😀 오늘 한 일

: 이 부분이 나의 오늘 역할이었다.

: 이 부분이 먼저 디자인이 완성되어, 이 부분에 대한 컴포넌트 설계와 코딩을 완성하였다.
설계, 프로그래밍을 하면서 어려웠던 부분들의 코드를 정리해놓으려고 한다.
우리는 styled component를 활용하여 css를 적용하기로 하였다. styled component를 처음 사용해보는 거라, 어려움이 많았던 것 같다. 이를 정리해보도록 하겠다.
😀 폴더, 컴포넌트 설계

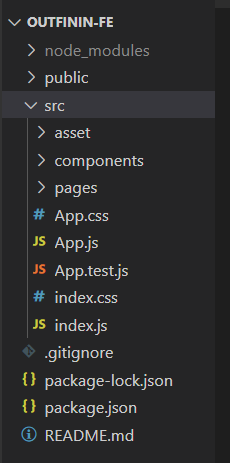
-> 폴더는 위와 같이 설계하였다.
- asset 폴더: 이미지와 같은 파일 저장을 위한 폴더
- components: 컴포넌트들을 저장하기 위한 폴더
- pages: 페이지 파일들을 저장하기 위한 폴더
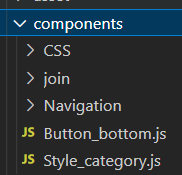
components 폴더

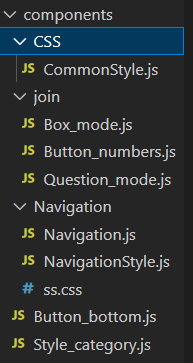
-> components 폴더는 다시 위와 같이 설계하였다.
- CSS는 공통적으로 적용되는 화면 중앙 정렬, 화면 전체 padding을 정하는 스타일을 적용하기 위한 파일을 저장하기 위한 폴더
- join 폴더는 회원가입과 관련된 컴포넌트들을 저장하기 위한 폴더
- navigation 폴더는 네이게이션 바와 관련된 컴포넌트들을 저장하기 위한 폴더
그리고, 여러 곳에서 쓰일 것 같은 컴포넌트들은 단지 components폴더의 하위에 두었다.

-> 각 폴더들을 또 펼쳐보면, 위와 같이 컴포넌트들이 생성된 것을 알 수 있다.
😀 전체 화면 중앙 정렬

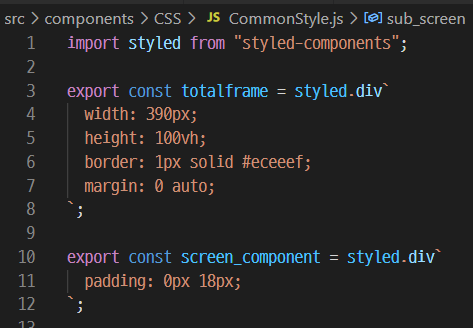
-> 위와 같이 화면의 중앙에 앱 크기로 정렬되게끔 공통 스타일 컴포넌트를 만들어주었다.

-> CommonStyle 파일을 만들어, 공통적인 스타일을 이 곳에 작성해주었다.

