https://joshua1988.github.io/ts/guide/basic-types.html#enum
look that way enum
📌 enum
export { };
enum Fruit{
Apple, // 0
Banana, // 1
Orange, // 2
}
const v1: Fruit = Fruit.Apple;
const v2: Fruit.Apple | Fruit.Banana = Fruit.Banana;
console.log(v1); // 0
console.log(v2); // 1👉 auto assign
If you don't assign a value to the first element of the enum
export { };
enum Fruit {
Apple,
Banana = 5,
Orange,
}
console.log(Fruit.Apple, Fruit.Banana, Fruit.Orange); // 0 5 6
// enum 에 값을 할당하지 않으면 자동으로 0 이 할당된다.👉 enums are bidirectional.
export { };
enum Fruit {
Apple,
Banana = 5,
Orange,
}
console.log(Fruit.Banana); //0
console.log(Fruit['Banana']); //5
console.log(Fruit[5]); //5enums are bidirectional.
👉 enum item string value
export { }
// 아이템의 값은 숫자뿐만아니라 문자열도 가능하다.
enum Language {
Korean = 'ko',
English = 'en',
Japanese = 'jp',
}
console.log(Language.Korean); // ko
console.log(Language.English); // en
console.log(Language.Japanese); // jp👉 enum utils function
export { };
function getIsValidEnumValue(enumObject: any, value: number | string) {
return Object.keys(enumObject) // enumObject 에서 모든 키들을 뽑아낸다.
.filter(key => isNaN(Number(key))) // filter 하는 이유는 양방향 mapping 때문에 해주고 있다.
.some(key => enumObject[key]===value);
}
enum Some {
Key1 = 1,
}
// Some['key1'] = 1;// enum 은 이렇게 양방향 mapping 이 가능하다.
// Some[1] = 'key1' // filter 를 하는 이유는 다음과 같은 이유를 지워주게 된다.function getIsValidEnumValue(enumObject: any, value: number | string) {
return Object.keys(enumObject) // enumObject 에서 모든 키들을 뽑아낸다.
.filter(key => isNaN(Number(key))) // filter 하는 이유는 양방향 mapping 때문에 해주고 있다.
.some(key => enumObject[key]===value);
}
enum Fruit {
Apple,
Banana,
Orange,
}
enum Language {
Korean = 'ko',
English = 'en',
Japanese = 'jp'
}
console.log("1 in Fruit :" , getIsValidEnumValue(Fruit , 1)); // true
console.log("1 in Fruit :", getIsValidEnumValue(Fruit, 5)); // false
console.log("Orange in Fruit :", getIsValidEnumValue(Fruit, 'Orange')); // false
console.log("ko in Language:", getIsValidEnumValue(Language, 'ko')); // true
console.log("Korean in Language :", getIsValidEnumValue(Language, 'Korean')); // false👉 bundle file
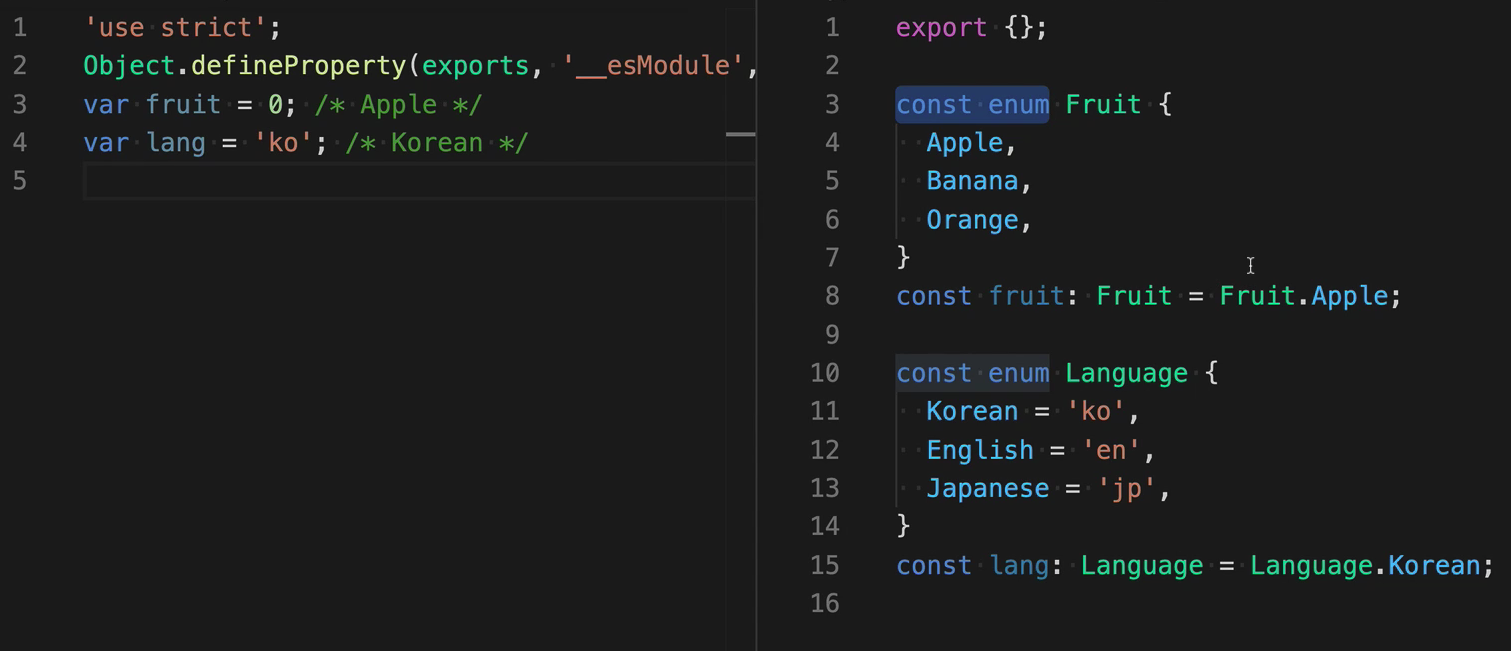
If enum is used, the size of the bundle file may become unnecessarily large because the enum object remains after compilation.
export { };
const enum Fruit {
Apple,
Banana,
Orange,
}
const fruit: Fruit = Fruit.Apple;
console.log(fruit); // 0
const enum Language {
Korean = 'ko',
English = 'en',
Japanese = 'jp',
}
const lang: Language = Language.Korean;
console.log(lang); // ko

