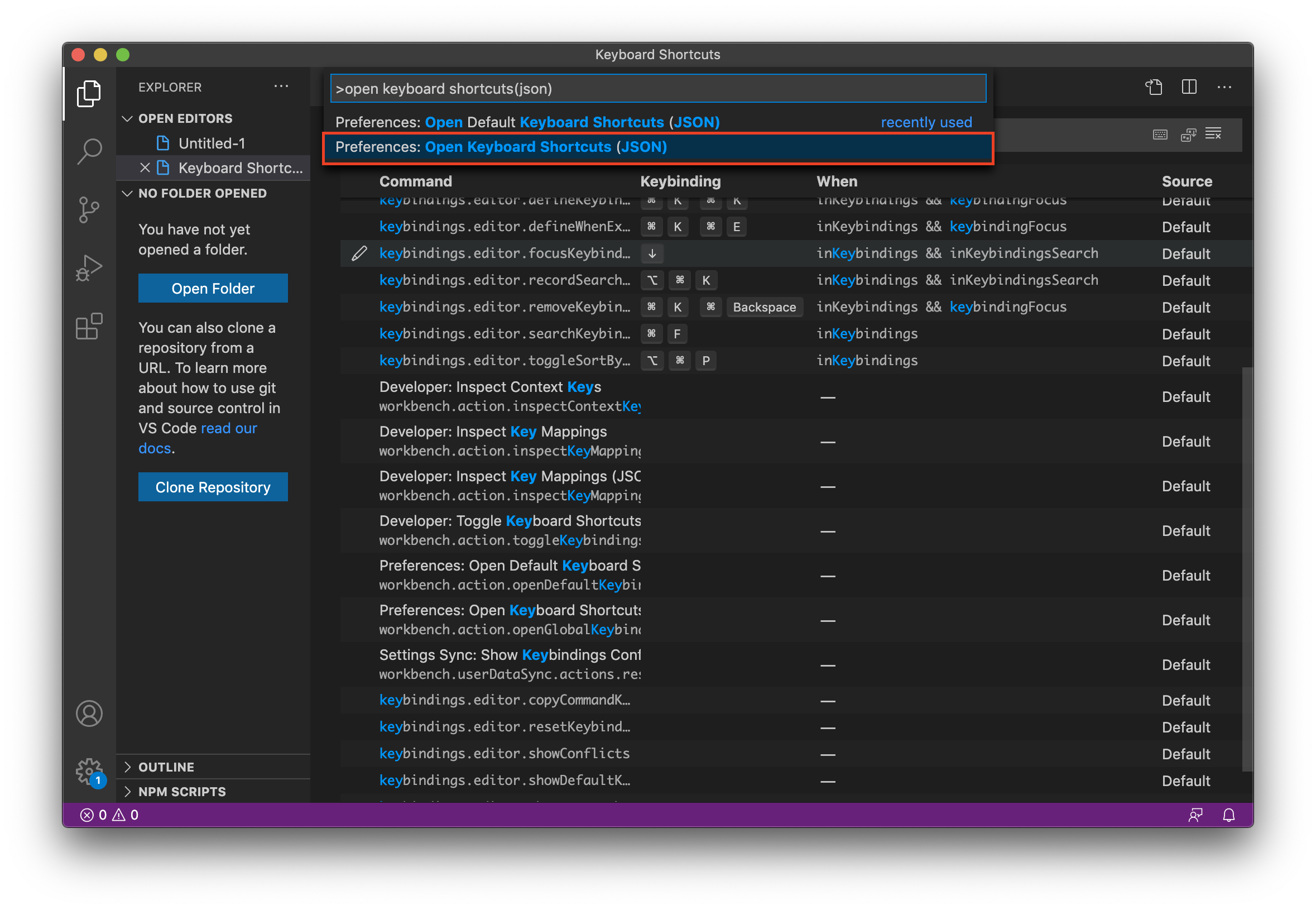
⌘Command+⇧Shift+P를 누른 후 나오는 검색창에서 'Preferences: Open Keyboard Shortcuts (JSON)'을 선택합니다.

그러면 keybindings.json이라는 파일이 열립니다. 이 파일에 새 단축키를 원하는 대로 설정할 수 있습니다. 아래와 같이 입력합니다.
(참고: 'Preferences: Open Default Keyboard Shortcuts (JSON)'를 선택하면 열리는 Default Keybindings에서 기본 설정된 단축키를 원하는 대로 수정할 수도 있습니다.)
// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "cmd+;",
"command": "terminal.focus",
"when": "editorFocus"
},
{
"key": "cmd+;",
"command": "workbench.action.focusActiveEditorGroup",
"when": "terminalFocus"
}
]저는 ⌘Command+;을 단축키로 설정해보았습니다.(기존 단축키와 겹치지 않도록 원하는 대로 설정하시면 됩니다.)
이제 editor에 focus가 있는 경우 ⌘Command+;를 사용하면 terminal로 focus가 이동하고, 반대로 terminal에 focus되어 있는 경우 ⌘Command+;을 누르면 active editor로 focus가 이동합니다!

