Intent - Activity와 Acitivity를 연결해주는 연결체
ListView(전화번호,카톡친구목록,배민목록,당근마켓)
자료 -> 어댑터 -> 리스트뷰(어댑터뷰)
안드로이드 뷰바인딩(동적할당)
findview안해도 설정할수있는 방법
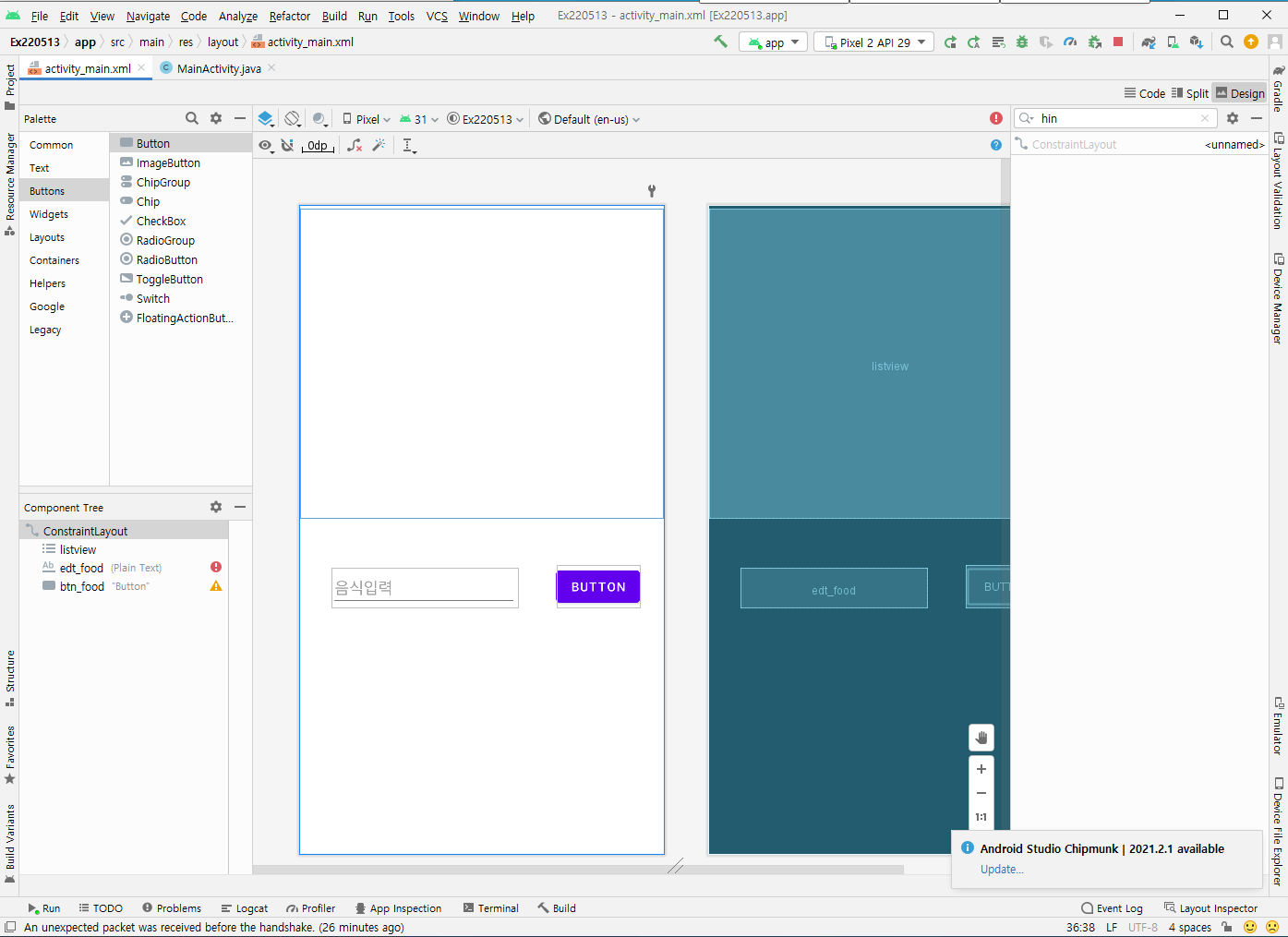
앱화면

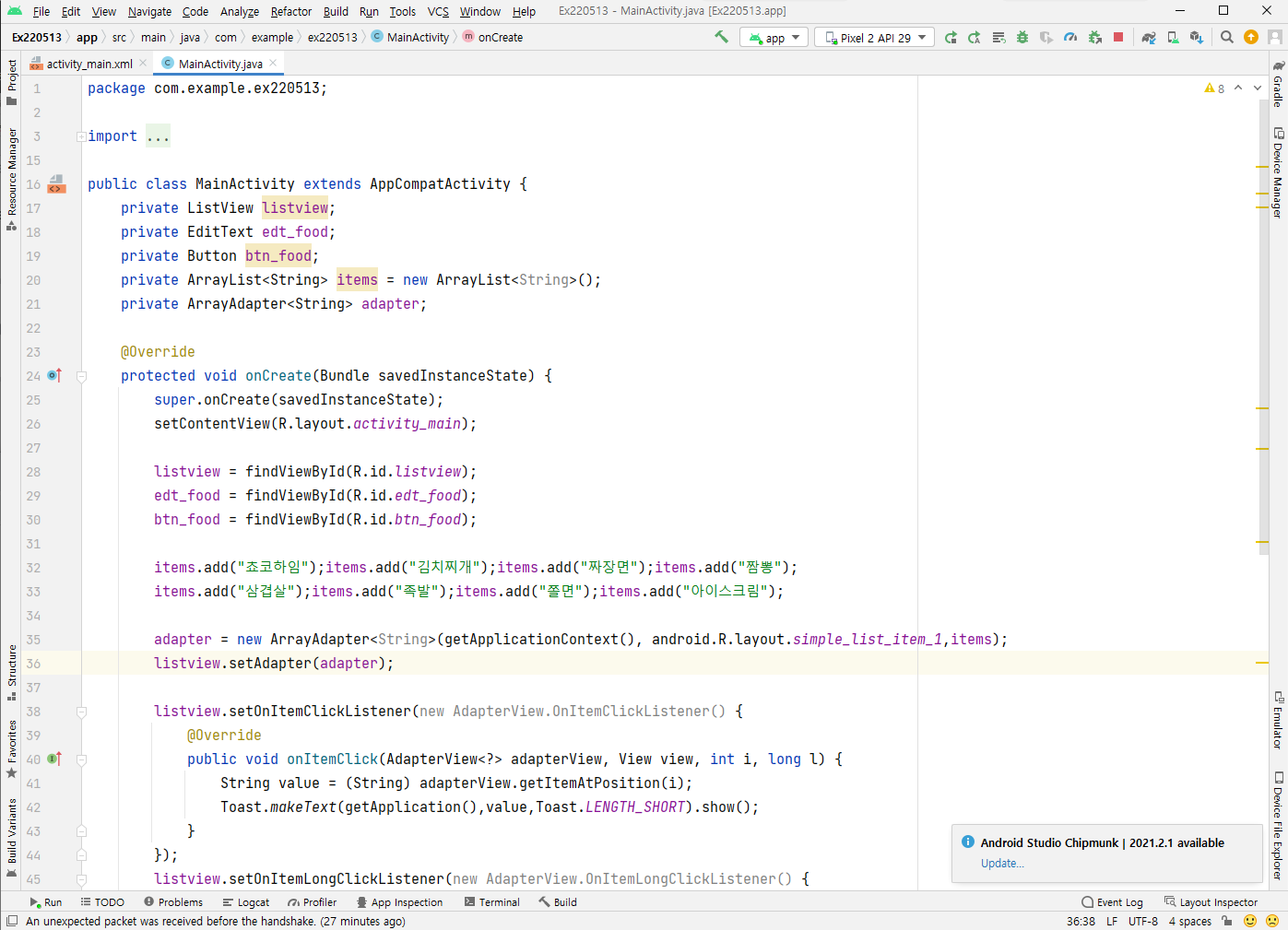
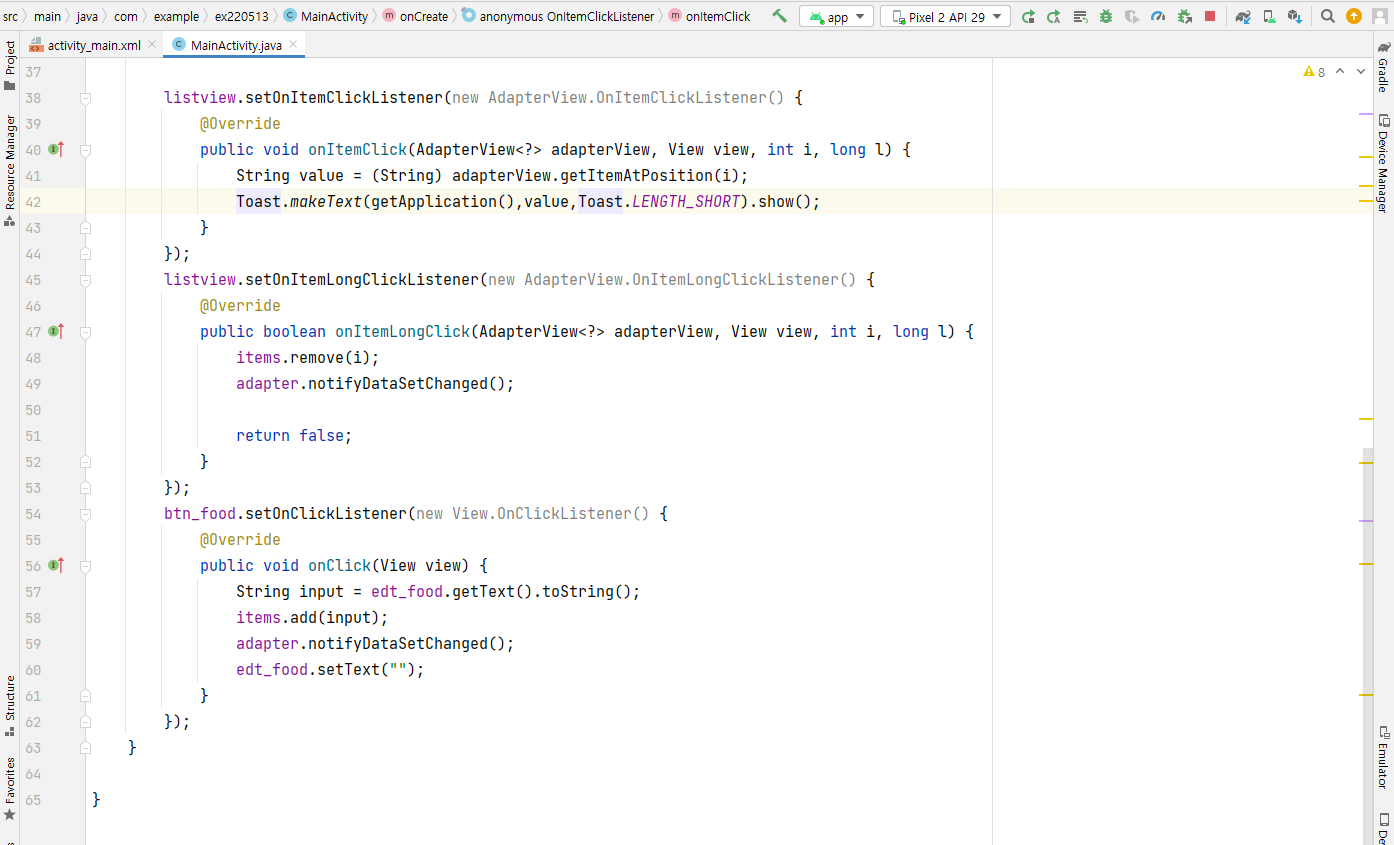
