scss
업데이트 2020.06.30 변수선언 example 추가
기존에 html css 하면서
css 만진적은 있으나.. scss 는 무엇일까 ??
앞에 s 가 더 붙어있다.
흠..
무슨약자인가 검색을 해봤다..
Syntactically Awesome StyleSheet (SCSS)
구문적으로 멋진 스타일시트 라는뜻인다.
잘 와닿지가 않는다.
기존의 css 가 단어 라고하면
ex )
.test {
background: black;
color : white;
}이런식이였다고 하면
구문적이라고 하는것이.. 뭔가 여기서 더 첨가 되서 길어진다?? 라는 느낌을 받았다.
그만 추론 탐색하고 다시 검색을 해봤다.
SCSS 는 SASS 세번째 버전에서 추가되었는데 SASS의 모든 기능을 지원하면서 CSS 구문과 완전히 호환되도록 만들어 졌다.
아하.. 그렇다고 SASS 를 다시 쭉~~보는것은 비효율적같아서 보진않겠습니다.>_<
참고 자료 :
https://grace-go.tistory.com/57
http://ui-lab.co.kr/tag/scss-%EB%AC%B8%EB%B2%95/
https://webclub.tistory.com/178
우선 설치를 해야한다.
yarn add node-sass
기본문법 변수선언
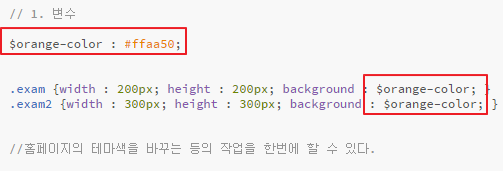
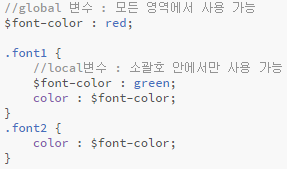
1. Variables
반복적으로 많이 사용되는 부분을 변수로 지정해 놓고 변수값만 변경하여 사용한다.

기존의 css 만쓰던 나에게는 너무 신박한 내용이였다 대박인데 이거??

$jb-font: "Times New Roman";
$jb-size: 20px;
$jb-color: #444444;
h1 {
font-family: $jb-font;
font-size: $jb-size;
color: $jb-color;
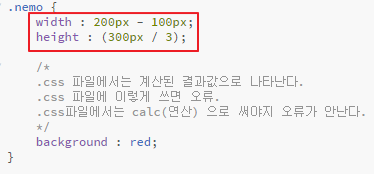
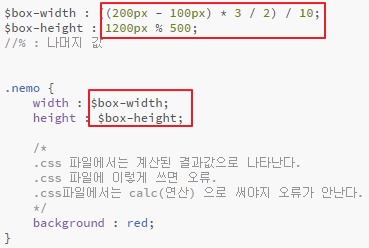
}연산자(계산)
-
우선적으로 이렇게 직접 계산을 넣을 수 있다 .

-
변수에 연산 넣기

선택자 중첩 nesting

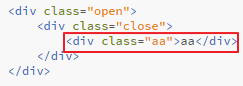
div class ="open" 이라는 태그안에
div class ="close" 태그가 존재한다.
기존 css 에서는

이렇게 했을것이다.
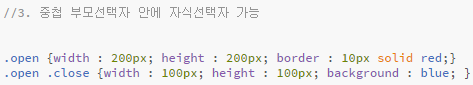
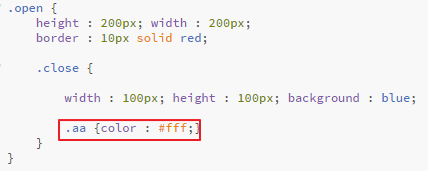
하지만 scss 에서는

이렇게 가능하게 되었다.
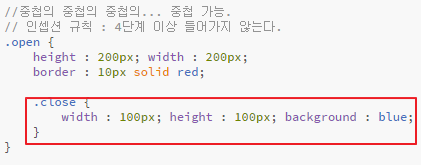
중첩의 중첩까지 가능하다니..
마치 정말 분기문 여러번 타는것 같기도 하다 .


html 과 css 는 프로그래밍 언어가 아니다 라는 말을 많이 들었다 .
그런데 꼭 그런것 같지도 않은것같다.
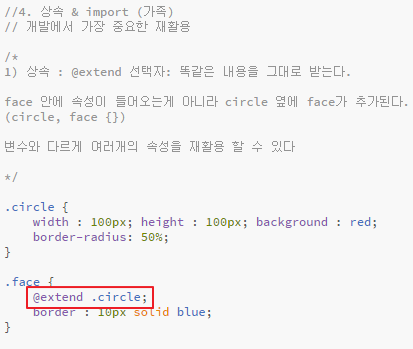
상속 & import
상속이라는것은 다들 아시겠지만 , 부모로 부터 메소드나 변수 등등을 받게 된다.
거기서 오버라이드를 하던.. 오버로딩을 하든등등을 하게되는데 ,
scss 에서는 상속이 가능해 진다.
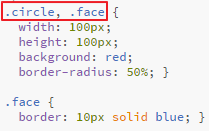
즉 똑같은 내용을 그대로 받는다.

기존의 css 에서는

이렇게 했었다. 사실 이것도 몰랐당 ;; ㅠㅠ 그냥
circle 이랑 face 두개 만들면 되지않나 ?? ㅠㅠ;; ㅎㅎ
이게 또 신박한것이 객체지향 언어 처럼
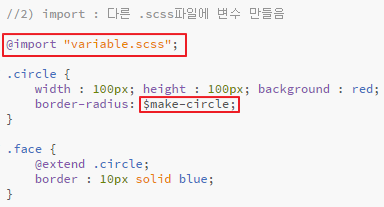
import 해서 다른 파일에서 변수를 가져와 사용할 수 있다 .
@import


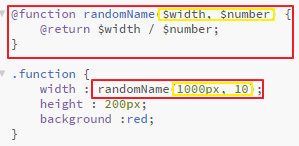
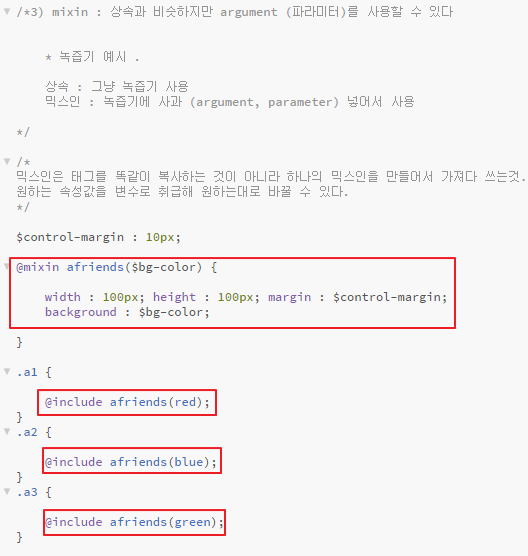
믹스인(mixin)


함수 (function)