PHP 기본 설정
웹 프로그래밍을 하기 위해선
(front end)
html
css → style
javascript
(back end)
php
mysql
centos → 리눅스 운영체제
apache → php
mysql
윈도우 → 리눅스 운영체제 가상으로 동작
(xampp)
x = 리눅스
a = apache 아파치
m = mysql
php = php
php → root 라는 단어는 항상 최상위 경로를 의미
최상위 폴더에는 index.html or index.php 둘 중 하나는 존재 해야함.
(sir.kr) 사이트를 참고하여 그누보드&영카드 소스 분석하여 활용
Xmapp 사용
xmapp 검색하여 php 개발 환경을 완성시키자

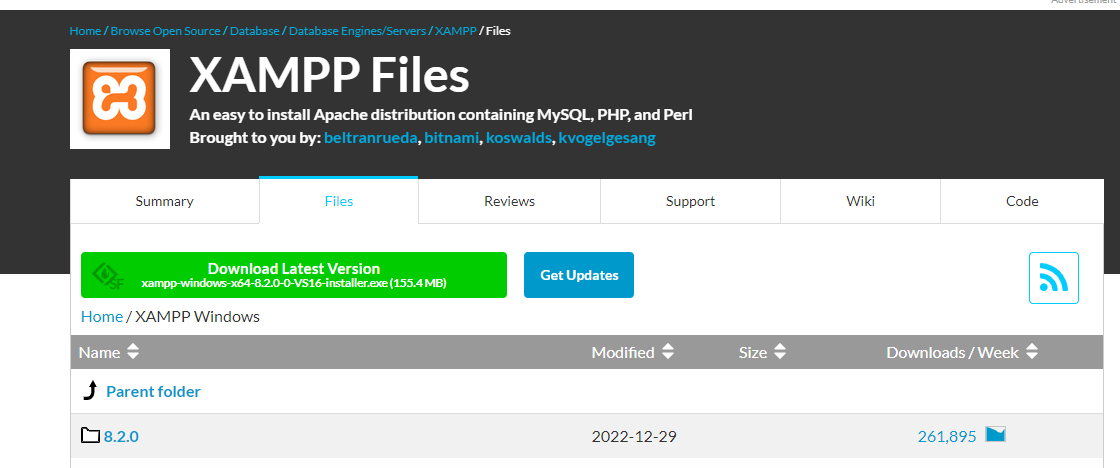
xmapp 버전확인

xmapp 8.2.0 윈도우 64버전 다운

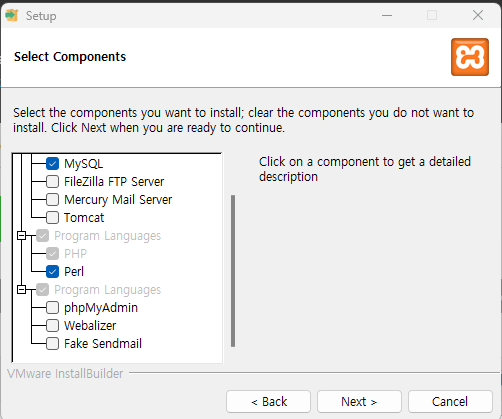
다운 시 체크박스 확인

- 만약 php & MySql 웹프로그래밍 책을 위주로 공부한다면 Mercury Mail를 선택하시면 됩니다.
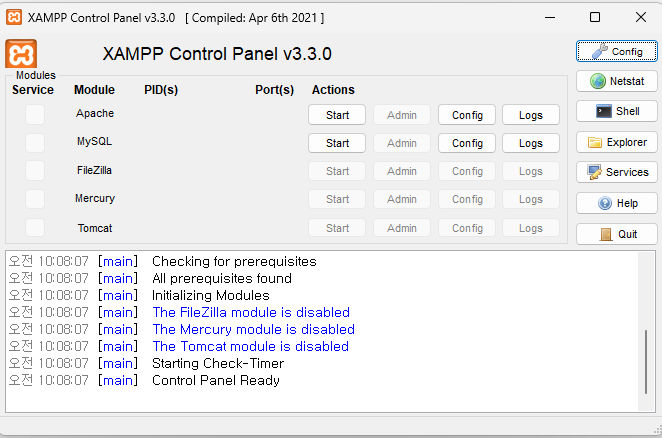
다운 후 화면.

