multer
-
정의
multer는 form태그에enctype="multipart/form-data"를 처리하기 위한 node.js 미들웨어입니다. -
설치
npm install multer -
사용방법
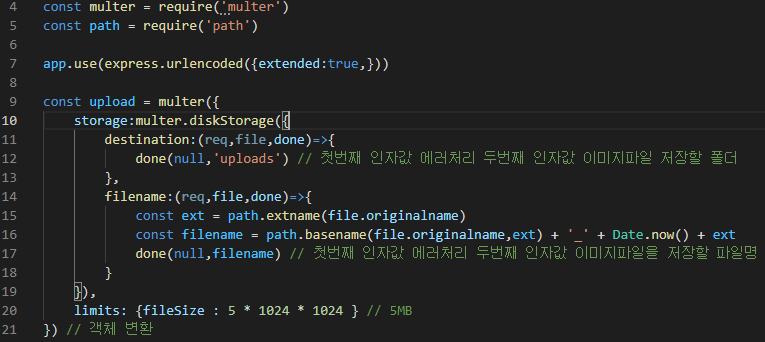
EX) 
- 파일을 저장할 폴더와 파일을 저장할 파일명 정해줍니다.
- 또 파일명이 중복되는것을 방지하기 위해
Date.now()를 사용하였습니다. - 이미지를 저장하는 라우터 상단에 선언하고 미들웨어로 사용하면 됩니다.
이미지 파일 DB에 저장하기
upload 미들웨어

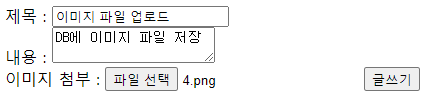
html

- form태그에
enctype="multipart/form-data를 사용해서 이미지 첨부를 할 수 있게 합니다. - 글을 모두 작성하고 글쓰기 버튼을 눌러 submit 이벤트를 실행하면 axios를 사용해서 back 서버에 요청을 보내는데 DB에 저장할것이니 파일의 내용과 content, subject의 내용도 같이 보내줍니다. 파일의 내용은 미들웨어 upload를 통해 객체 형태로 전달될 것입니다.
Back 서버

-
upload.single('upload')미들웨어를 실행하여 파일의 정보를 객체 형태로 받는데 미들웨어에서 설정한 filename을 가져오고 content 내용과 subject 내용을 받습니다. -
DB에 연결에서 INSERT INTO 해주면 끝입니다.
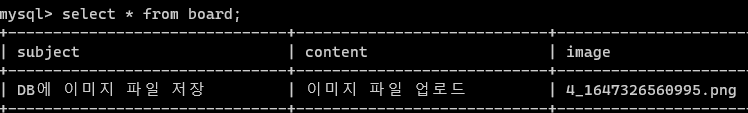
결과



끝

