.getElementbyID()
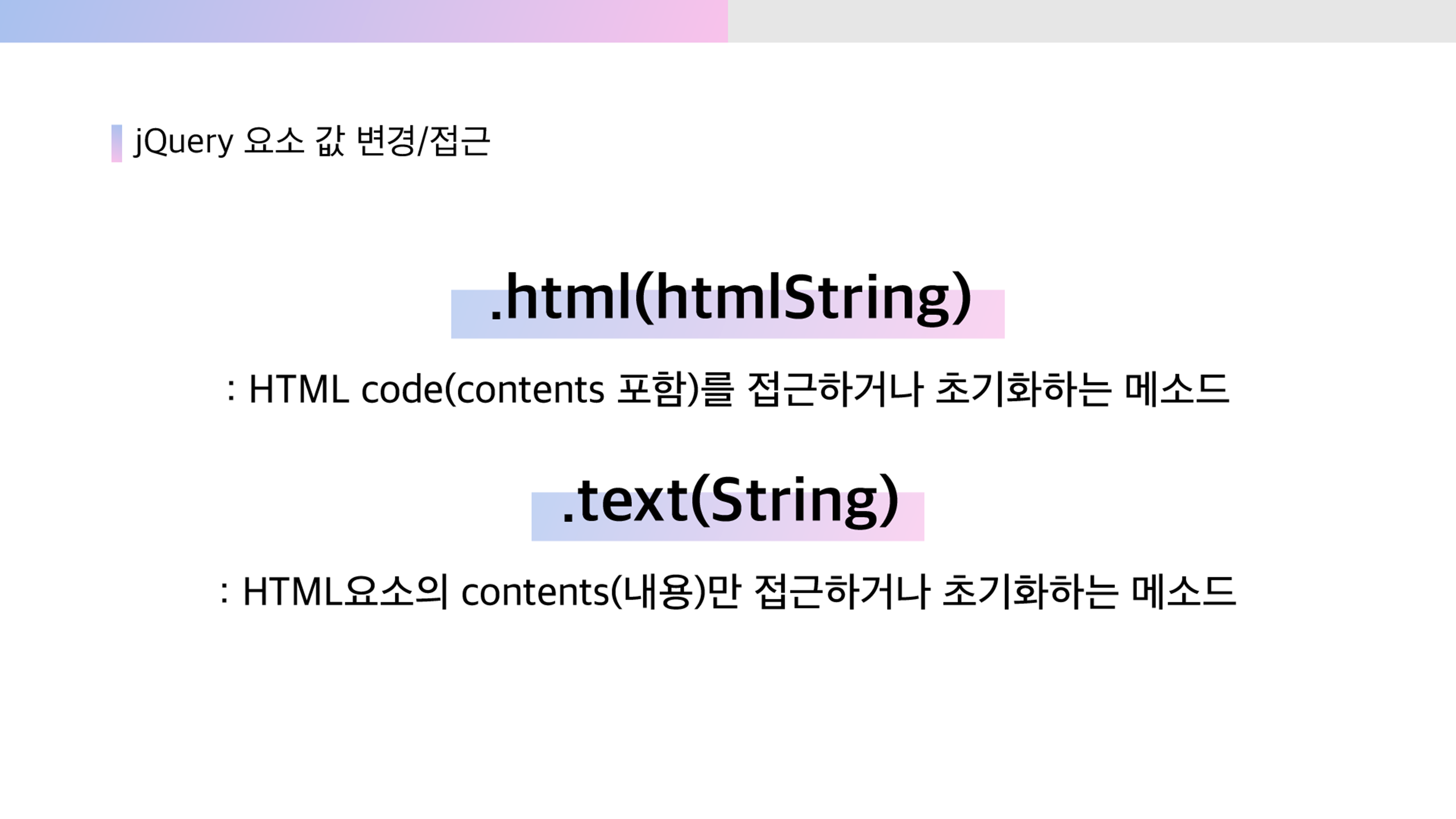
내용 => .innerText
태그까지 포함 => .innerHTML
input태그 안에 value => .value
스타일=> .style
태그 내 속성 => 태그.속성
ex) img태그의 src => .src

document.getElementbyID('abc').innerHTML()
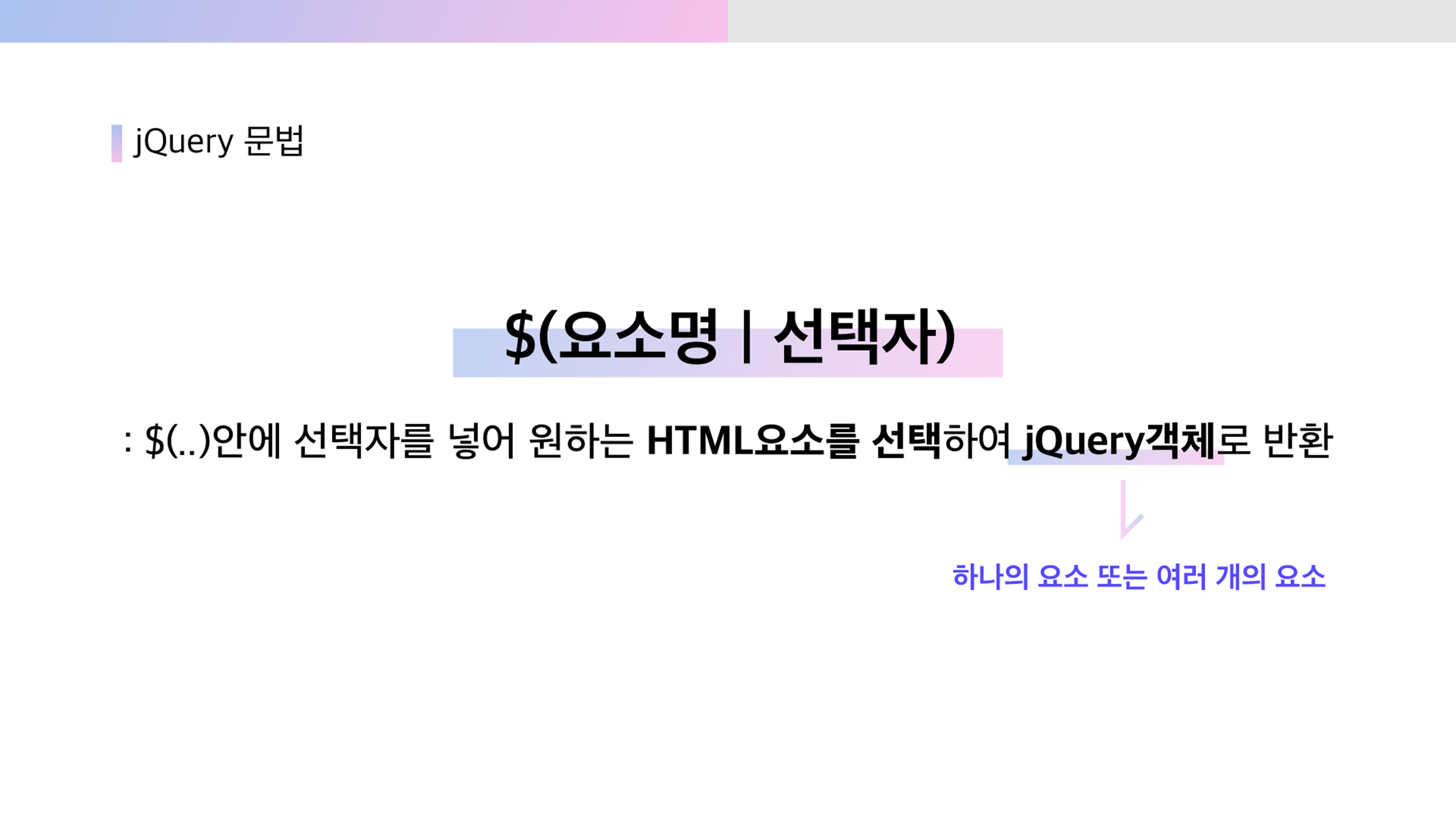