앱코드


내멋대로 레이아웃
원하는 레이아웃을 만들때 리스트타입(VO), 기본어댑터못씀
레이아웃 - 뉴 - xml
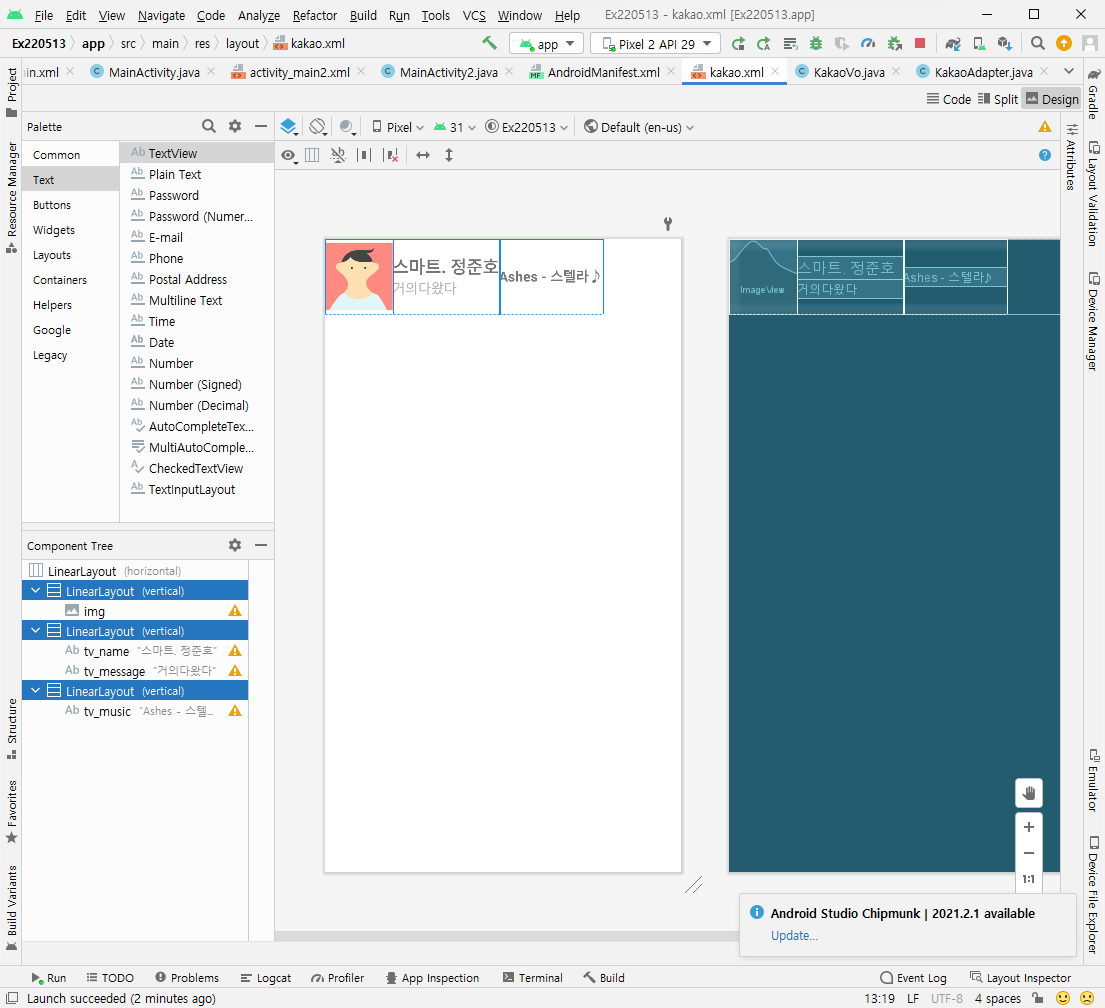
카카오 따라하기
