📌일반함수
this ??
const value = 1;
function Test(){
return this.value;
}
const test = new Test();
console.log(test); // Test {}출력하게 되면 , Test {} 이 출력된다.
원하는 값 1을 불러올려면 ??
그냥 this 를 빼고 불러오면 된다.
const value = 1;
function Test() {
return value;
}
console.log(Test()); // 1왜그런거지 ?
함수를 호출한 주체의 차이라고 생각하면 되는데 ,
this 는 함수를 호출한 주체를 가리키게 된다.
그래서 const test = new Test(); 를 하게 되면
함수를 호출한 주체를 가리키게 되니깐 자기자신이 된다.
함수 안에 function
function Counter(){
this.value =0;
this.add = amount =>{
this.value +=amount;
};
}
const counter = new Counter();
console.log(counter.value); // 0
counter.add(5);
console.log(counter.value); // 5this 는 counter 객체를 가리키게 된다.
즉 , counter.value 와 counter.add 가 되겠죠
function Counter2(){
this.value =0;
this.add = function(amount){
this.value += amount;
// console.log(this===global);
}
}
const counter2 = new Counter2();
console.log(counter2.value); // 0
counter2.add(5);
console.log(counter2.value); // 5역시 마찬가지로 ,0 과 5 출력이 됩니다. 하지만 다른점이 하나있다.
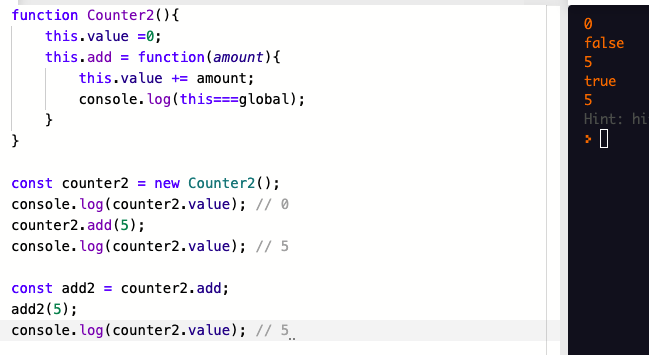
function Counter2(){
this.value =0;
this.add = function(amount){
this.value += amount;
// console.log(this===global);
}
}
const counter2 = new Counter2();
console.log(counter2.value); // 0
counter2.add(5);
console.log(counter2.value); // 5
const add2 = counter2.add;
add2(5);
console.log(counter2.value); // 5add 메소드를 변수로 할당을 하고, 값을 넣고 value 로 찍어보면 10을 예상하게 되지만
5가 나온다.
일반함수의 this 는 함수를 호출한 주체를 가리키게 된다.
그니깐 일반적인 함수에선 this.add = function(amount) { 를 가리키는것이 맞다
위의 counter2 를 봤을때도 ,
counter2.add(5) 에서 counter2 는 add 라는 함수를 호출한 주체가 되며, 그때 this 는 counter2 를 가리키게 된다.
하지만

만 봤을땐 따로 주체가 보이지 않게 된다.
이럴경우 전역객체를 가리키게 된다.
그래서 주석을 지우고 다시 해보면 ,

전역 변수를 가리키고 있다는것을 확인 할수 있다.
📌화살표함수
화살표 함수를 다시 보면 ,
function Counter(){
this.value =0;
this.add = amount =>{
this.value +=amount;
};
}
const counter = new Counter();
console.log(counter.value); // 0
counter.add(5);
console.log(counter.value); // 5
const add = counter.add;
add(5);
console.log(counter.value); // 10화살표함수의 this 는 화살표함수가 생성될 당시에 this 를 가리키게 된다.
생성될 당시라는것은 인스턴스라고 생각하시면 되고
function Counter(){
this.value =0;
this.add = amount =>{
this.value +=amount;
};
}라고 생각하시면 된다.
그러니 정적으로 당시에 가리키게 되니깐 주체가 누군지가 중요하지 않게 된다.
📌객체
const counter3 ={
value :0,
add:function(amount){
this.value += amount;
},
};
console.log(counter3.value); // 0
counter3.add(5);
console.log(counter3.value); // 5
const add3 = counter3.add;
add3(5);
console.log(counter3.value); // 5일반 함수를 사용했을때와 똑같은 결과가 나오고
화살표 함수로 바꿨을땐 ,
const counter3 ={
value :0,
add:(amount)=>{
this.value += amount;
},
};
console.log(counter3.value); // 0
counter3.add(5);
console.log(counter3.value); // 0
const add3 = counter3.add;
add3(5);
console.log(counter3.value); // 0로 나오게 된다.
화살표 함수가 생성될 당시의 this 는 화살표 함수를 감싸고 있는 일반 함수가 없기 때문에 항상 전역 객체를 가리키게 된다.
그래서 아무리 this.value +=amount 코드가 실행이 되어도 value 의 값은 변하지 않는다.