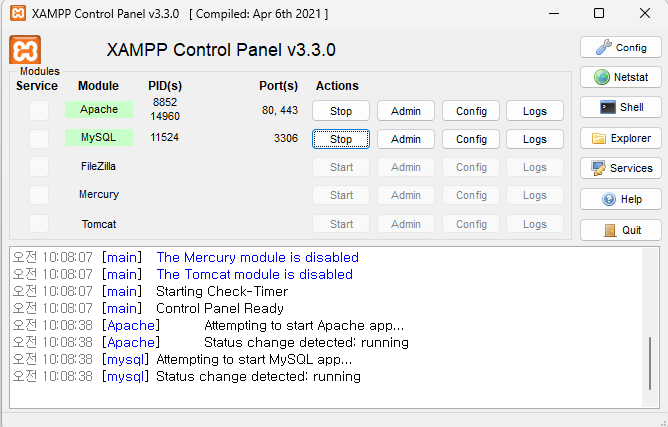
apache , mysql start 버튼 클릭 후 화면.

주소창에 테스트

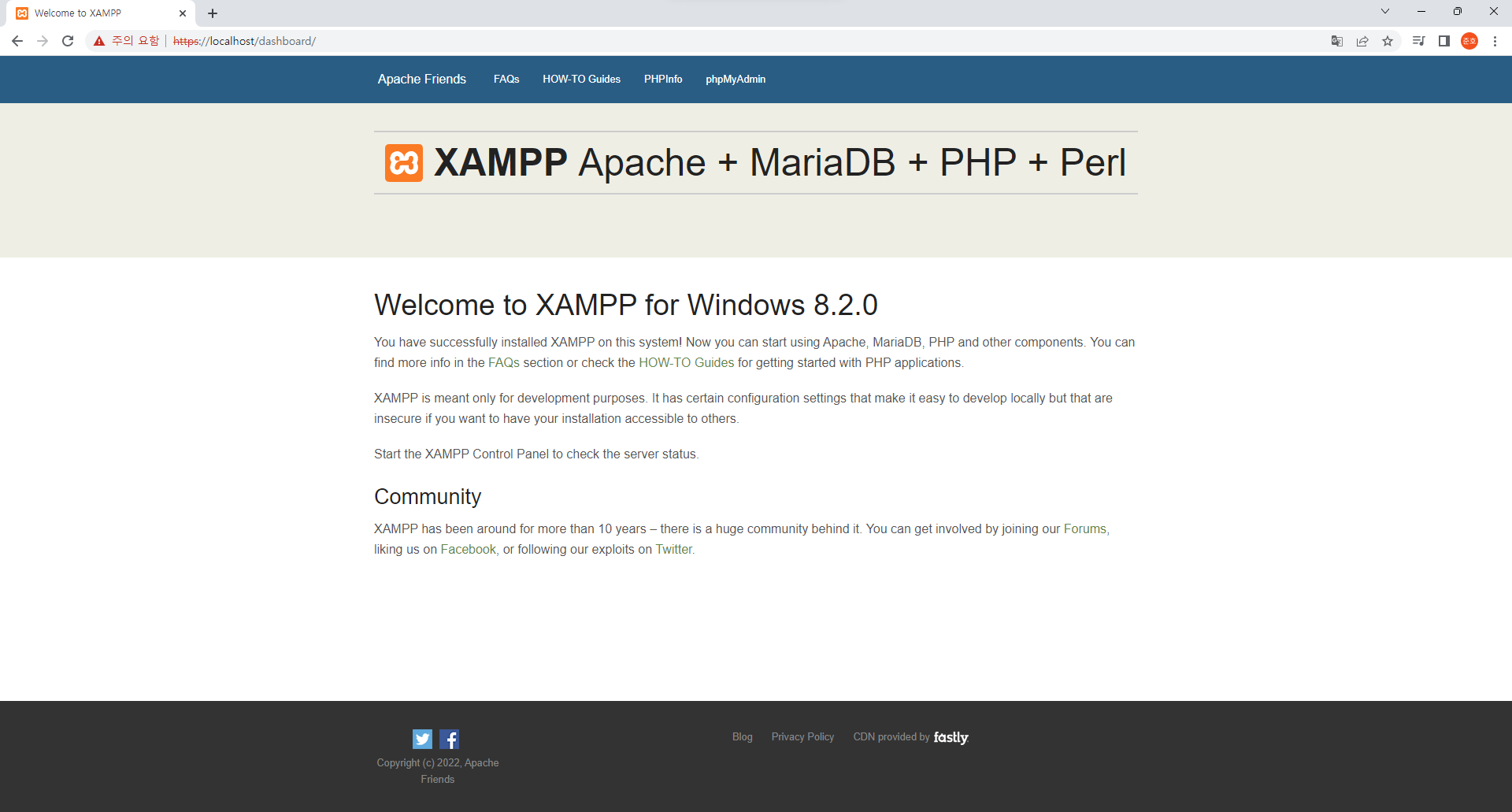
- localhost 입력시
아래 사이트가 열림. 이로써 실행되고 있다는 것을 확인 할 수 있다.