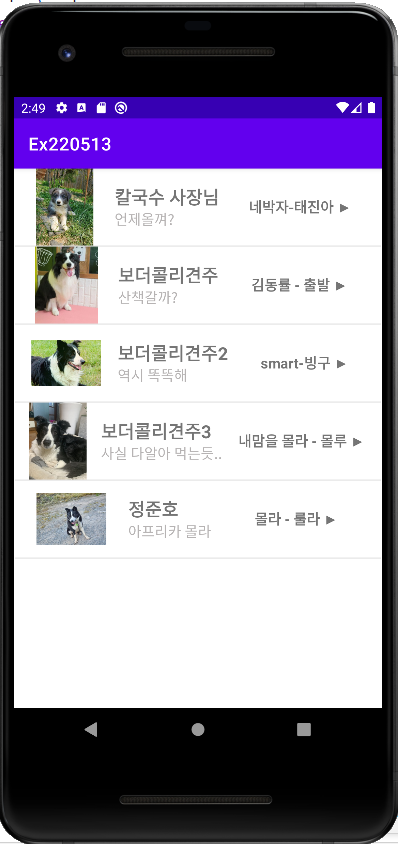
카카오 형태 만들기

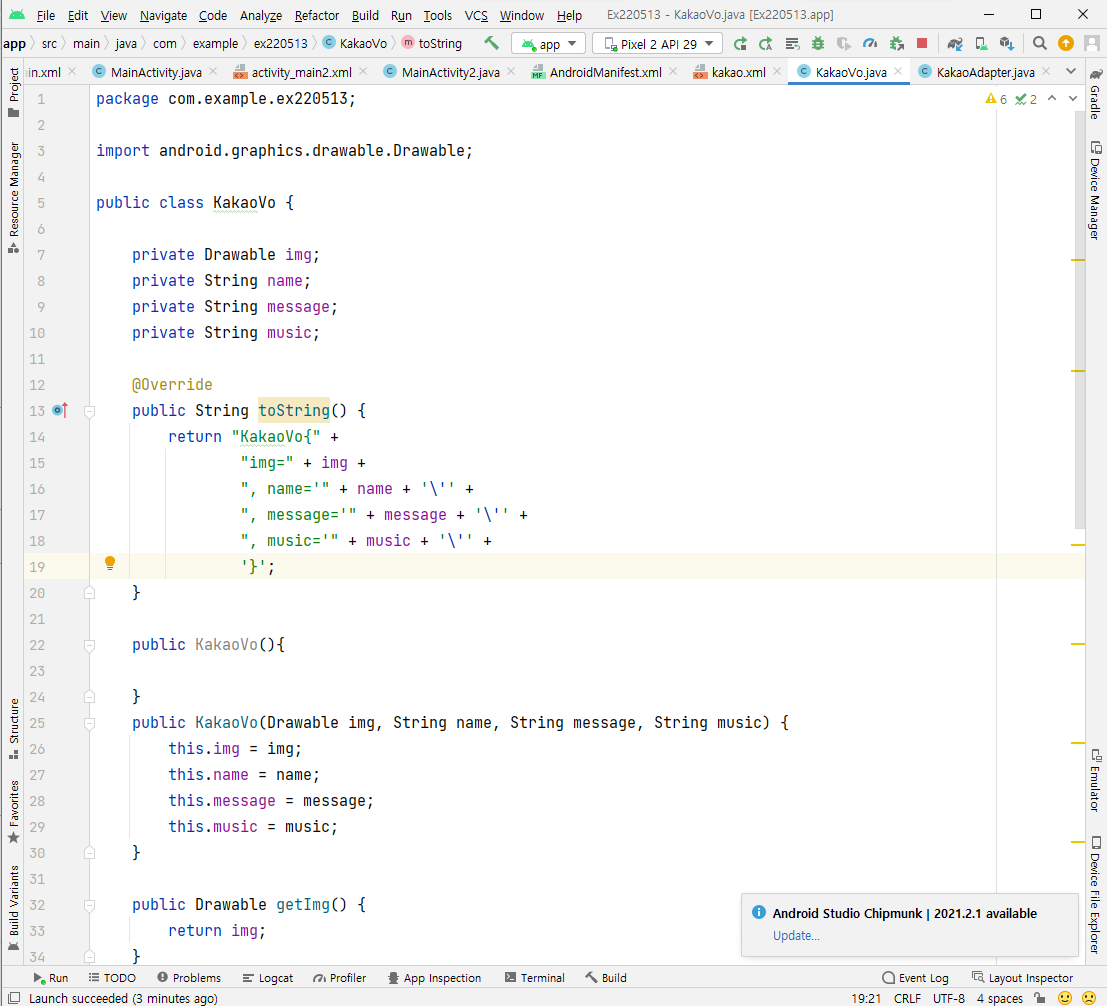
카카오 프로필에 들어가는 값들 vo로 정리하기
private Drawable img;
