
리액트의 요소들은 여러 컴포넌트로 구성되어 있습니다.
컴포넌트는 UI를 만들고, 라이프사이클을 통해 화면에 나타나거나 사라지는 것과 같은 상황에서 특정 동작을 할 수도 있습니다.
클래스형 컴포넌트를 주로 사용해왔지만, 함수형 컴포넌트를 보완해줄 리액트 훅이 등장하며 점차 함수형 컴포넌트를 사용하는 추세라고 합니다. 🤔
이번 글에서는 이 두 가지를 모두 간단히 비교해보려 합니다.
클래스형 컴포넌트
사용하는 법
import React, { Component } from 'react';
class App extends Component {
render() {
const name = '구승효';
return <h1>Hello, {name}</h1>
}
}클래스형 컴포넌트에서는 render() 함수를 이용하여, UI를 구성할 JSX 코드를 반환해주는 형식으로 구성되어야 합니다.
라이프 사이클
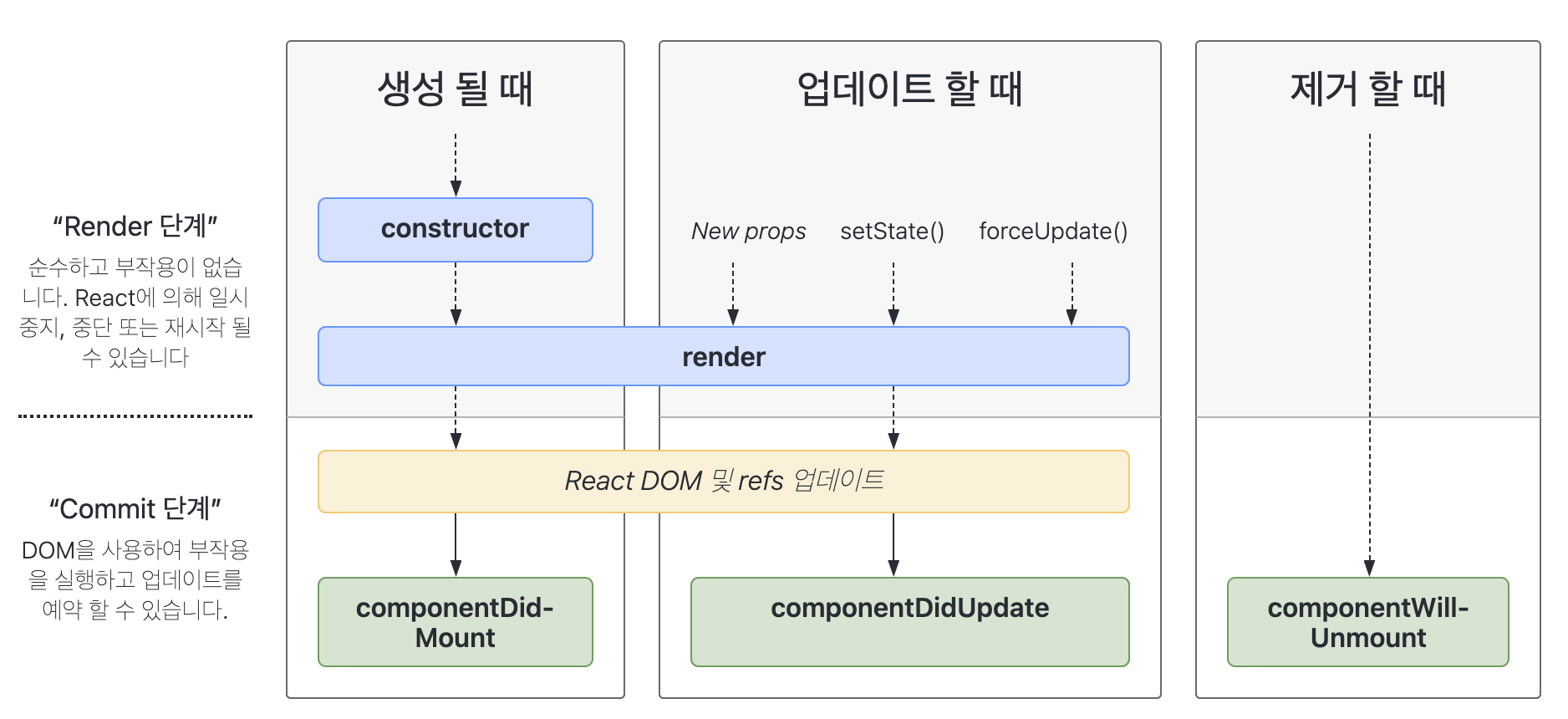
리액트의 컴포넌트는 모두 라이프 사이클(Life cycle, 혹은 생명주기)을 가집니다. 아래는 주로 사용되는 라이프 사이클 함수들입니다.
리액트 훅이 나오기 전에는 이러한 라이프 사이클을 관리하기 위해서 주로 클래스형 컴포넌트를 사용했다고 합니다. 물론 state 관리도 가능했기 때문입니다. 🤭

(위의 이미지는 여기서 확인하실 수 있습니다. 덜 일반적인 라이프사이클 도표도 확인할 수 있습니다.)
라이프 사이클들은 크게 세 가지로 나눌 수 있습니다.
- 생성될 때 (마운트 될 때 - mount)
- constructor, render, componentDidMount ..
- 업데이트할 때
- render, componentDidUpdate ..
- 제거할 때 (마운트 해제 될 때 - unmount)
- componentWillUnmount
그 밖에 오류가 발생했을 때 호출되는 함수들도 존재합니다. 공식 문서에서 더 자세한 정보를 확인하실 수 있습니다.
함수형 컴포넌트
사용하는 방법
import React from 'react';
const App = () => {
const name = '구승효';
return <h1>Hello, {name}</h1>
}확실히 클래스형 컴포넌트보다는 간결하게 코드를 작성할 수 있습니다.
리액트 Hooks
나중에 리액트 훅에 대해서 글을 다시 작성할 예정이기 때문에 이 부분에서는 간단하게만 작성합니다.
useState: state를 사용할 수 있게 됩니다. 관리하고 있는 state가 업데이트 되면 컴포넌트가 rerendering 됩니다.useMemo: 캐싱을 지원하여 컴포넌트 내부 연산 작업을 최적화할 수 있습니다.useCallback: 함수의 레퍼런스를 제어하여 최적화하는 데 사용됩니다.
위와 같은 훅들이 더 존재하는데, 이런 훅들로 함수형 컴포넌트를 관리하는 것을 더 편리하게 해줍니다.
그래서 왜?
그래서 리액트는 함수형 컴포넌트와 훅을 함께 사용하는 것을 권장하고 있습니다.
비교적 더 간결한 코드와 로직으로 최적화를 할 수 있기 때문입니다. 이는 라이프 사이클 메소드가 없으니 명확하고, 값과 레펄런스가 바뀌면 리렌더링 되는 단순한 규칙을 사용하기 때문입니다.
참고 글들