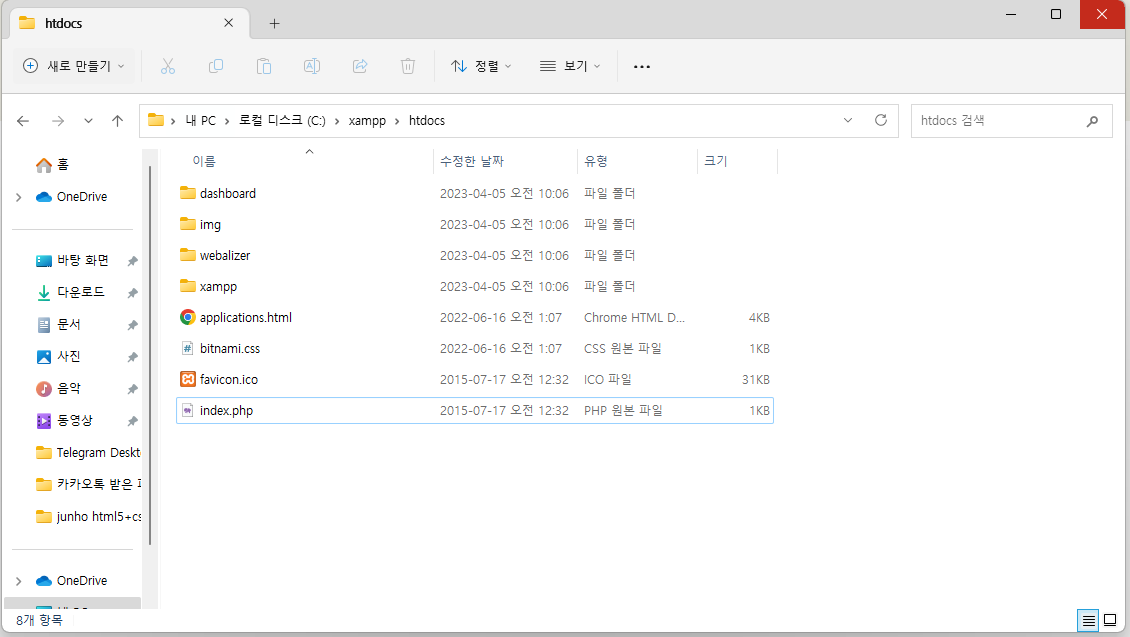
xampp의 root 파일 위치

- index.php가 실행되어 위에 사이트가 열린 것을 알 수 있다. 기본적으로 주소창에서 실행할 때는 index가 생략되어 실행되는 것.
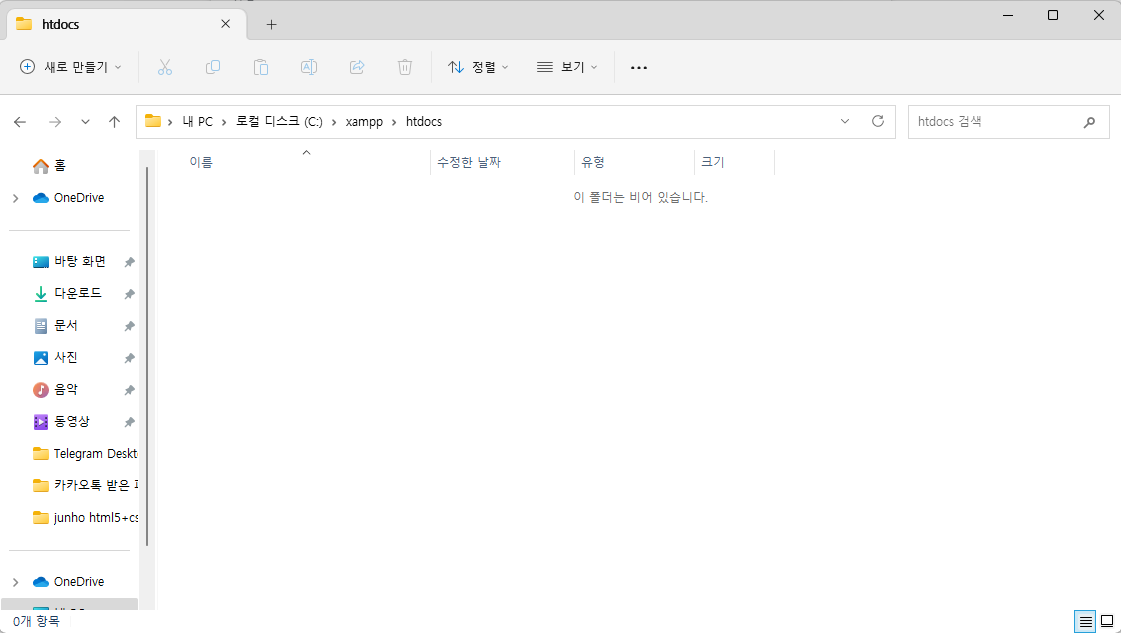
- test 후 htdocs 폴더 내 파일 전부 삭제

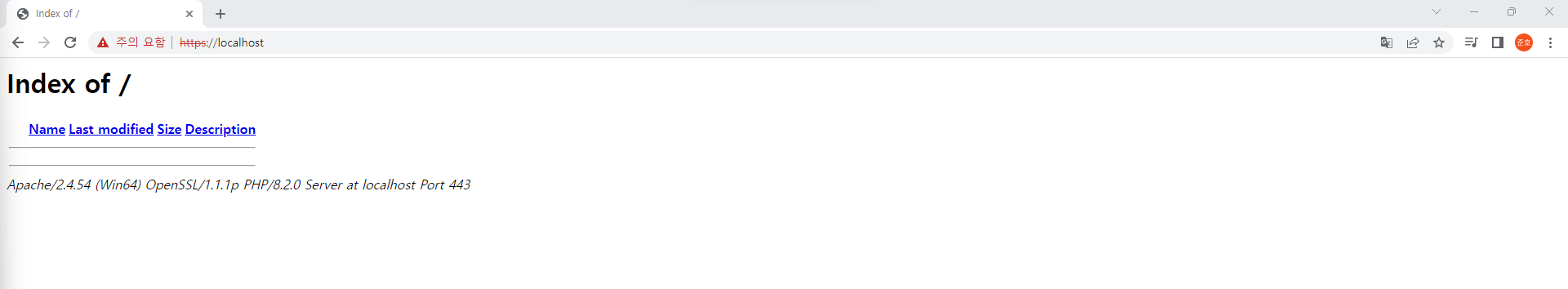
삭제 후 다시 주소창에 localhost test

apache 버전과 php버전과 localhost port 번호를 알 수 있음.
vscode 활용하여 htdocs 폴더 열고 사용.

