리액트 기준으로 폴더, 컴포넌트 등 여러 명명 규칙에 대해 살펴보겠다.
😀 네이밍 규칙
camelCase: 소문자로 시작하고 대문자로 시작하는 모든 후속 단어
PascalCase: 모든 단어는 대문자로 시작
snake_case: 밑줄로 구분된 단어
kebab-case: 하이픈으로 구분된 단어
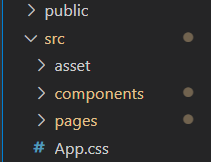
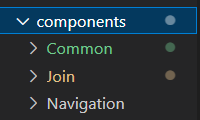
😀 폴더

- 디렉토리 폴더명은 주로 소문자
- CamelCase (첫 시작은 소문자)

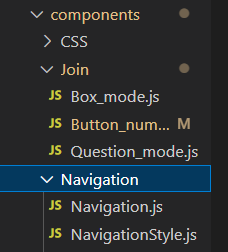
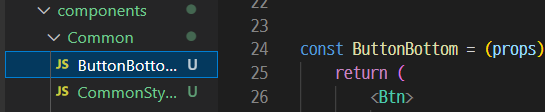
- 직접적으로 바로 컴포넌트들이 들어있는 컴포넌트 폴더명은 대문자로 시작하여 PascalCase
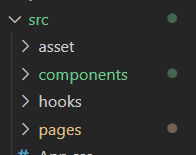
- 직접적으로 바로 컴포넌트들이 들어있지 않은 폴더명은 소문자로!
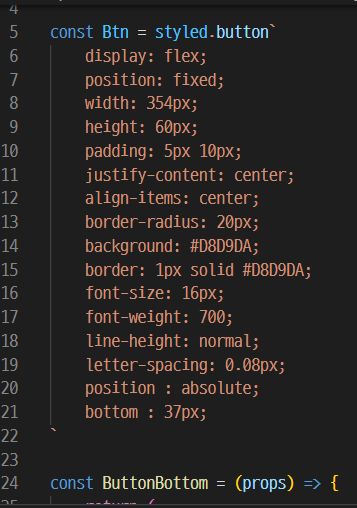
😀 컴포넌트 명 (styled component 포함)
- PascalCase: 첫 시작은 대문자

😀 styled component 명명 규칙
- 그냥 컴포넌트와 똑같음
😀 js 함수, 변수, hook
- CamelCase
😀 asset 파일 이름은 소문자
폴더, 컴포넌트, 파일명은 모두 조금 길어지더라도 불분명하게 짓지말자. 역할이 분명하게 보이게 명명하자
-> 조금 더 효율적인 스타일 적용을 프로젝트 마지막에 시도해보자!!! 일단 정리를 하자면 아래와 같다
⭕ 명명 규칙 정리
- 모든 네이밍은 기능을 알 수 있게끔 분명하게 만들자

- 기본적인 폴더명은 CamelCase

- 직접적인 컴포넌트들이 들어있는 폴더명은 PascalCase

- 모든 컴포넌트, 스타일 컴포넌트는 PascalCase로

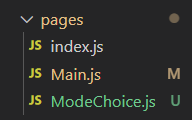
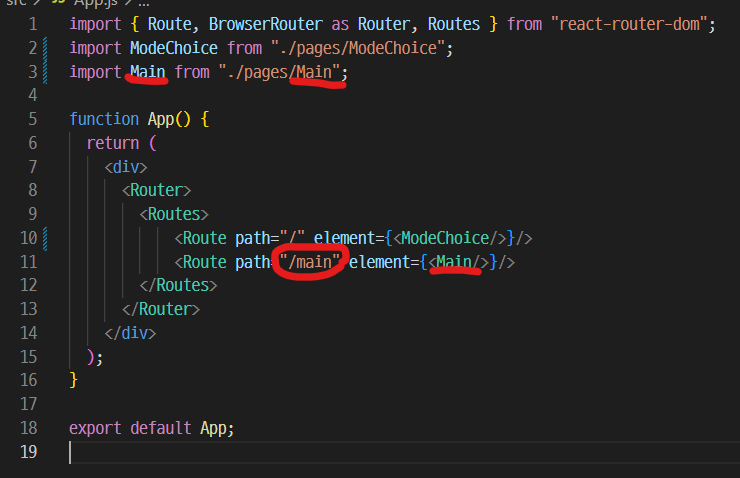
- 페이지 파일명도 모두 컴포넌트와 마찬가지로 PascalCase

- 컴포넌트명과 파일명을 일치시킨다

- 컴포넌트를 제외한 모든 태그들은 소문자로

- 함수, 변수, hook은 CamelCase
- 이미지와 같은 asset 파일명은 소문자

- 밑줄 부분은 모두 일치시키기(PascalCase)/ 동그라미 친 path는 소문자로만