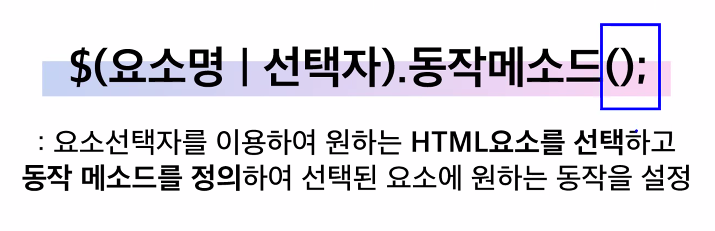
=> $(선택자).동작메소드()
=> $('#abc').html()



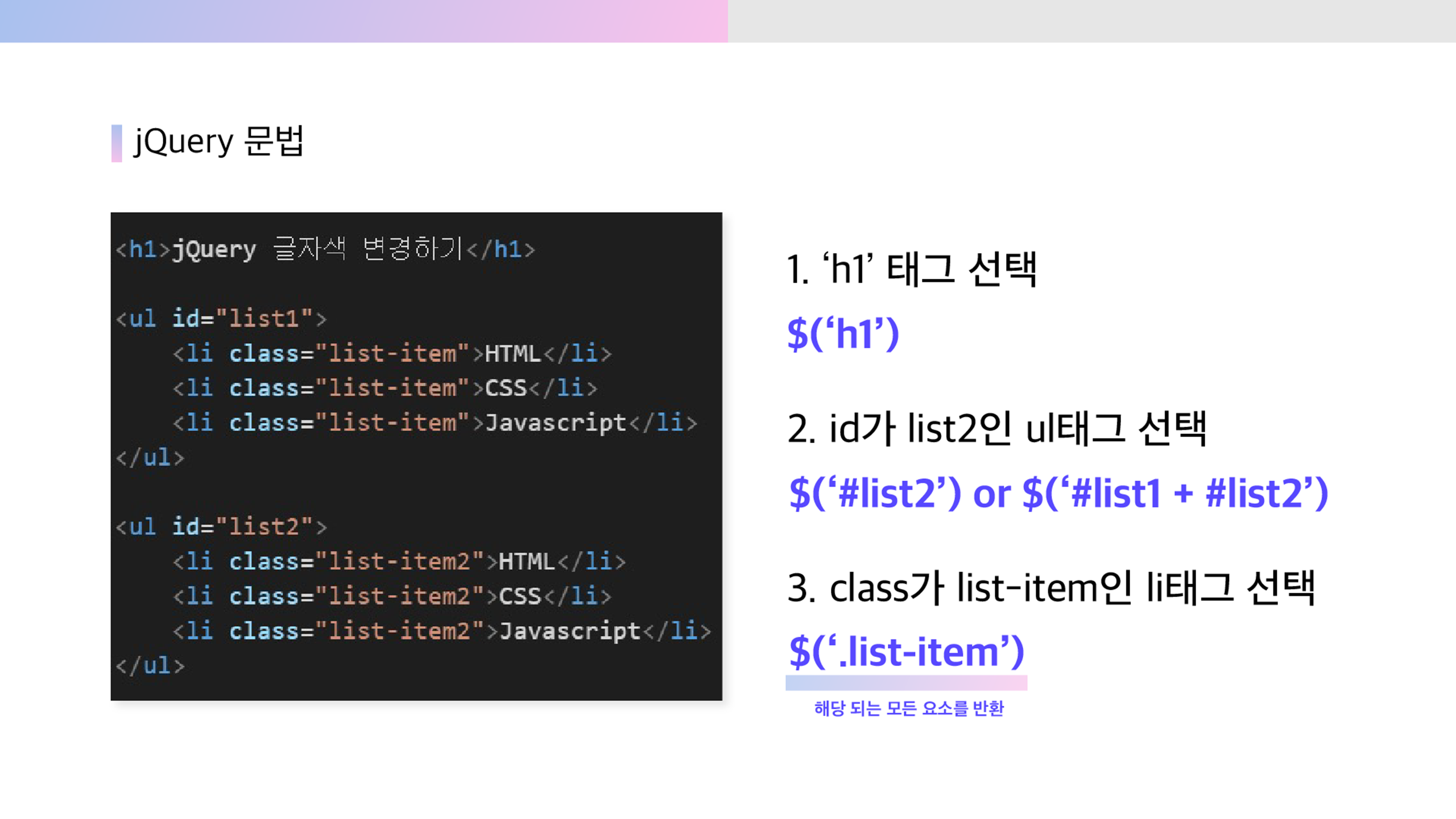
1. h1 태그를 가지고 오려면? => get 역할
let h1Tag = $('h1').html();
- h1 태그에 접근하려면? => set 역할
$('h1').html('h2로 변경!
')
안녕하세요
-- 순수 JS
1) 텍스트를 가지고 오려면?
let h1Txt = document.getElementbyID('h1Tag').innerText
console.log(h1Txt) ;
2) 텍스트를 변경하려면?
document.getElementbyID('h1Tag').innerText = '안녕히가세요'
-- jQuery
1) 텍스트를 가지고 오려면?
let h1Txt2 = $('#h1Tag').text()
console.log(h1Txt2)
2) 텍스트 변경?