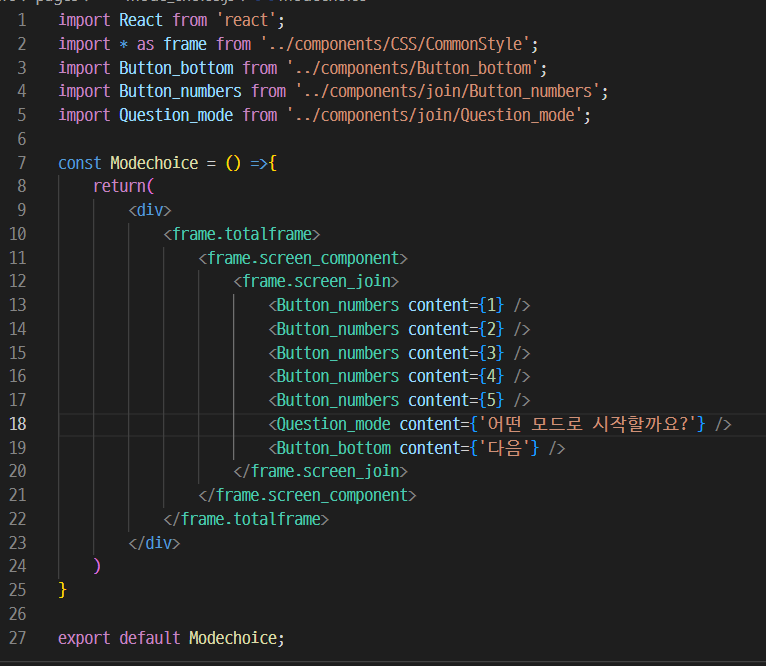
-> 그리고 위와 같이 모든 페이지들에 'import * as frame from '../components/CSS/CommonStyle';'를 적용하여 그 스타일 컴포넌트를 태그로 적용시켜주었다. 즉, 모든 페이지들에 저 컴포넌트를 포함시켜, 가장 바깥쪽의 컴포넌트로서, 안의 콘텐츠들을 감싸줄 것이다.
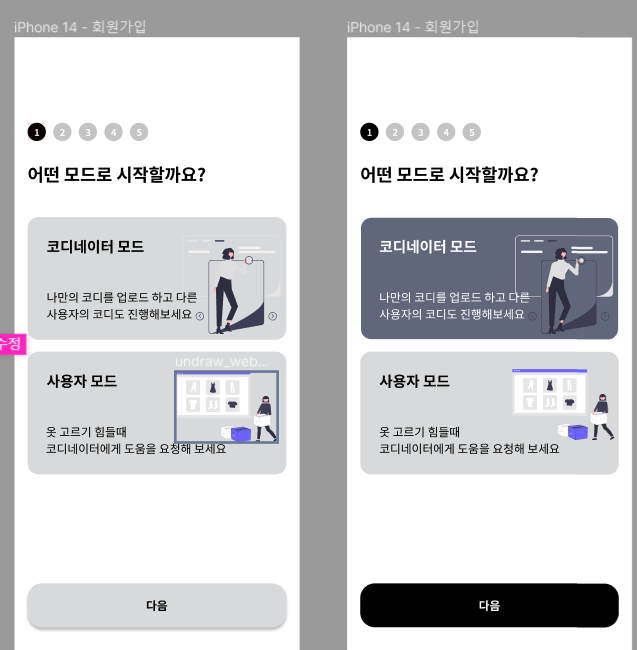
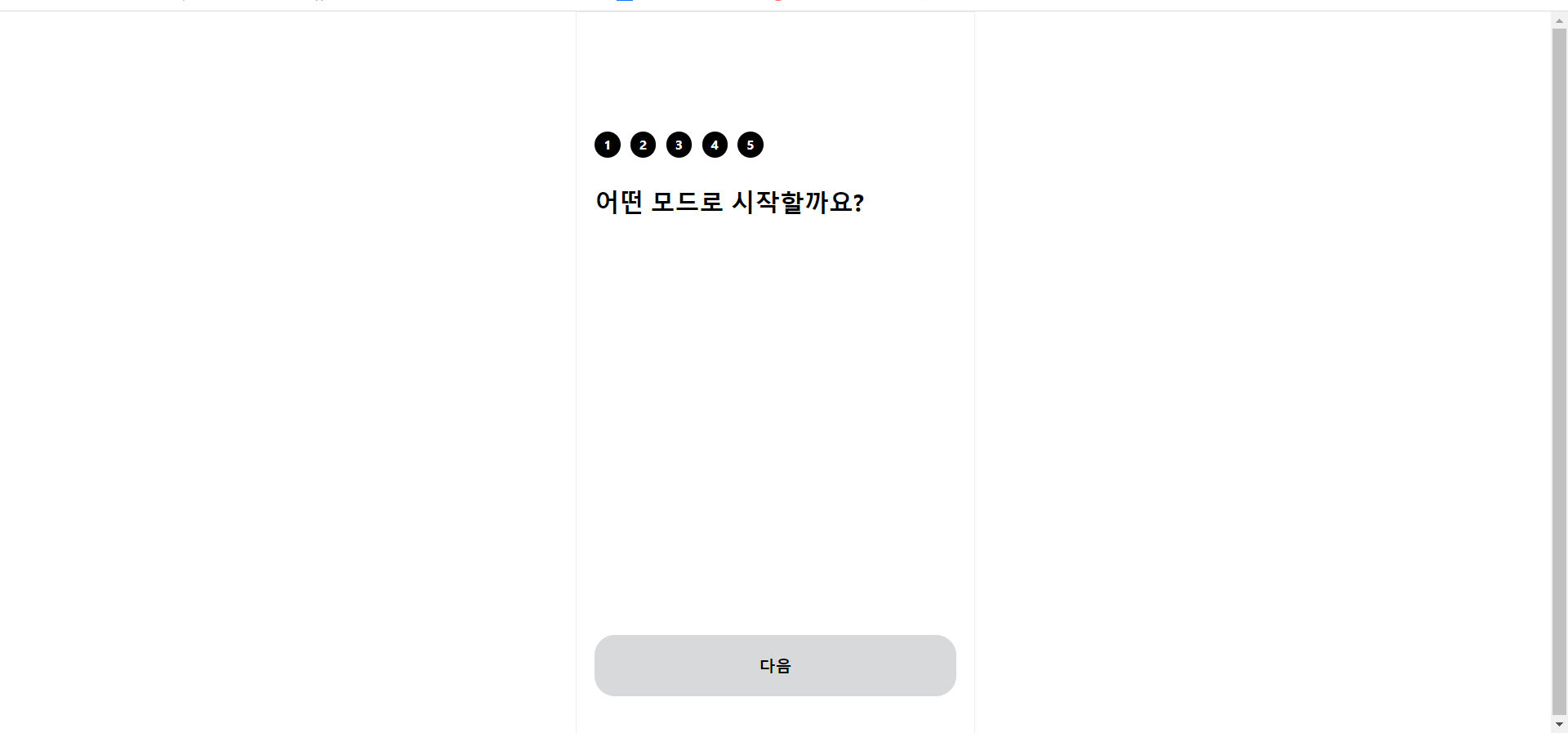
😀 회원가입 첫 페이지 컴포넌트
: 반복되는 것들, 안의 내용만 바뀌는 것들에 대해서 컴포넌트로 모두 분리하여, mode_choice 페이지의 내용물을 최소화 시키고자 하였다.
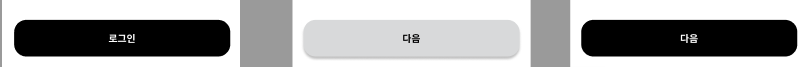
1. 로그인, 다음 버튼 (Button_bottom 컴포넌트)