PHP 사용
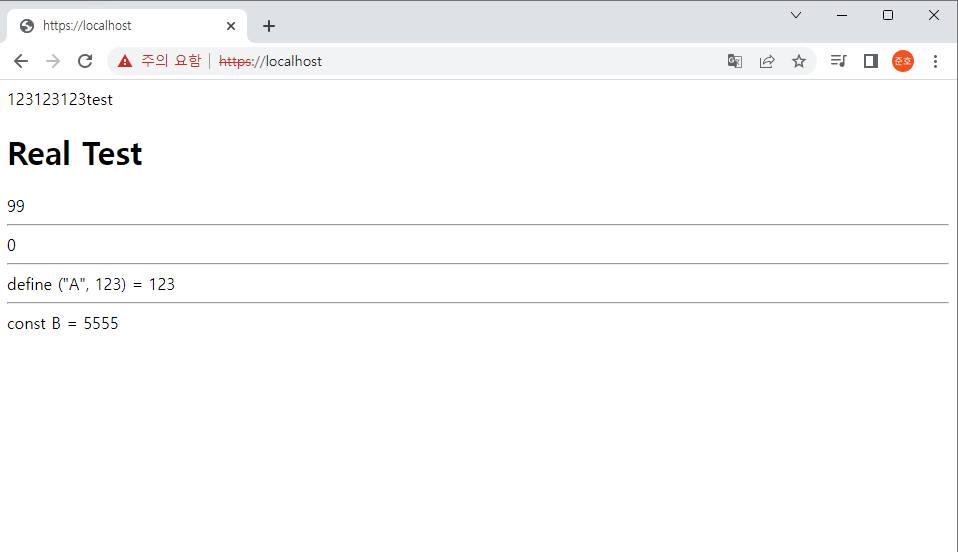
- php 테스트
<html>
<?php
// 주석 표시
/*
여러줄 주석 표시
*/
echo 123123123;
// 숫자는 아무 조건 없이 출력나온다
echo "test";
// 문자열은 ""을 넣어줘야 출력가능
echo "<h1>Real Test</h1>";
// echo 의 의미는 데이터를 뿌린다는 의미
// 변수 와 상수
// 변수 선언
$a = 99;
echo $a;
echo "<hr/>";
$a = 00;
echo $a;
echo "<hr/>";
