https://dev-yakuza.posstree.com/ko/react-native/install-on-mac/
사실 위를 보면 잘 나와있다 .
하지만 , 몇개 환경셋팅부분에 에러나는부분이 있어서 그점만 조금 커스텀 해서 위와 같이 메로를 할까합니다.
Homebrew
Homebrew 를 설치를 만약에 안했다면 ,
Homebrew 를 설치해야합니다.
Node , npm
brew install node
node --version
npm --version
Watchman
brew install watchman
watchman -version
JDK 설치
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
만약에 brew cask install adoptopenjdk8 했을때 에러가 났을경우 ,
error: calling brew cask install is disabled! use brew install [--cask] instead.
에러가 난다면 ,
brew install cask adoptopenjdk8
로 설치를 해준다.
안드로이드 스튜디오
안드로이드 스튜디오 우선적으로 설치를 해서 실행을 해준다.

오른쪽 하단에 보면 ,
Configure 가 있는것을 볼수있다
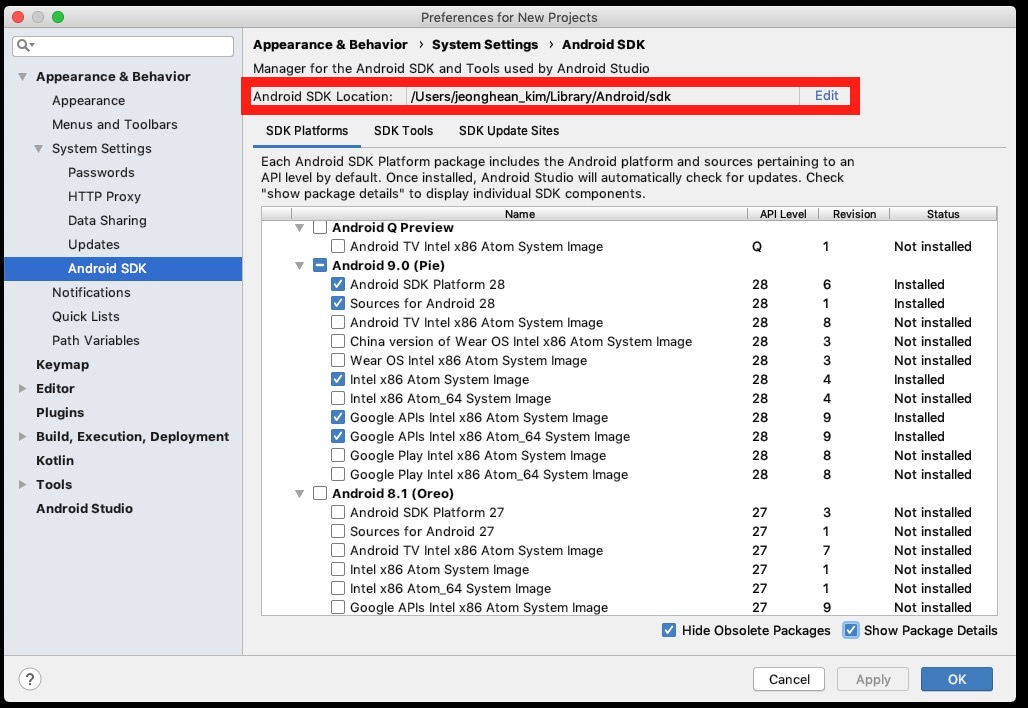
이것을 선택해서 , SDK Manager 로 들어간다.

SDK 를 들어가게 되면 ,

28 을 선택하라고 되어있지만
나같은 경우 28 위로 버전을 모두 클릭을 해줬다.
설치가 모두 끝났다면
환경 변수 설정을 해줘야합니다.
환경 변수 설정
# export ANDROID_HOME=$HOME/Library/Android/sdk
export ANDROID_HOME=자신의 안드로이드SDK 위치/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools로 환경변수 설정을 하면되는데 저같은 경우 ~/.bash_profile 에서 설정을 해줬다.
만약에 ~/.bash_profile 에서 설정을 했다면,
source ~/.bash_profile
를 해줘야한다.
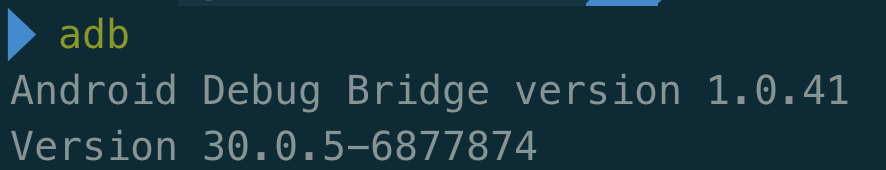
환경변수 설정 test
adb
명령어를 입력해본다.
확인
cd SampleApp
npm run android

라고 뜨면 설치와 환경변수 설정이 됬다.
react-native 프로젝트 생성 및 확인
npm config set save-exact=true
리액트 네이티브는 버전에 따라 에러가 많이 난다고 합니다.
그래서 npm 명령어를 통해서 버전을 고정시켜서 하는 것을 권장합니다.
mkdir Android_project
cd Android_project
react-native init SampleApp
React Native CLI 명령어를 통해 react-native 프로젝트를 생성한다.
실행하기 .
npm run android