-> 위와 같이 안의 글씨만 다르고 스타일들은 모두 똑같은 버튼이다. 따라서, 안의 내용들을 props로 받아서 그에 따라 버튼 명을 다르게 지정해주게끔 코드를 짜주었다.

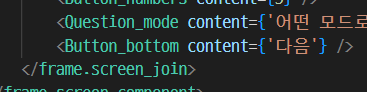
-> 위와 같이 이 버튼 컴포넌트를 불러오고 싶은 파일에서 저렇게 컴포넌트 호출 시, props로 전달을 해주었다.

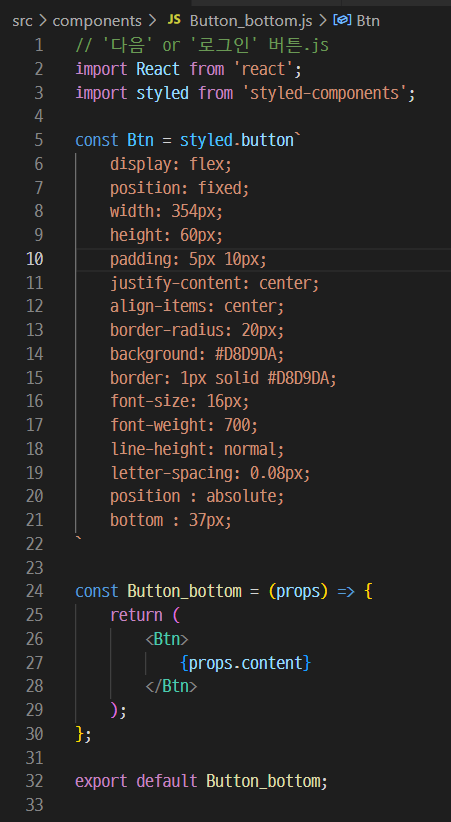
-> 그리고, Button_bottom에서는 그 props를 받아 content 내용을 보여준 것이다. 디자인이 되어있는데로, 너비와 높이 등등을 스타일링 해주었다.
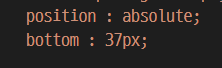
그리고 마지막에 버튼을 하단에 고정시키고 싶었는데, 그 스타일을 아래 2줄을 통해서 해결할 수 있었다.

