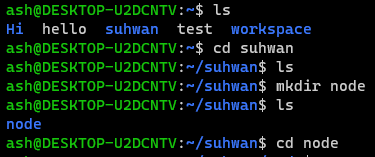
서버 구축할 디렉토리 만들기
- home 디렉토리에서 suhwan 디렉토리로 이동 후 node 디렉토리를 만들어 주었다.

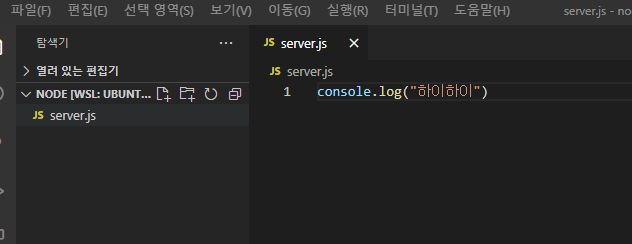
javascript 파일 생성
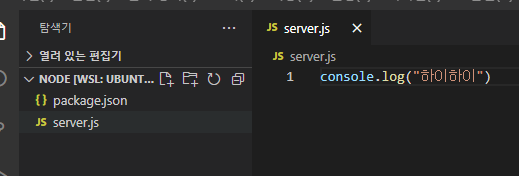
- node 디렉토리에서 code . 으로 visual studio를 켜고 server.js 파일을 하나 만들어 주었다.


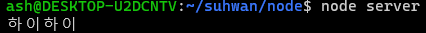
- 잘 연결됐는지 확인

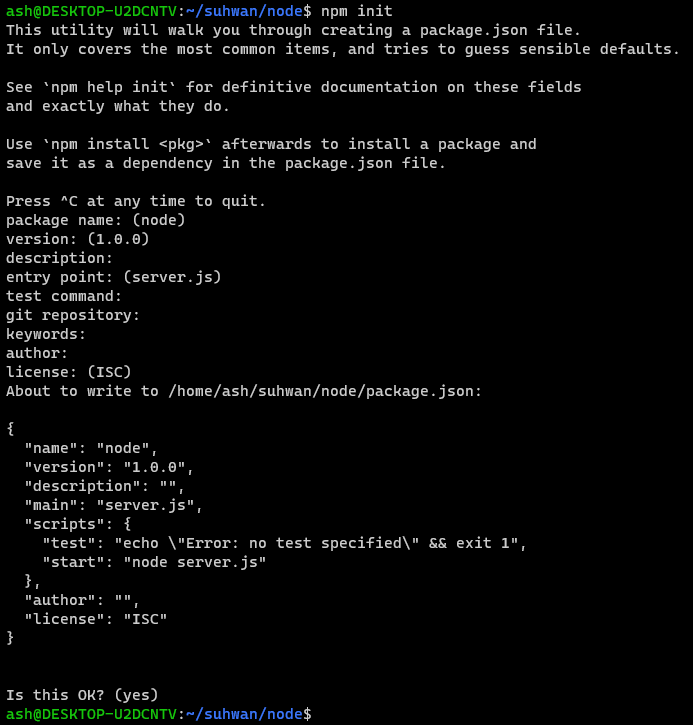
npm init으로 패키지를 생성해준다. (npm을 사용할 준비)
- 연습이라 자세히 입력하지 않고 enter만 눌러도 괜찮다

- npm init을 사용후 ls를 쳐보면 package.json 파일이 추가 됐으면 OK

- visual studio에서도 확인 가능

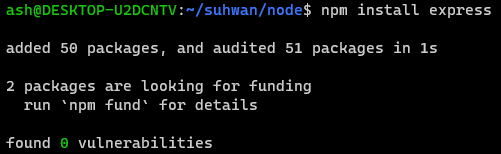
npm 패키지를 설치하기
- npm install express - 패키지명
express를 설치하여 웹서버를 구축할 npm 패키지를 설치하여준다.
(express 웹서버 구축 패키지)

- 패키지를 설치하면 node-modules 라는 파일이 생긴다.

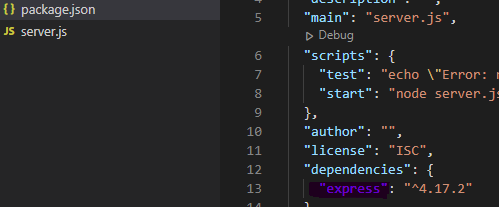
- visual studio에서 package.json 파일에 express 있는지 확인

visual studio에서 서버 구축하기

-
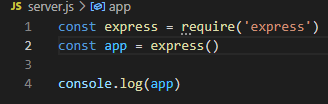
const express - require('express') 으로 node_moduels 디렉토리 안에 express 폴더안에 코드를 모두 불러온다 require = 외부 모듈을 가져오는데 사용 -
const app = express()으로 app에 express 내용을 모두 대입시켜준다 -
console.log(app)으로 express의 코드들이 잘 담겨 있는지 확인.
결과물

- app 안에 express() 코드들이 모두 들어가있다.
웹서버 실행하기

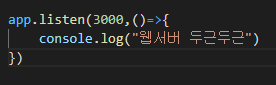
- 웹서버를 실행하였을 경우 listen으로 웹서버 두근두근이 출력되나 확인해 보았다.
- app.listen(서버 띄울 port 번호,콜백함수)

- 웹서버를 열고 다시 닫을때에는 컨트롤 c를 하여 서버를 닫을수 있다.

listen = 서버를 실행시킨다.
웹서버 get 요청

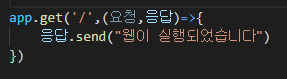
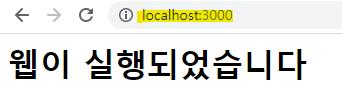
app.get을 사용하여 주소창에 localhost:3000을 입력하여 요청하면 주소값에 맞는 값을 보여준다.

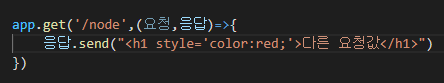
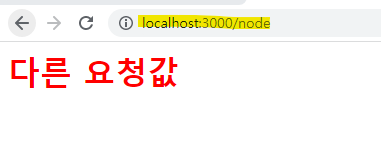
위와 같은 app.get으로 다른 주소값을 요청하면 위와 다른 요청한 다른 주소값에 맞는 값을 보여준다.


get = 주소값을 이용해 요청을 처리한다.

