📌 axios.delete
function removeBoardAPI(data) {
console.log("board data : " , data);
return axios.delete("/board/", data , {
headers: {
Authorization: `${localStorage.getItem("token")}`,
},
});
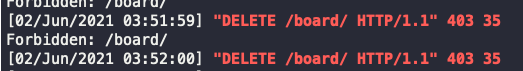
}이렇게 했을때 403 에러가 났다.. 왜지 ??

역시.. 구글 센세를 찾아봤다.
https://stackoverflow.com/questions/51836854/axios-delete-method-gives-403
여기 글 밑에보면 ,

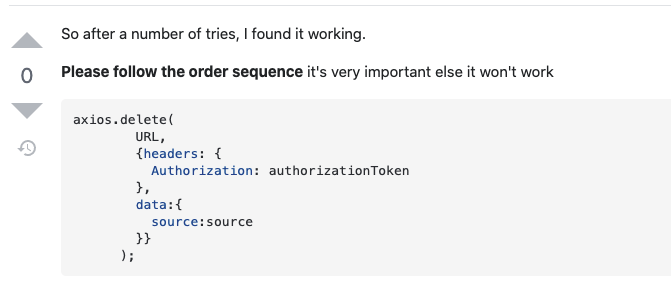
순서를 이렇게 해보라고 누가 적어놓았다. 추천수는 없지만 그대로 따라서 고쳐봤다.
function removeBoardAPI(data) {
console.log("board data : ", data); // 여기까지는 정확하게 찍힌다.
// axios.delete 에서 back 에 전달이 안된다. 이유가 뭘까 ??
return axios.delete("/board/", {
headers: {
Authorization: `${localStorage.getItem("token")}`,
},
data,
});
}
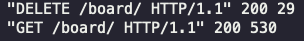
status 200 이 뜬것을 확인할 수 있었다. 이유는... 잘 모르겠다.
Axios에서는 url을 제외한 나머지는 모두 옵션입니다. 별칭 메소드를 사용하지 않을 경우, 기본값은 get입니다. 따라서 두 번째 인자에 객체 형태로 전달해줘야 합니다.
Axios API를 별칭 형태(Axios.delete 등)로 작성할 때는 url을 제외한 나머지를 두 번째 인자에 객체 형태로 전달해야 하는데, 오류가 나신 부분은 data를 두 번째에 넣고, 나머지를 세 번째에 넣었기 때문에 그렇습니다.
https://yamoo9.github.io/axios/guide/api.html#%EA%B5%AC%EC%84%B1-%EC%98%B5%EC%85%98
https://yamoo9.github.io/axios/guide/api.html#http-%EB%A9%94%EC%84%9C%EB%93%9C-%EB%B3%84%EC%B9%AD