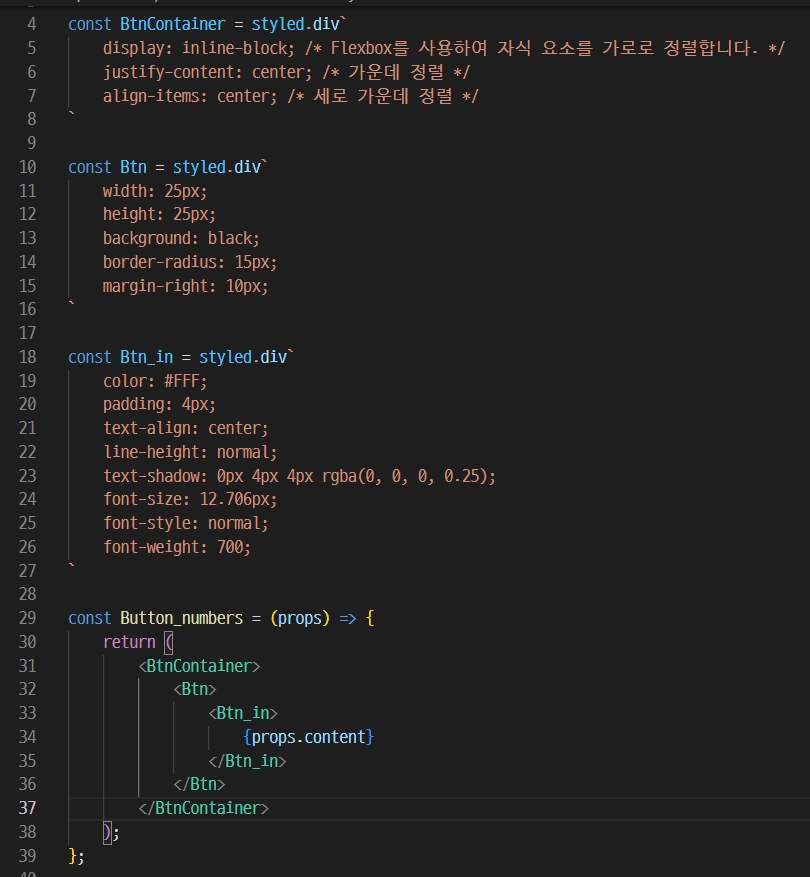
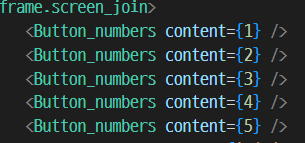
2. 상단 숫자 (Button_numbers 컴포넌트)

-> 위와 같이 숫자 컴포넌트들을 스타일링 해주었다. BtnContainer로 wrapping 하여 각 동그라미 숫자들이 가로로 정렬 되게끔 display를 inline-block으로 지정해주었다.

-> 여기서도 마찬가지로 props로 전달하여, 전달받은 값에 따라 안의 내용을 다르게 해서 보여주었다.
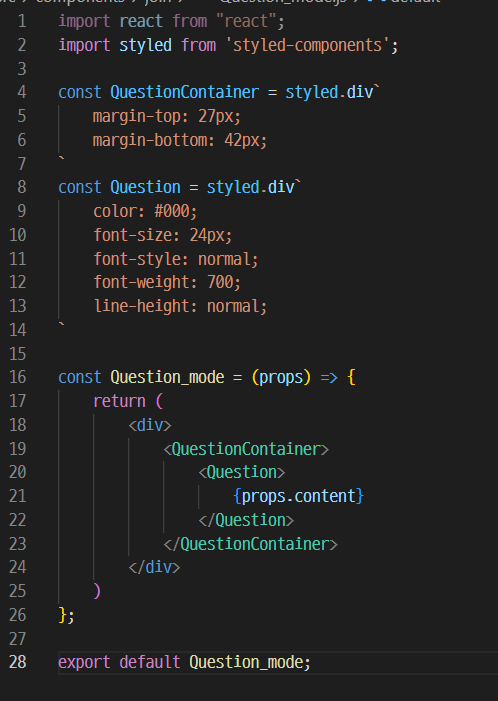
3. 숫자 아래 질문 컴포넌트 (Question_mode 컴포넌트)

