1/4.학습내용
-복습(HTML,CSS, JavaScript 1/3)
-css우선순위(https://flukeout.github.io/)
-페이지 배경디자인
:https://developer.mozilla.org/ko/docs/Web/CSS/background-image
사진넣기(https://picsum.photos/),
색조합(https://coolors.co/)
JavaScript :
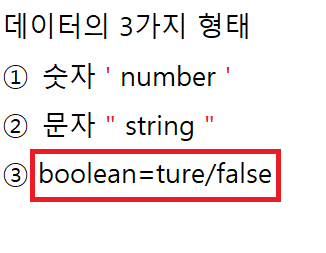
boolean=참/거짓판단. ture/false 값만 존재

비교연산자(comparison operator),
등호 =와 ==, ===의 차이(https://steemit.com/kr-dev/@cheonmr/js-operator)
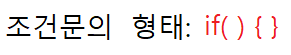
조건문(conditional statements), 
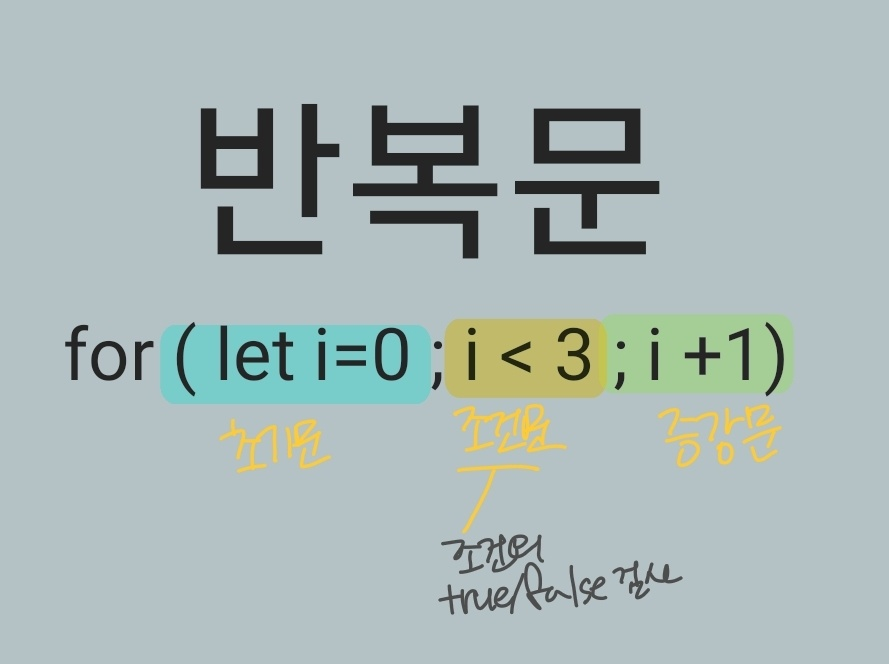
반복문(loop)

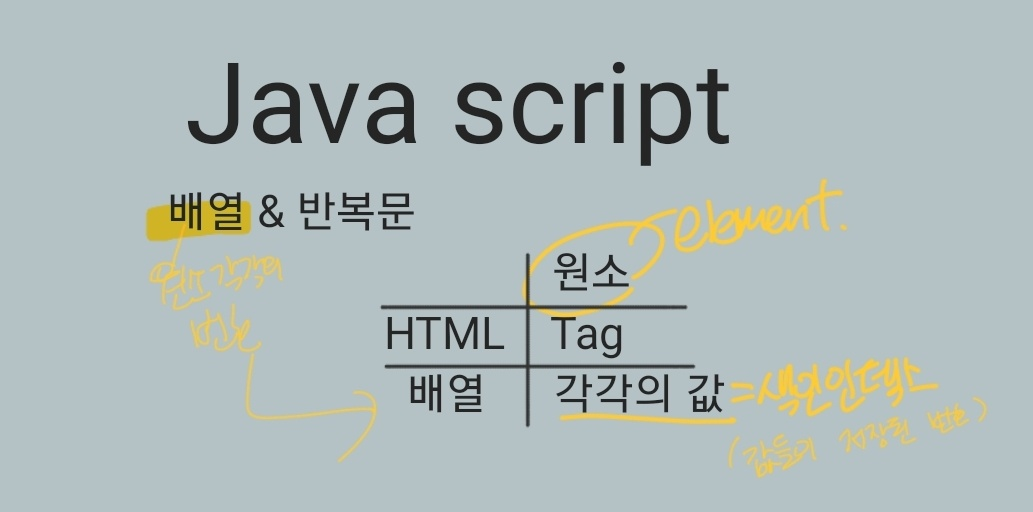
배열&반복문
배열(array):서로 연관된 데이터를 그룹핑해서 이름을 붙인것
반복문
2/4.학습내용 중 어려웠던 점 또는 해결못한 것들
난관: 강의속도에 못맞춤.
각 문장(?)의 형식(생김새,form)을 파악해내지 못해서 혼자 코드를 짤 수 없다.
3/4.해결방법
예복습이 답.
4/4.ㅅㄱ(소감/성과)
소감1) 아... 어렵
소감2) 내 적성에 맞는지 여부는 무덤가서 결정할 일
소감3) 습득방법=꾸준함.무한반복.맹목적으로 몰입하는것.
소감_의문4) 데이터의 성질(숫자/문자)에 따라 붙는 형태가 꼭 구분되는건 아닌것같았는데... 무작정 코드 따라치기 바쁘니 정확히 알지못해서 분별이 어렵다.
성과1) 개발자모드 내부 console.log→ 화면출력document.write
성과2) id=this this라는 (리팩토링의)대명사 var.target
성과3) Visual Studio 확장자 live server 설치:코드출력즉각확인가능
성과4) let(최초로 사용하는 이름에 쓰임)과 var의 차이