private String name;
private String message;
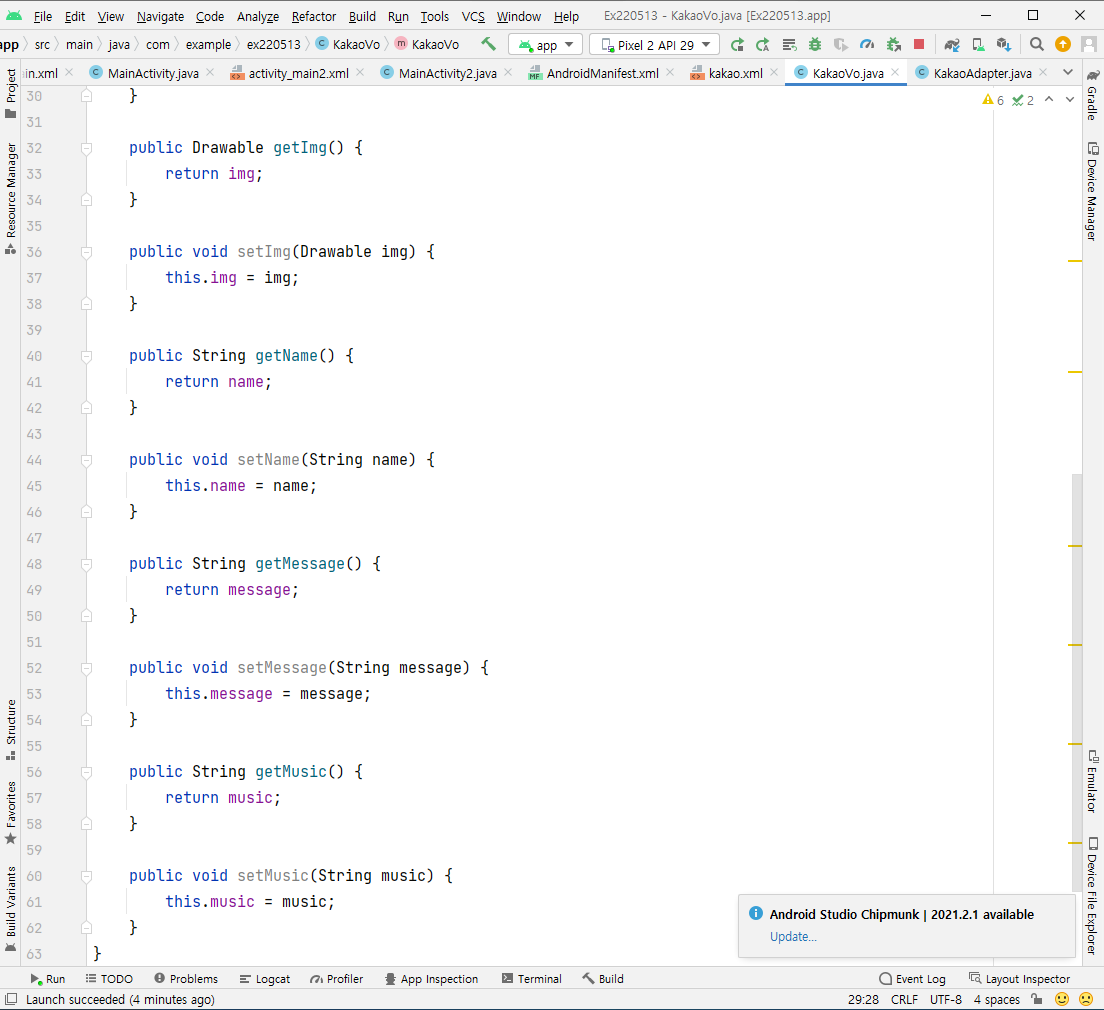
private String music;alt+insert => 게터세터, 컨스트럭터(생성자), toString()