-> 여기서도 회원가입 시, 1~5 숫자 때까지 질문 부분이 반복되므로 컴포넌트로 생성하여 주었다. Question 스타일 컴포넌트는 안의 내용물을 말하고, 바깥에 QuestionContainer로 감싸주어, 그 질문의 위 아래로 지정된 만큼 여백을 가질 수 있게 스타일링 하였다.
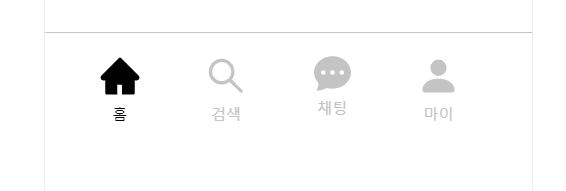
😀 네비게이션 바

-> 각 요소를 눌렀을 때, 색상이 변하게끔 하였다.

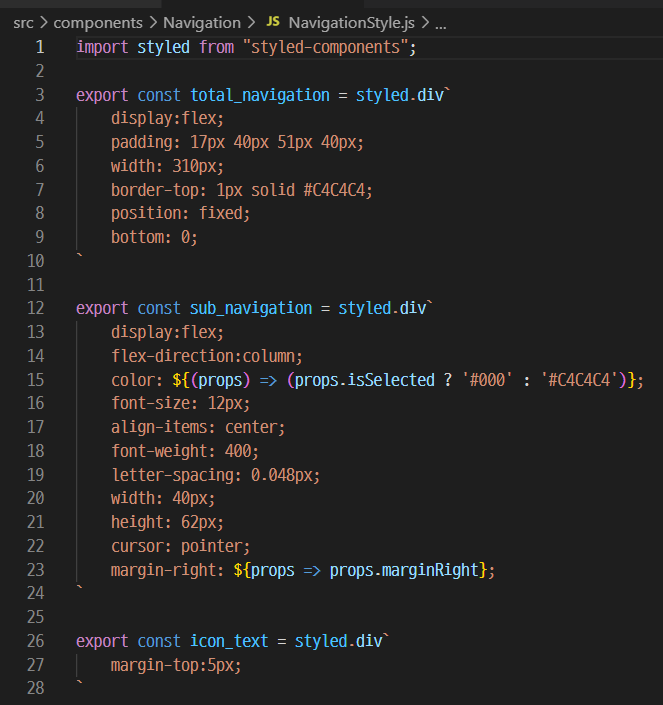
-> 네비게이션 바 스타일은 위와 같다.

