https://www.youtube.com/watch?v=JzXjB6L99N4
📌 async
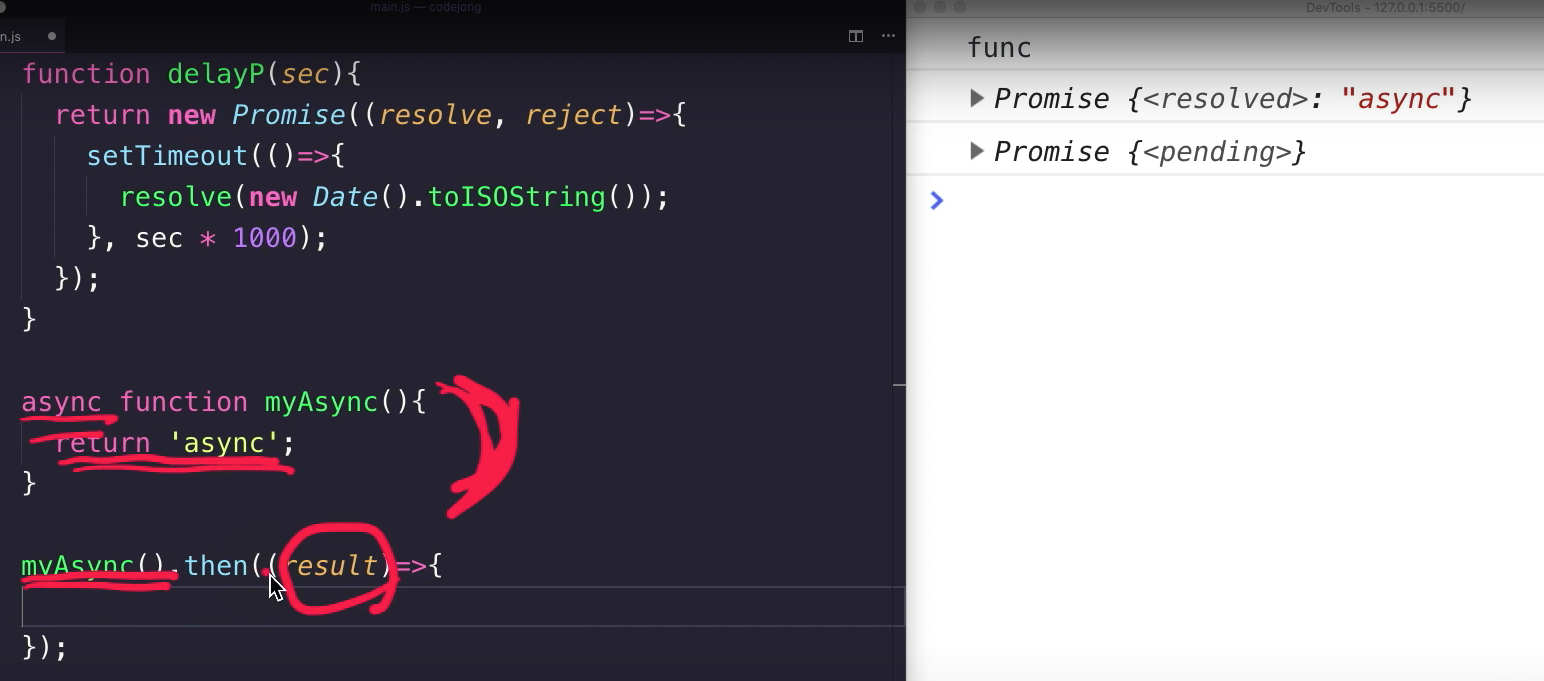
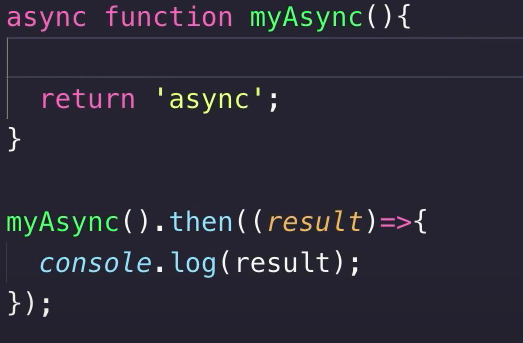
async function myAsync() {
return "async";
}
myAsync().then((result) => {
console.log(result);
});
result 에는 async function myAsync 의 return 값이 들어있다.
그래서 console.log 를 찍어보면 async 라는 문자열이 나오게 된다.

async 를 사용하게되면 우리가 기존에 사용했었던 ,
promise 를 사용하기 위해 작성했던 , resolve , reject 를 작성할 필요가 없어진다.

만약에 promise 에서 성공을 했을때는 resolve , 실패했다면 reject 를 return 했는데 , async 를 사용함으로 써 더이상 return new Promise((resolve,reject)=> {
작성할 필요가 없어진다.
async 를 사용하게 되면 그 자체로써 Promise 가 되기 때문이다.
📌 await
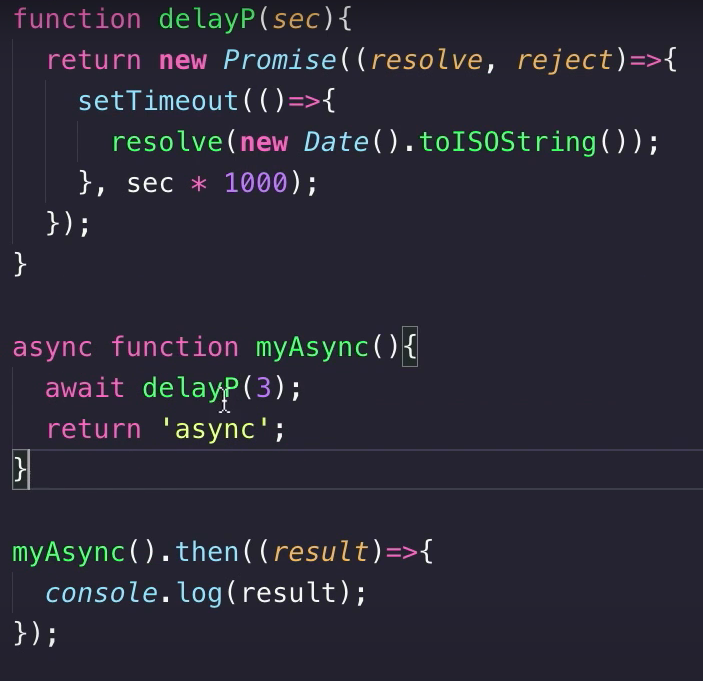
async 를 사용했을때 비동기적으로 돌아가게 되는것을 await 를 사용함으로써 기다려주게 된다.

await delayP(3); 라고 적혀있으면 delayP() 라는 함수가 돌게 되고 , 파라미터3을 받아 실행되어 return 이 다시 올때까지 await 로 인해 기다리게 된다.
또 신기한게 반환값을 변수로 만들어서 담을 수도 있다.
👉 const result = await delayP(3);
이렇게 사용할 수도 있다.