모던자바스크립트 입문 책을 참고했습니다.
자바스크립트를 사용하지 않는 웹 페이지는 정적 웹 페이지라고 한다.
그러면 웹 브라우저에서 자바스크립트가 하는 일은 무엇이 있을까??
-
웹 페이지의 Document 객체 제어(HTML 요소와 CSS 스타일 작업)
-
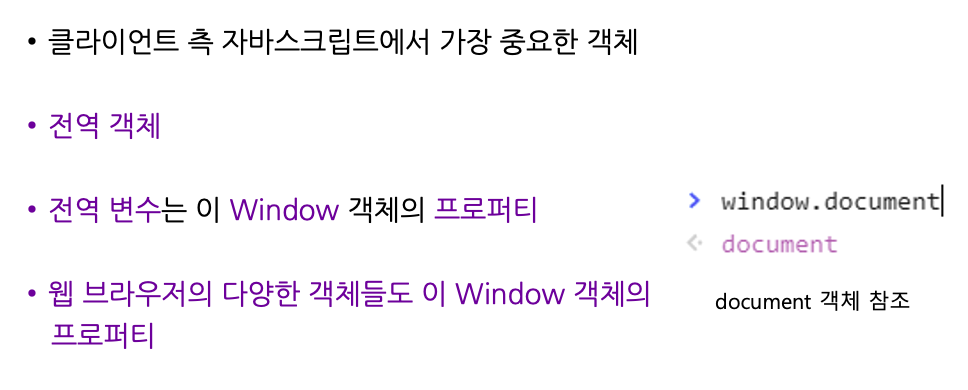
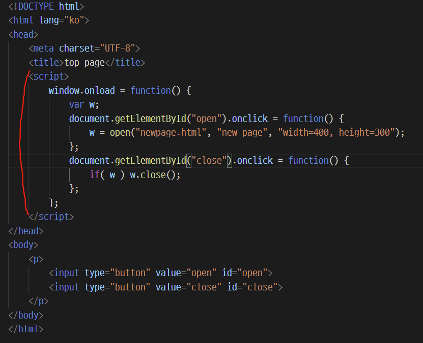
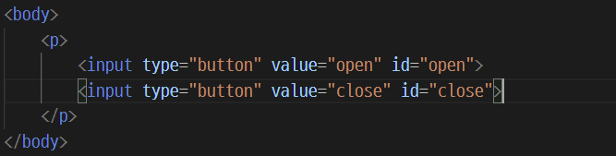
웹 페이지의 Window 객체 제어 및 브라우저 제어
-
웹 페이지에서 발생하는 이벤트 처리
-
HTTP 를 이용한 통신 제어
📌 웹 애플리케이션

📌 빨라진 자바스크립트
JIT 컴파일러를 도입하면서 C++ 등으로 구현한 데스크톱 애플리케이션과 견줄 수 있을 만큼의 실행 속도를 구현했습니다.
👉자바스크립트 코드를 삽입하는 방법
인라인 스크립트

외부 스크립트

이벤트 처리기 속성에 작성

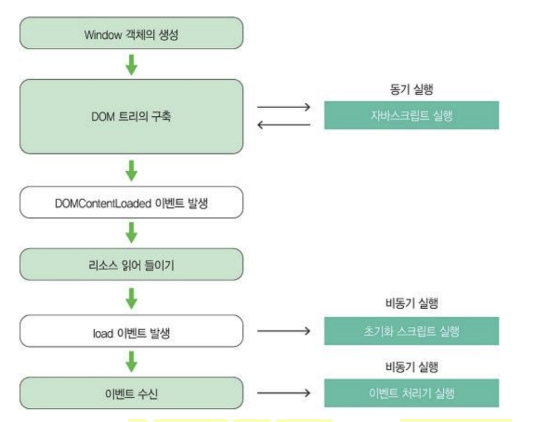
📌웹 브라우저에서의 자바스크립트 실행 순서
웹 브라우저에서 HTML 문서를 분석하고 표시하는 프로그램을 가리켜 렌더링 엔진이라고 한다.


- 우리가 자주사용하는 웹브라우저도 어쨋든 웹 어플리케이션이다.
웹 어플리케이션을 클릭하게되면 웹페이지가 열리고 ,Window객체가 생성- HTML 문서는 HTML 구문을 작성 순서를 따라 분석하며
Domcument객체 요소와 텍스트 노드를 추가 - HTML 문서 안에 script 요소가 있으면
script요소 안의 코드 또는 외부 파일에 저장된 코드의 구문을 분석한다. - 오류가 발생하지 않으면 그 시점에 코드를 실행한다.
- script 요소는 동기적으로 실행이 되며 HTML 문서의 구문 분석이 일시적으로 막히며 , 자바스크립트 코드의 실행을 완료한 후에는 다시 HTML 문서의 구문 분석을 재개한다.
7.HTML 문서의 모든 내용을 읽은 후에 DOM 트리 구축을 완료하면 document.readyState 프로퍼티 값이interactive로 바뀐다. - 웹 브라우저는 Document 객체에 DOM 트리 구축 완료를 알리기 위해 DOMContentLoaded 이벤트를 발생 시킨다.
- img 등 리소스를 불러온다.
- document.readyState 프로퍼티 값이
complete로 바뀐다. - 이 시점부터 다양한 이벤트를 수신하며 , 이벤트가 발생하면 이벤트 처리기가 비동기로 호출
👉 window 객체