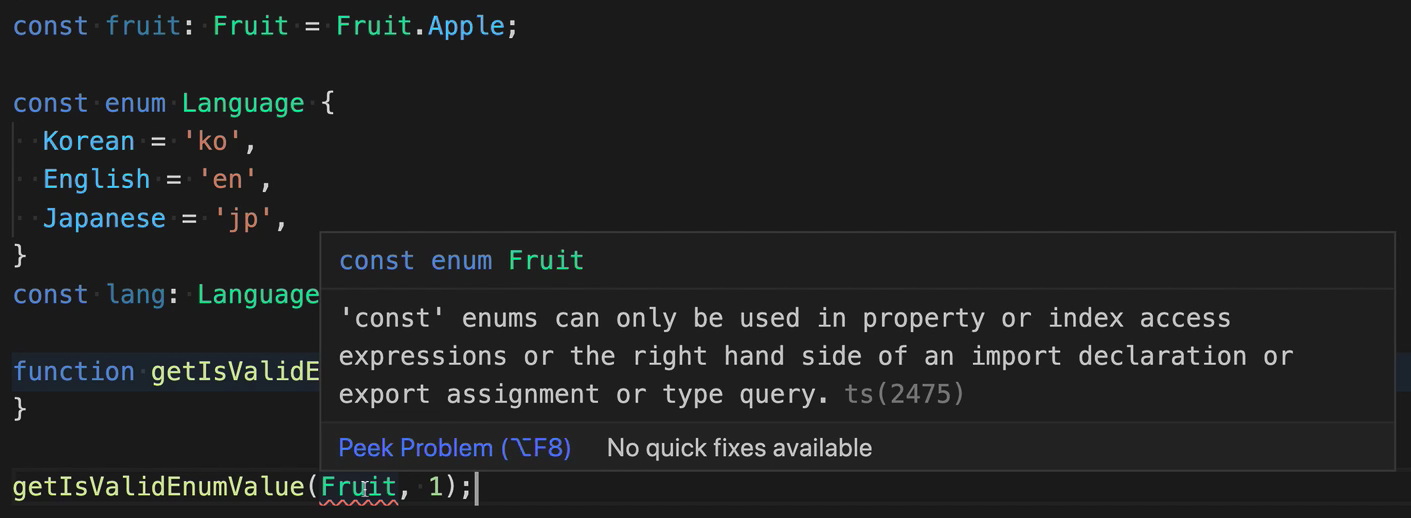
so if you use enum object , recommand with const
but if you want to use utility function , you should be don't use const becuase of you need to enum object