-> total_navigation은 전체 상자를 의미하고, sub_navigation 는 그 안의 각 요소들(아이콘, 글씨)에 대한 스타일링을 의미한다. total_navigation에서는 위의 로그인, 다음 버튼과 마찬가지로 아래 2줄을 통하여 하단에 고정시켜주고 있다. 또한, display: flex로 지정해주어, 각 요소들이 가로로 정렬되고 있음을 알 수 있다.
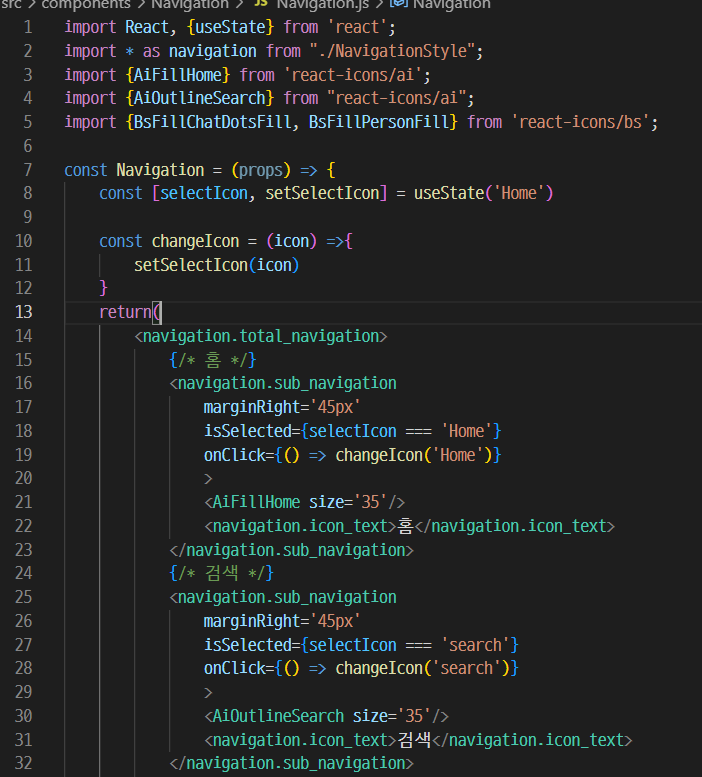
-> 또 여기서 각 아이콘을 누르면, selectIcon에 그 아이콘 이름이 들어가게 된다. 그러면서, 만약 그 아이콘이 클릭되었으면 iscreated가 true가 되어 색상이 검정색으로 변하게 되는 것이다.
-> 즉!!! 클릭한 것이 'selectIcon'에 들어가게 되어, 그 값의 iscreated값이 참이 되어 그 값의 색상이 변하게 되는 것이다!!!!!
--> onclick과 iscreated 완벽히 이해하고 연습하자!!!

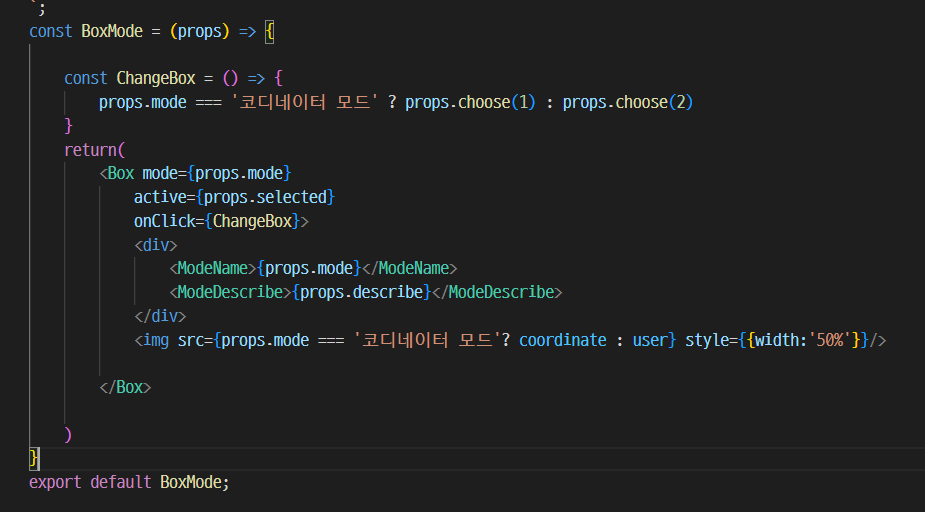
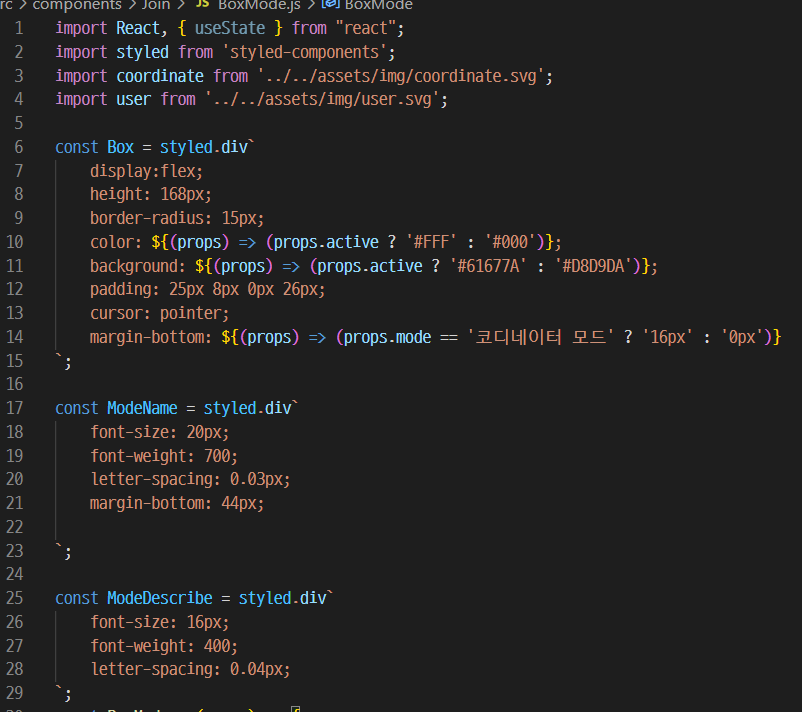
😀 코디네이터 모드, 사용자 모드 선택 컴포넌트