// 상수 선언
define ("A", 123);
echo "define (\"A\", 123) = ";
echo A;
echo "<hr/>";
const B = "5555";
// const 선언
echo "const B = ";
echo B;
// 상수 : 변하지 않는 불변의 수
?>
</html>- 결과

그누보드5 사용
위 사이트를 참고하세요.



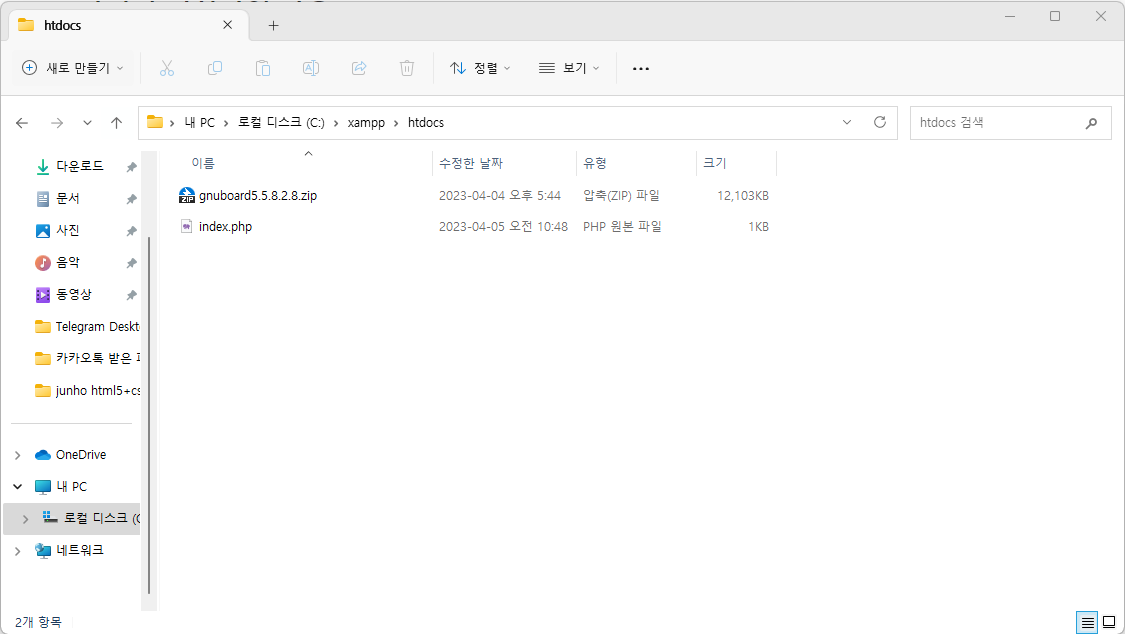
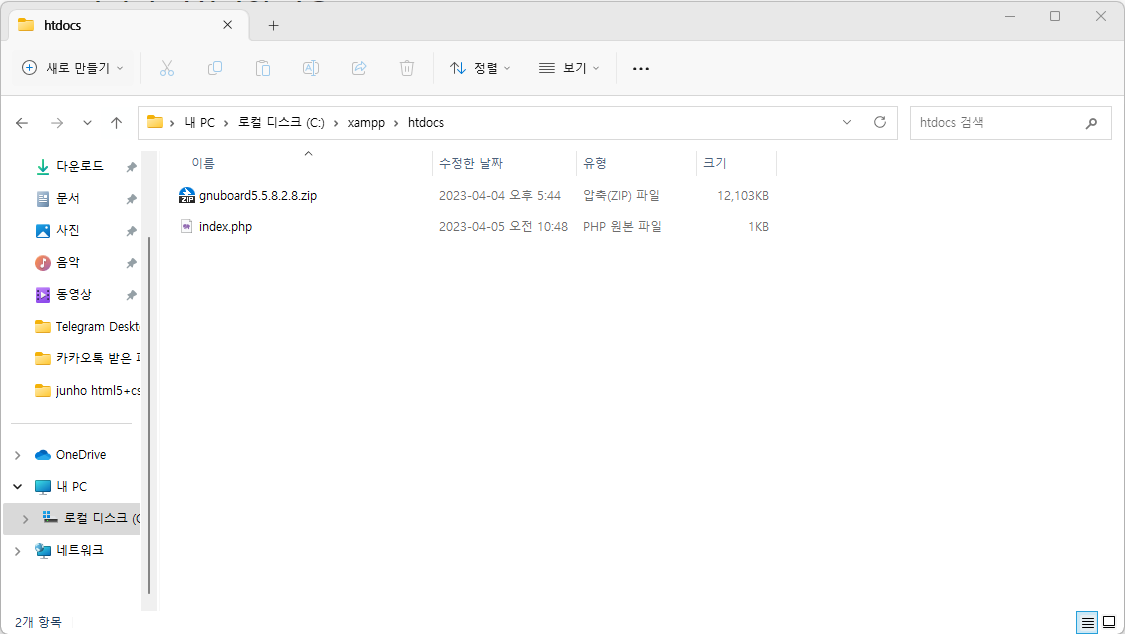
- zip 파일 다운