$('#h1Tag').text('안녕히가세요')

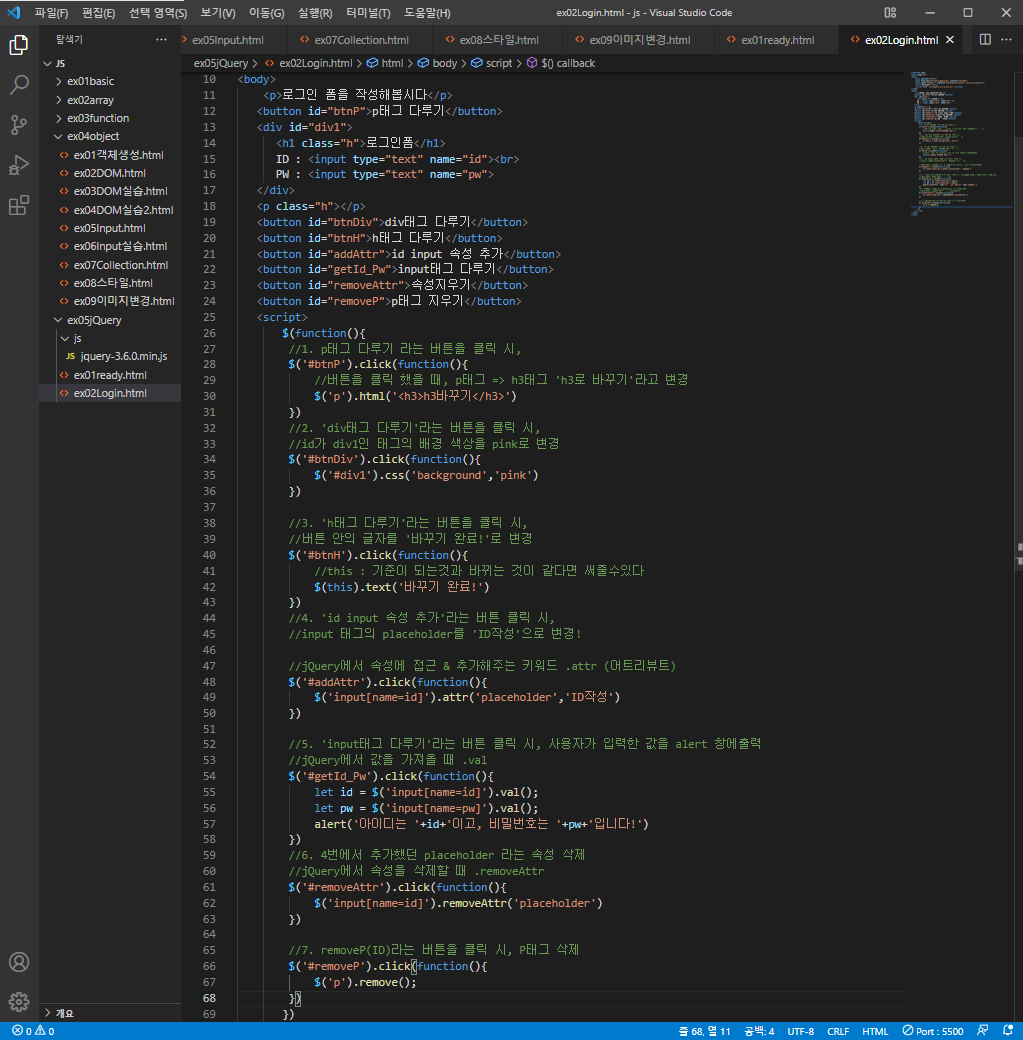
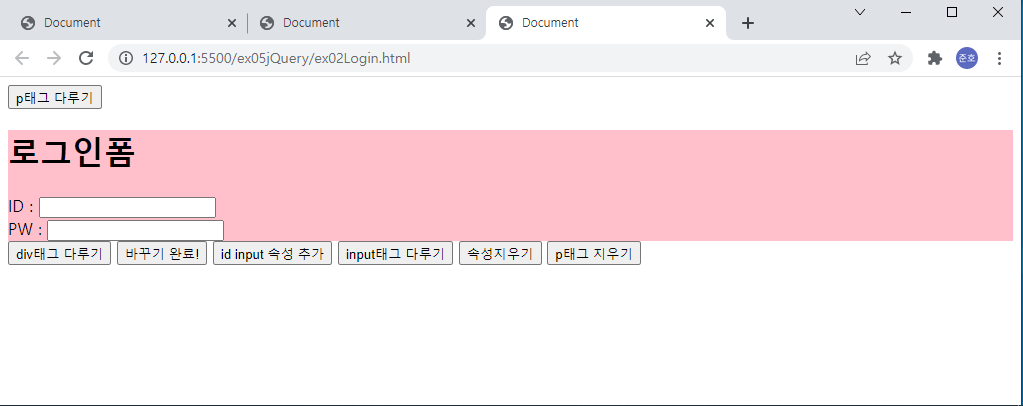