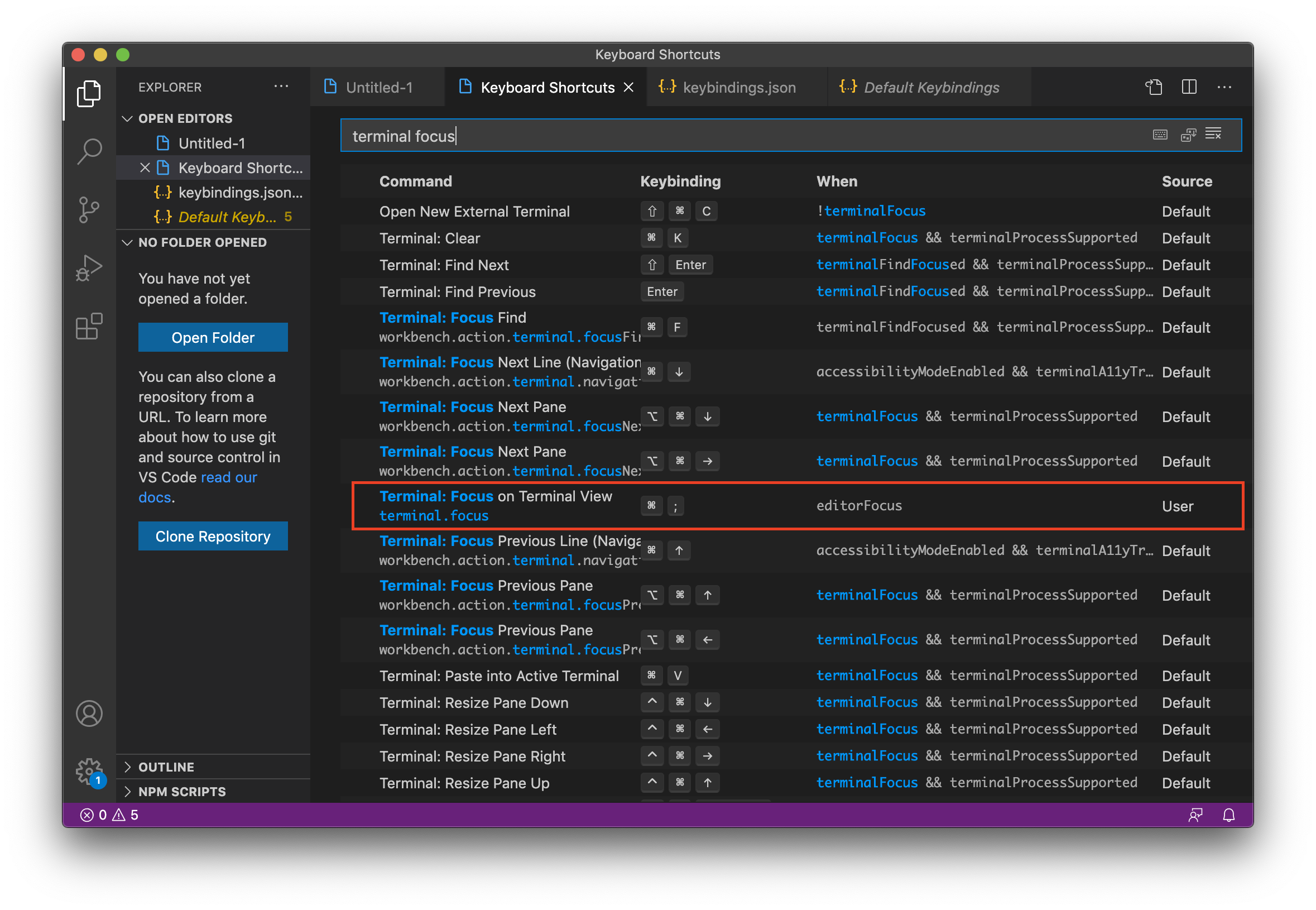
Keyboard Shortcuts 탭에 다시 가보면 keybindings.json에 입력한 대로 단축키와 조건이 설정되어 있는 것을 볼 수 있습니다.
Cursor focus 이동 말고도 기본 단축키로 설정되어 있지 않지만 원하는 기능들을 Keyboard Shortcuts 탭과 keybindings.json에서 입맛대로 설정할 수 있습니다. 이제 키보드에서 손을 떼지 않고도 해피 코딩이 가능해졌습니다!🔥🔥
15개의 댓글
혹시 위 포스트 내용대로 복붙했을 때 안 되시는 분 계시면, 아래 내용대로 해보세요!
{
"key": "cmd+;",
"command": "workbench.action.terminal.focus",
"when": "editorFocus"
},
{
"key": "cmd+;",
"command": "workbench.action.focusActiveEditorGroup",
"when": "terminalFocus"
}









감사합니다 저의 니즈에 딱 맞는 꿀팁이었어요ㅎㅎㅎ :)