Express + Mysql 연결해보기
기본셋팅 해놓기 express nunjucks mysql 설치 gitignore 등등
.env 파일에 PORT=3000을 입력하고

server.js파일에서 PORT값을 가져옵니다.

APP.listen() 부분에 3000을 포트로 변경합니다.

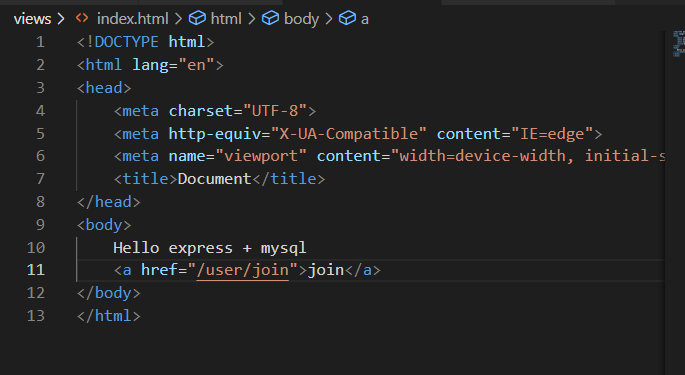
views 폴더 생성후 index.html 생성

node server 중간확인
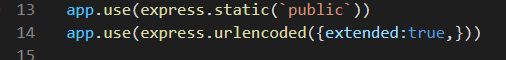
server.js 미들웨어 추가

server.js 라우터 셋팅

라우터를 만들 routes 폴더 생성후 index.js 파일 생성후 내보내기

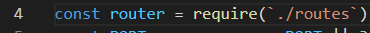
server.js에서 routes에 index.js 파일 가져옵니다 기본적으로 node.js에서는 index를 생략할 수 있습니다.

node server 중간확인
라우터는 기본적으로 /값 기준으로 만드는것이 좋습니다.
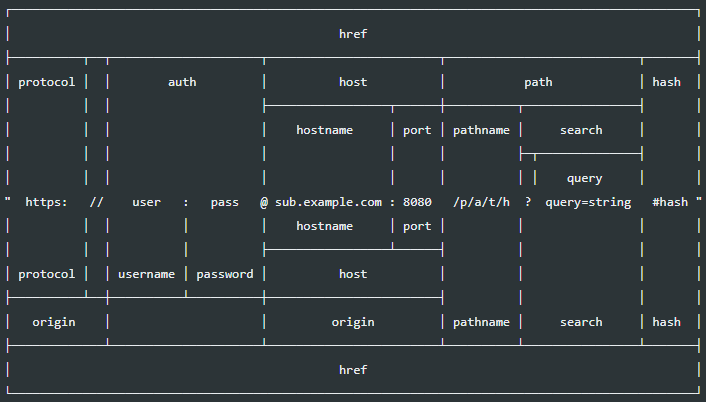
ex) http://google.com:80/path1/path2/path3?=querhstring=value
// http:// = 프로토콜을 의미 합니다.
// google.com = host name을 의미 합니다.
// :80 = PORT를 의미 합니다.
// google.com:80 = 호스트라고 부릅니다.

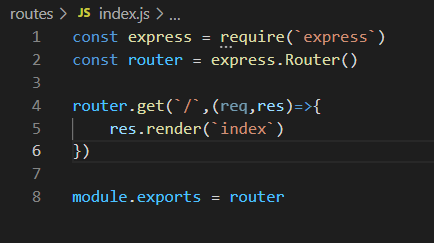
routes/index.js파일에서 router 생성해보기

node server 중간확인
user/login을 만들기 위해서 라우터 분리하기
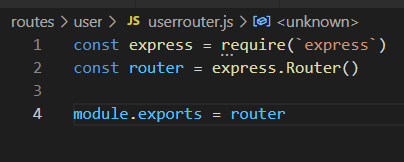
routes 폴더 안에 user 폴더 생성후 userrouter.js 파일을 만듭니다.

routes 폴더 안에 index.js 파일도 수정합니다.

userRouter 변수를 선언을 해줘야 실행이 되겠죠? 선언해봅시다.

user 폴더 안에 userrouter.js 파일을 가져 옵니다.
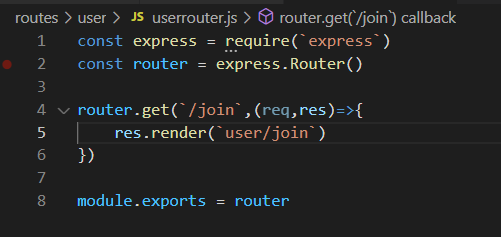
이제 userrouter.js폴더안에 라우터와 미들웨어를 작성해야 합니다.

이런식으로 작성해봅시다.
require() 할때 paht는 자기 파일 기준으로 찾는겁니다.
router 할때 path는 실행되는 순서에 따라서 찾는겁니다.
res.render() // views 폴더부터 시작합니다.
많이 쓰다보면 이해가 되는 부분인것 같습니다.
res.render에 해당되는 파일을 생성합니다.
views 폴더 기준으로 user폴더를 생성후 안에 join.html을 만들면 되겠죠??

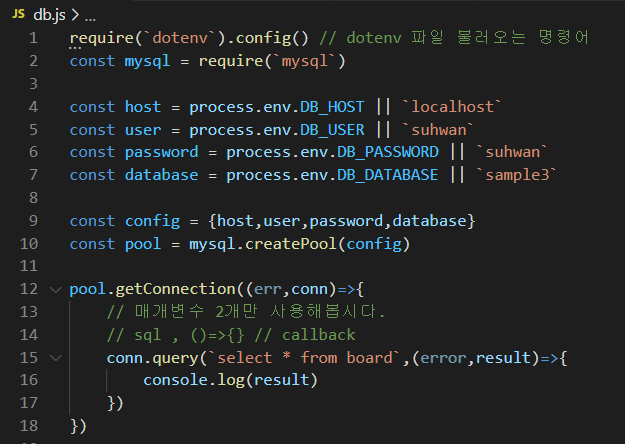
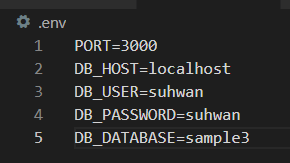
db.js 파일 생성하기 .env 수정하기(너무 어렵따)
.env 파일 수정

db.js 파일 생성