axios
- 정의
axios는 HTTP 통신을 하는데 XMLHttpRequest, fetch보다 가장 인기있는 javascript 라이브러리 입니다.
- 장점
-
요청을 중단시킬 수 있습니다.
-
응답 시간 초과를 설정하는 방법이 있습니다.
-
JSON 데이터 자동변환
이런것들이 있다고 합니다. JSON 데이터 자동변환은 개꿀인거 같습니다.. ㅎ
- axios 사용법
axios . 요청보낼 method ( URL, 요청할때 보낼 body 내용, 요청할 headers 내용 )
- 설치 방법
npm install axios로 가능한거같은데 이번에는 script로 넣어주었습니다.
<script type="text/javascript" src="https://unpkg.com/axios@0.26.0/dist/axios.min.js"></script>- fetch 사용 예시

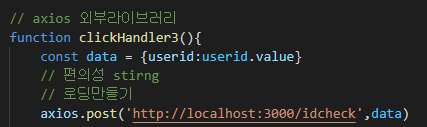
-
userid.value값을 보내줄건데 XMLHttpRequest, fetch 와 다르게 JSON.stringify 안해줘도 됩니다. 개꿀
-
post 요청으로 idcheck에 userid.value값 넣고 header 내용은 빼고 해도 잘 되는데 왜 되는지는 모르겠으니 나중에 찾아봐야 겠습니다.

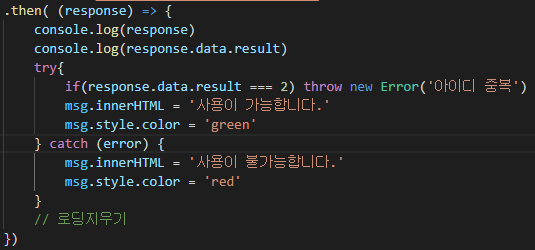
- fetch와 똑같이 ID중복이면 2를 보내주고 ID중복이 아니면 1을 보내줍니다.

response 값을 가지고 전처럼 ID 사용가능할때와 불가능할때 각각 값이 입력되게 해주었습니다.
( 서버의 응답은 data안에 들어있습니다. )
결과

ID 값이 중복되었을 경우

ID 값이 중복되지 않았을 경우
XMLHttpRequest , fetch , axios
이 세가지 방법을 모두 사용해서 ID 중복체크를 만들어봤는데
axios > fetch > XMLHttpRequest 이순서로 코드가 더 간단해지는것같다 . 처음 XMLHttpRequest 를 사용할때는 무슨 소리지 싶었는데 뒤로 갈수록 코드를 이해하기 쉽고 간편해진것 같다.