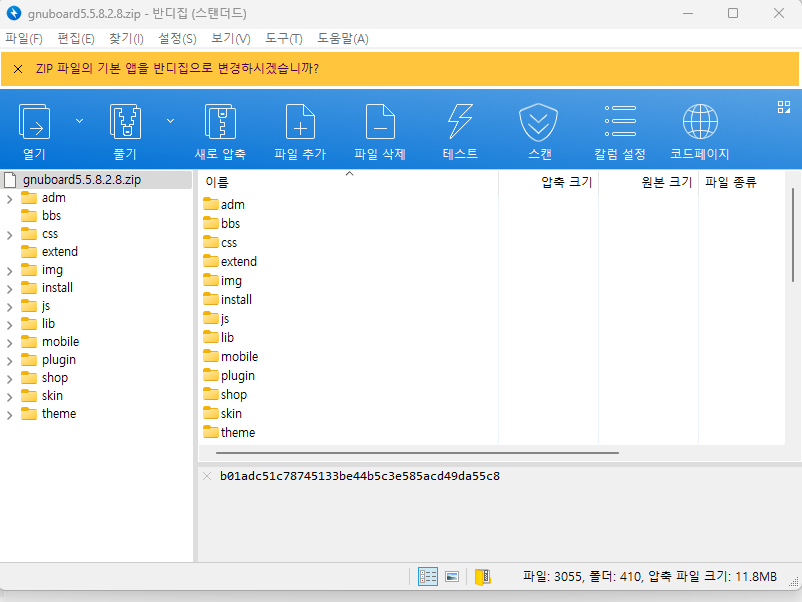
zip 파일을 htdocs 폴더로 이동

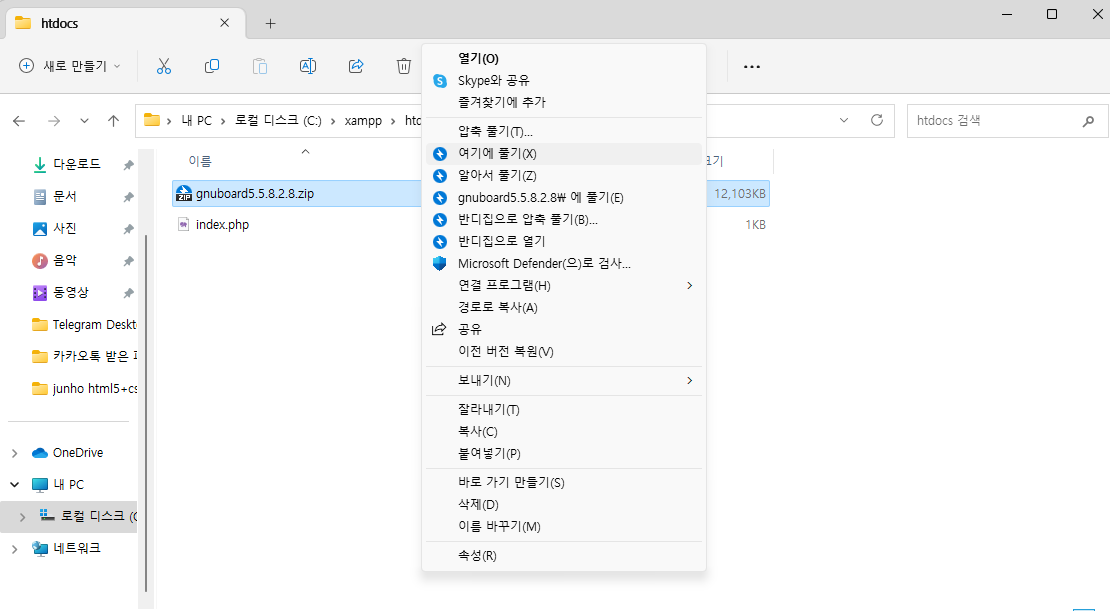
여기에 풀기.

