
자바스크립트에서는 function 이라는것이 존재하고 arrow function 존재함
- 생성자함수로 쓰고자 할 때 : class
- 함수로 쓰고자 할 때 : arrow 함수
- 메서드로 쓰고자 할 때: method 축약형
function 은 거의 쓸일이 없다.
위와 3가지 모두 골고루 사용하게 된다면 거의 사용할 일이 없다.
무겁고 상황에 따라 개발자가 추가로 번거로운 작업을 해줘야 하거나 안전장치를 마련해야 하는 등 문제가 존재한다.
function 은 범용적으로 사용 할 수 있는데 오히려 그 범용적으로 사용하게 되기때문에 문제가 생기는 경우가 존재한다.
생성자함수로 쓰고자 할 때 : class
function Foo(..args) {
if (this !== window) this.args = args
else return args
}
Foo.prototype.getArgs = function() {
return this.args
}
const foo = new Foo(1,2)
for (let prop in foo) {
console.log(prop)
}위와같이 순회를 하게 되면 ,
args
getArgs이렇게 찍히게 된다 .
우리가 예상한 순회 결과값은 args 가 나오는것인데,
getArgs 도 같이 찍히게 된다.
그래서 순회문을 돌린다고 하면 ,
for (let prop in foo) {
if(foo.hasOwnproperty(prop)) console.log(prop)
}이런 조건문을 걸면서 돌려야한다.
그리고 function Foo 같은 경우는 클래스처럼 호출이 가능한데 신기하게 new 키워드 없이도 호출이 가능하다.
이런것에 대한 혼란을 줄 수가 있다.
그래서 만약에 클래스를 사용한다고 하면
function 에서 prototype 을 주지 말고 ,
class Bar {
constructor(...arg) {
if(this !== window) this.args = args
else return args
}
getArgs() {
return this.args
}
}이렇게 클래스를 작성하게 되면 new 키워드 없이는 호출이 불 가능하다.
즉 혼선을 줄일 수가 있다.
명확하게 된다.
function vs arrow function
그러면 만약에 function 과 arrow function 을 사용한다고 했을때는 ??
어떤경우에 사용하면 좋을까 ??
대부분의 경우 arrow function 을 사용하는 것이 좋다.
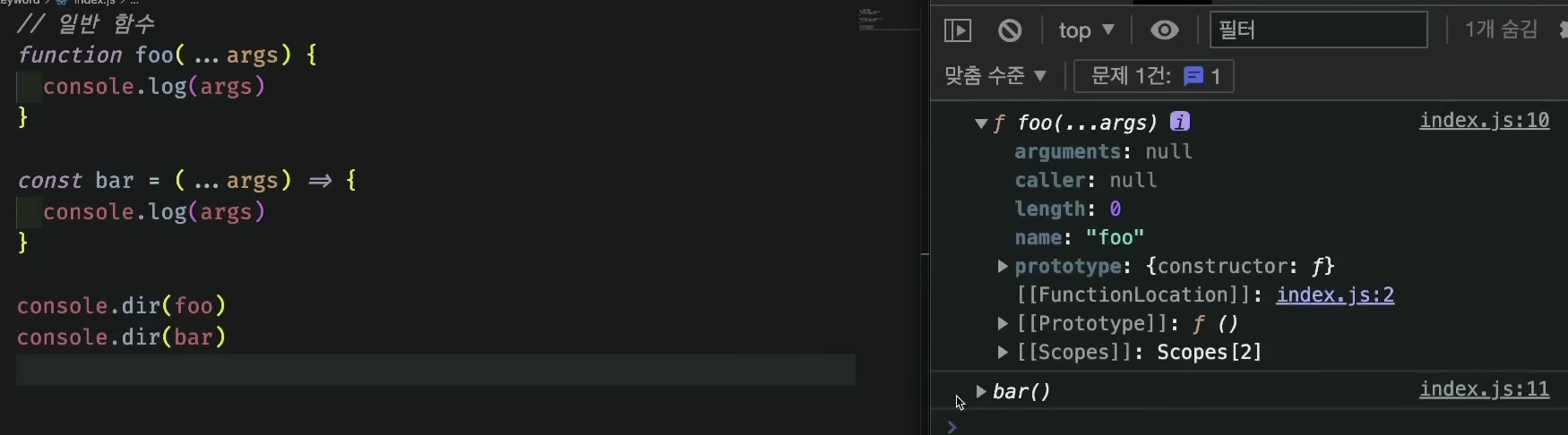
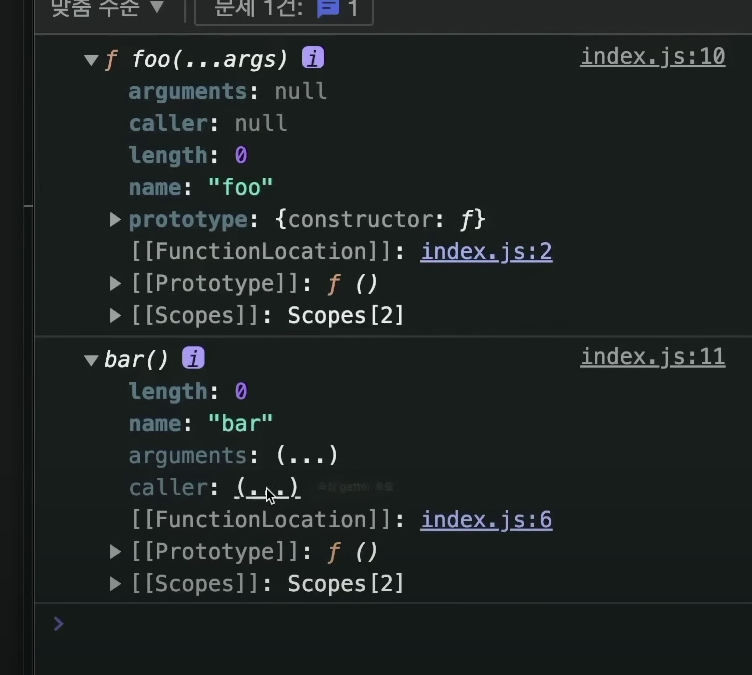
function foo(...args){
console.log(args)
}
const bar = (...args) => {
console.log(args)
}
console.log(foo)
console.log(bar)
매서드 축약형
const obj1 ={
name : 'robert',
method: function() {
console.log(this.name)
},
}
const obj2 ={
name: 'robert2',
method() {
console.log(this.name)
},
}
console.log(obj1.method) // 재남1
console.log(obj2.method) // 재남2