📌 Reverse mappings

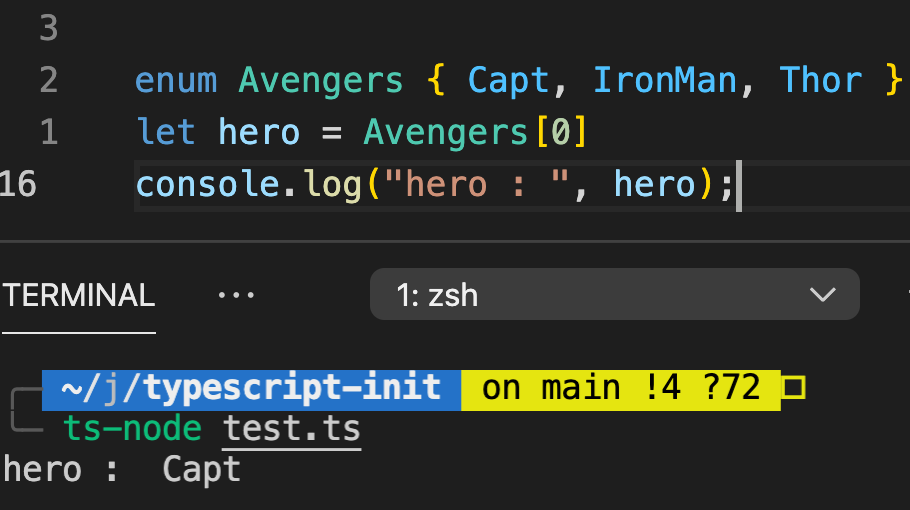
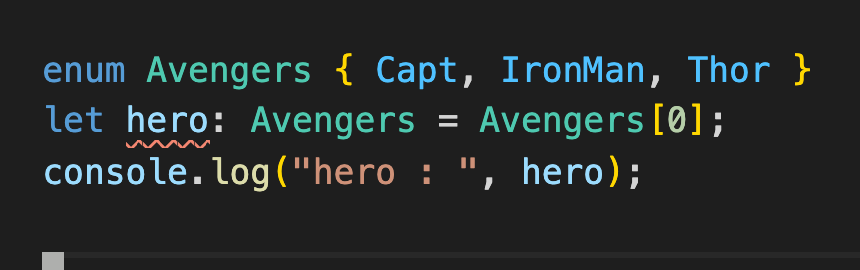
so writing code on vscode and runninng
but result reponse error
why ????

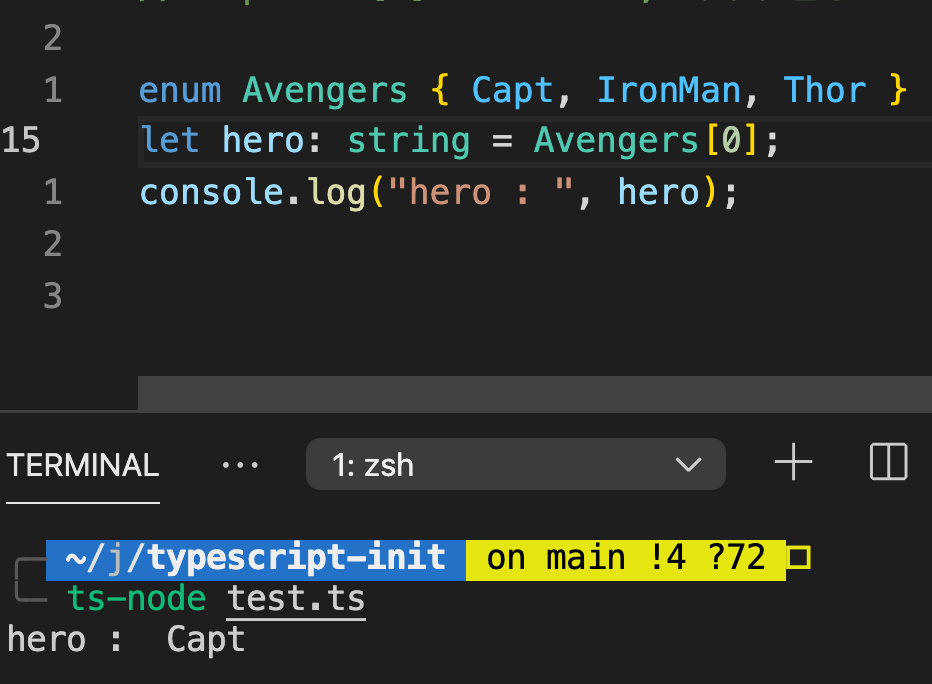
so .. i rewritten code as a string again

result response success
but this code is not what I wanted
I want to extract the value by index
enum AnEnum {
One ,
Two
}
let stringOne = AnEnum[1]; // "One"
let stringTwo = AnEnum[AnEnum.Two]; // "Two"so.. if you want use index number access you have to rewritting like this code
enum Avengers { Capt, IronMan, Thor }
let hero = Avengers[0]
console.log("hero : ", hero);