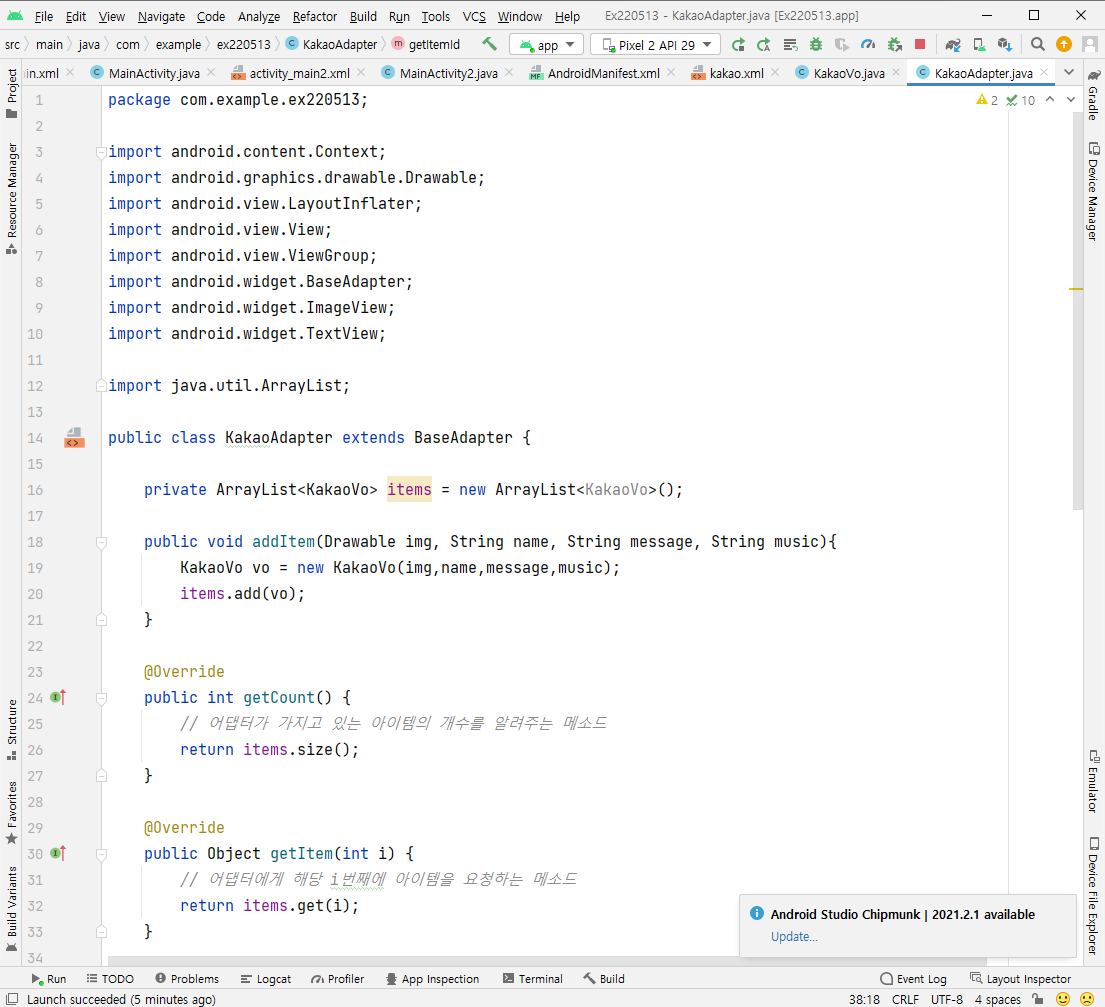
리스트뷰를 어댑터에 넣기
- vo타입에 맞춰 어레이리스트를 생성
- 어레이리스트에 추가할수있게 메소드 생성
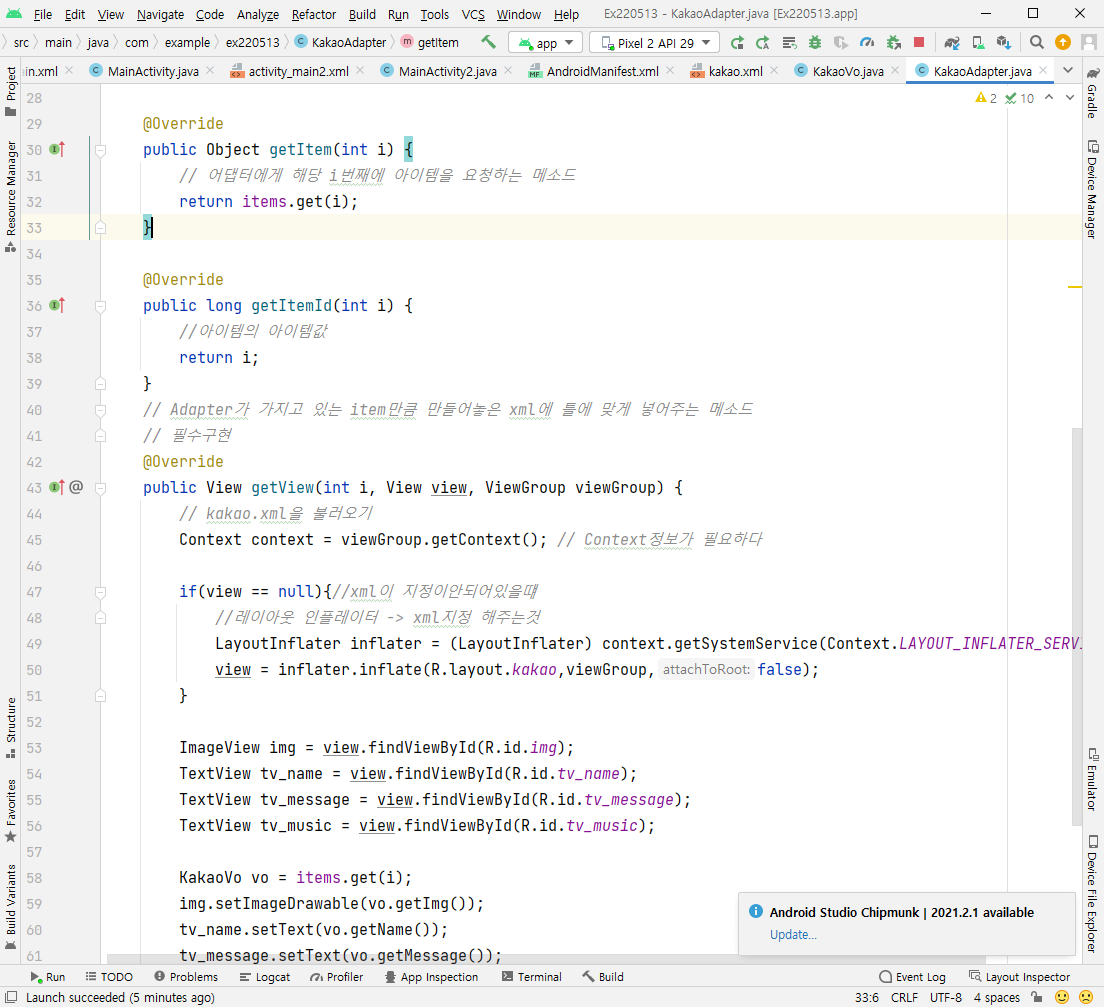
