Flask를 사용하는 미니 프로젝트에서,
Header 와 Footer 같이 고정적으로 들어가는 레이아웃의 반복사용을 줄이기 위한 목적과
브라우저를 통해 엔드포인트로 접근 할 시, 동적으로 데이터를 넘겨주기위한 목적으로 사용하였다.
Jinja2 란?
- Python Flask 패키지에 내장된 템플릿 엔진
- 동적 웹 페이지를 구성할 때, 서버에서 곧바로 웹페이지 로딩과 동시에 변수 값을 할당
- HTML 문서 상에서 반복문, 조건문 등을 사용할 수 있도록 해줌
조건문, 반복문
미니 프로젝트를 진행하면서 if 조건문과 for 반복문을 주로 활용하였다.
엔드포인트에서 넘어오는 변수의 값에 따라 컴포넌트들을 바꿔주는 용도로 사용하였다.
확실히, 기본 HTML구조 코드의 반복을 피할 수 있어서 좋은 것 같다.
React의 컴포넌트들을 Import 해서 접속하는 주소에 따라 원하는 화면을 랜더링하는 방식과 같은 것 같다. 이걸 Single Page Application 이라고 하는건가?
사용법은 이번 미니프로젝트에서 작성한 코드를 간단하게 예시로 들으려한다.
조건문
@app.route('/login')
def login_page():
return render_template('index.html', component_name='login')메인 페이지는 index.html 이고 로그인 페이지로 이동할 시,
메인 페이지에 component_name 이라는 변수에 'login' 이라는 값을 담아 할당한다.
'''
<body>
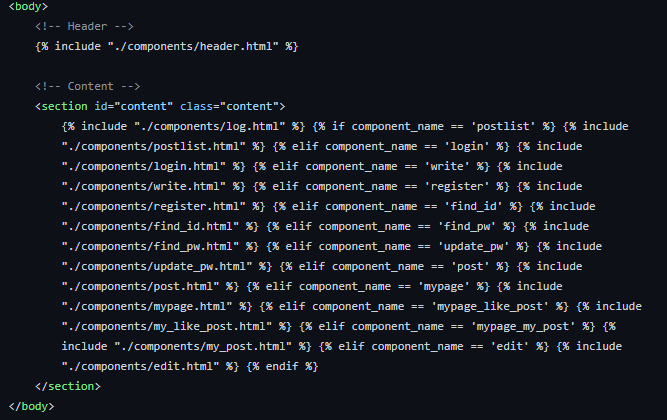
{% if component_name = 'login' %}
{% include './components/login.html' %}
{% endif %}
</body>
'''로그인 페이지로 이동하면 index.html 로 넘어온 component_name 의 값을 조건문으로 확인하고,
login.html 컴포넌트를 불러와 랜더링 한다.
이 과정에서 각 컴포넌트들은 head 태그와 body 태그의 불필요한 중복을 피할 수 있다.
위의 예시에서 알 수 있듯이, if 조건문은
{% if ~ %} 로 시작하고 {% endif %} 로 마무리하면 된다.
반복문
나는 미니프로젝트에서 게시글들의 페이지네이션 버튼을 동적으로 생성하기 위해 사용하였다.
@app.route('/')
def home():
# 전체 게시글 수 넘겨주기
sql = """
SELECT count(*) FROM Posts
"""
rows = app.database.execute(sql)
for record in rows:
post_list_count = record[0]
if post_list_count == 0:
post_page = 0
elif post_list_count % 8 == 0:
post_page = post_list_count // 8
else:
post_page = math.ceil(post_list_count / 8)
return render_template('index.html', component_name='postlist', post_page=post_page)메인 화면으로 올 때 마다 게시글의 갯수를 세어, 생성되는 page의 수를 계산하여 넘겨주었고,
'''
{% if post_page != 0 %}
{% for i in range(post_page) %}
<button
data-index="{{i+1}}"
type="button"
class="post-pagination"
onclick="get_post_list('{{i+1}}')"
>
{{i+1}}
</button>
{% endfor %}
{% endif %}
'''그 값만큼 반복문으로 페이지네이션 버튼을 생성 해주었다.
{% for ~ %} 로 시작하고 {% endfor %} 로 마무리하면 된다.