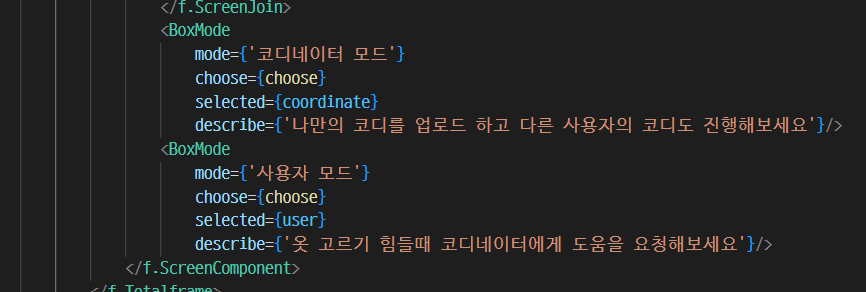
-> 안의 내용물만 다르고, 상자 크기나 구성들은 모두 같으므로, BoxMode라는 스타일 컴포넌트를 호출하였다.


-> Box라는 컴포넌트로 상자를 스타일링 먼저 해주었다. 그리고 그 안에 코디 모드랑 설명, 사진을 넣을 수 있도록 하위 태그로 추가해주었다. props로 받은 mode가 코디네이터 모드인 경우에만 아래에 margin을 두었다. 그리고, 각 박스를 클릭하였을 때, choose 함수에 의해, coordinate와 user의 true와 false가 바뀌게 된다. 그에 따라서, Box컴포넌트의 active 또한 true false가 바뀌게 되어, 그에 따라 color와 background color를 조정해주었다.
이렇게, 선택에 따라 색상이 변경되게 하기 위해서, 각 요소를 상태로 모두 만들어, select 결과에 따라 상태를 업데이트 해주고, 컴포넌트의 props로 전달을 해주어, true인 경우에 색상을 변경시켜주면 된다.
❤️
-> 클린코딩을 위해, 반복되는 부분을 최대한 컴포넌트로 빼고 있다. 반복되는 버튼이나 요소 뿐 아니라, styled component로 반복되는 스타일들도 새로운 컴포넌트로 새롭게 생성하고자 하였다. 즉, 이번 프로젝트에서는 클론코딩을 위해 페이지의 내용은 최소화하고 최대한 컴포넌트와 시키는 데 초점을 두고 있는 것 같다. 프론트 다른 팀원과 함께 머지, 푸시, fetch하며 협업을 진행하였는데, 협업에 재미가 들린 것 같다. 협업 방법을 완벽히 익히고 나니 쉽다. 또한, 리액트로 프로젝트를 할 때, 원래 페이지 위주였다면, 이렇게 컴포넌트로 하나하나 분리해서 코딩하니까 리액트 프로젝트를 제대로 진행하는 느낌이 든다. 하지만 styled component를 처음으로 사용해보는 거라, 제대로 스타일을 적용하고 있는 지 의문이 든다. 조만간 멘토님의 도움을 받아볼 예정이다. 또한, 폴더나 컴포넌트 명명규칙을 따로 정하지 않았더니 중구난방인 느낌이라 조만간 정해볼 예정이다.
<지금까지 코드 분석의 주요 요점>
- 반복적인 부분의 컴포넌트화 (반복적인 스타일 또한)
- 스타일 컴포넌트 적용