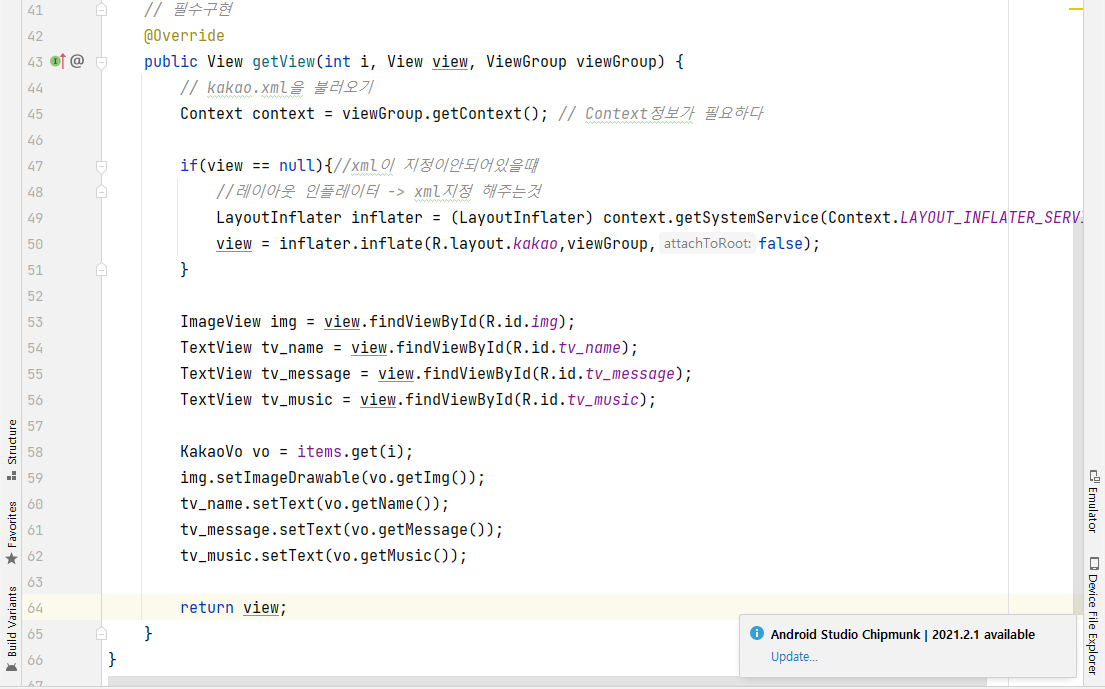
- getView xml지정이 안되어있으면 설정, 받아오는 데이터들을 아이디값을 찾아내 하나씩저장 후 불러오기