ex02 Login


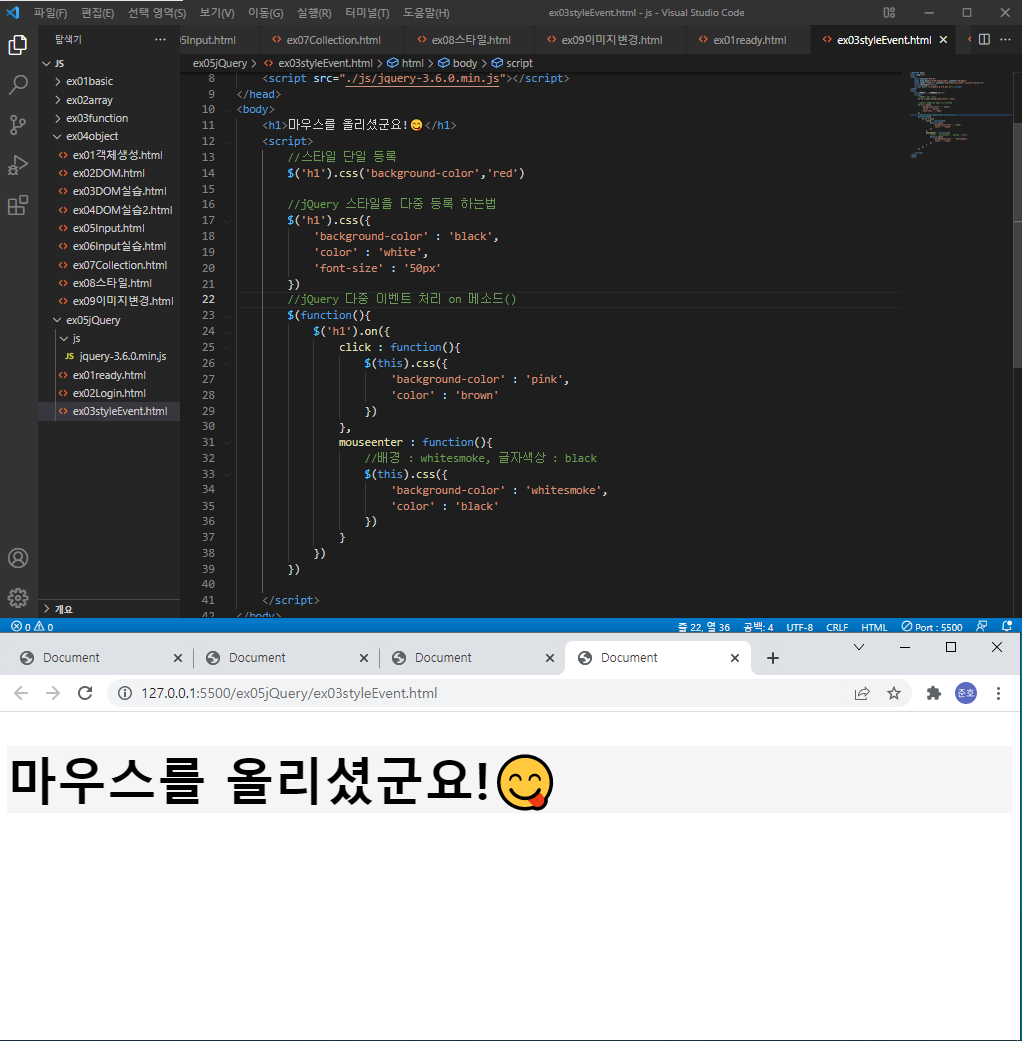
ex03styleEvent


ex04on