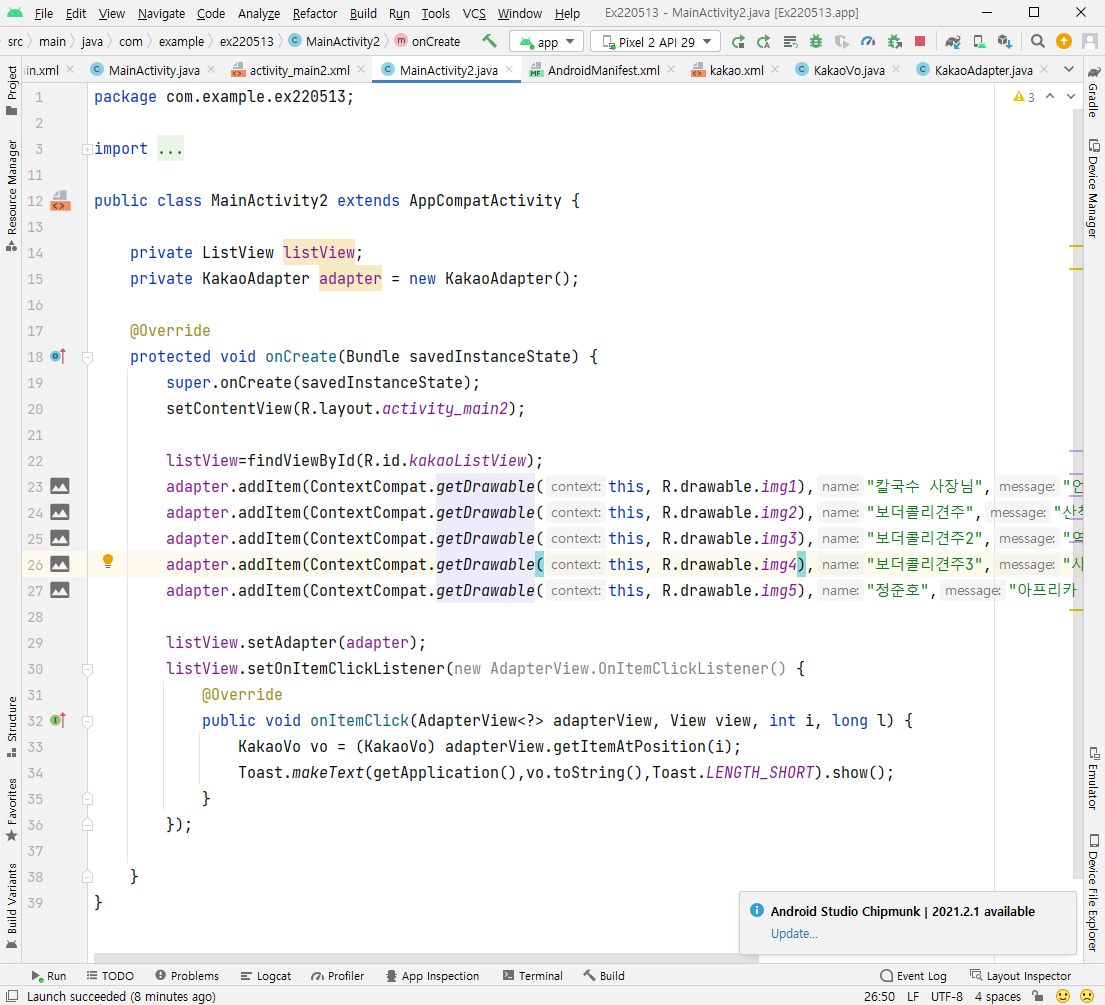
데이터 집어넣기
- 리스트뷰, 어댑터 객체생성
- 어댑터를 통해 어레이리스트 값추가(프로필사진, 이름, 상태메시지, 노래)
- setAdapter를 통해 값설정

결과창


하이