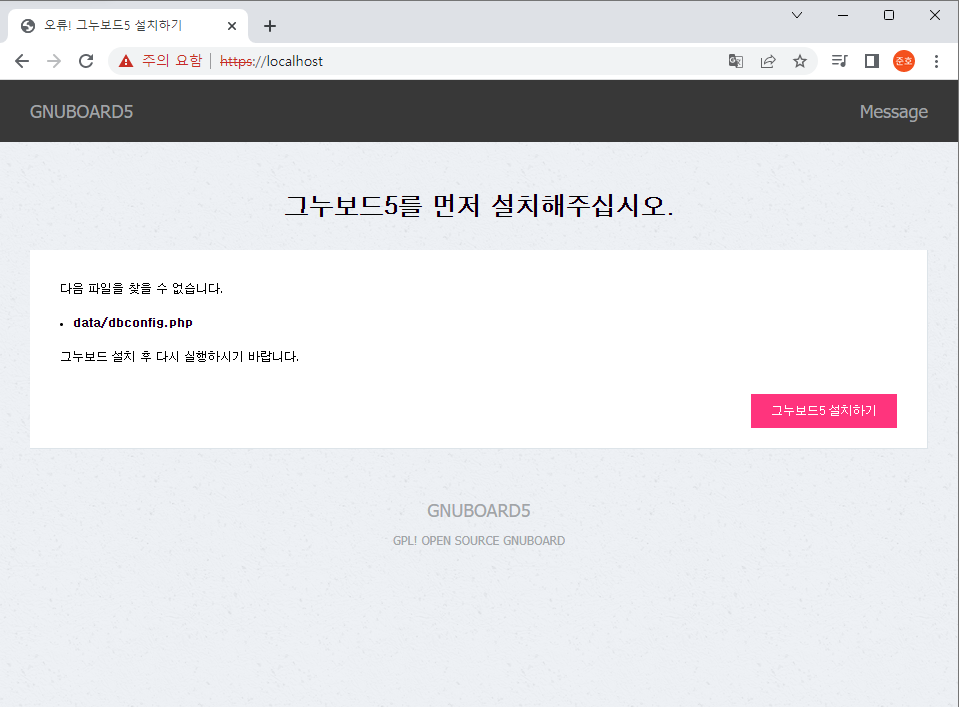
풀고 난 후 localhost 주소창에 실행

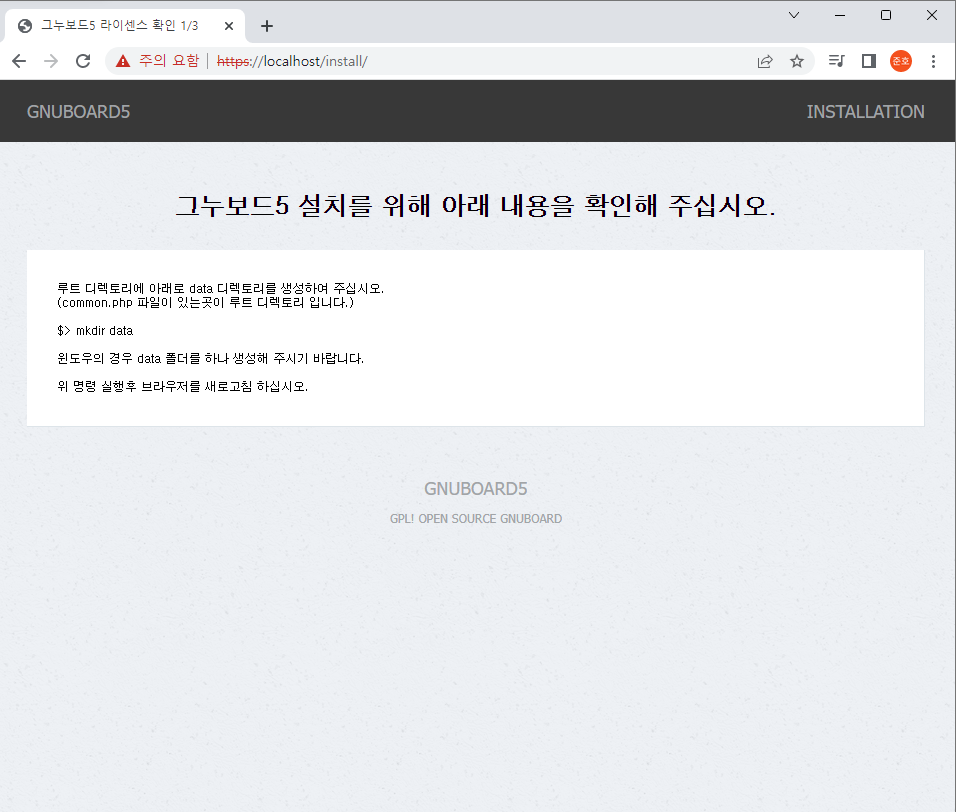
php 정상 동장 확인 후, 그누보드5 설치

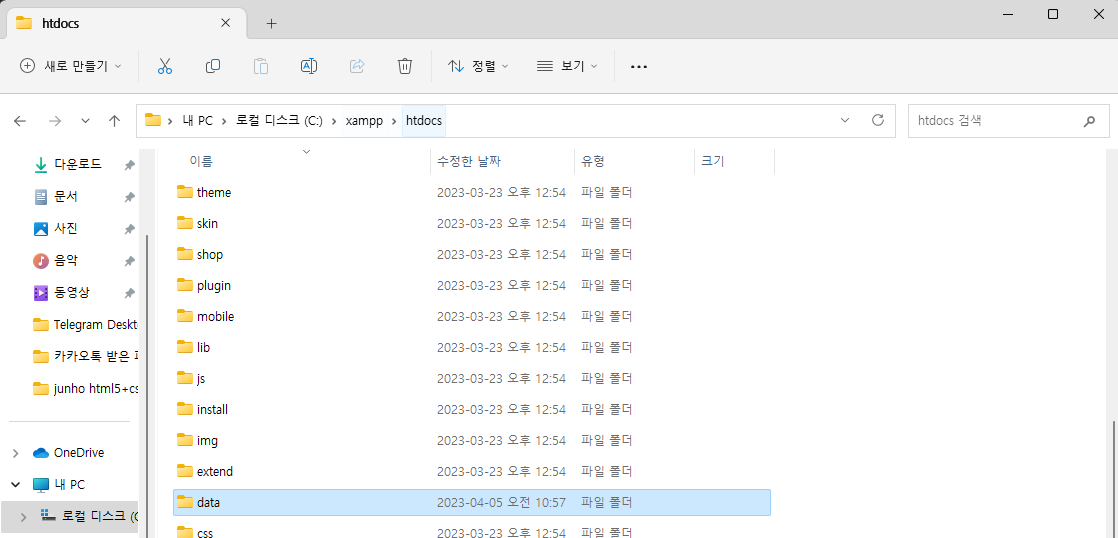
htdocs 폴더 내 data 폴더 생성

생성 후 localhost 재시작


위 내용을 입력하기 위해
HeidiSQL 사용
https://www.heidisql.com/download.php
위 사이트를 참고하여 HeidiSQL 다운.

다운 완료시 아래 화면 출력.

다 동의 후, install 완료

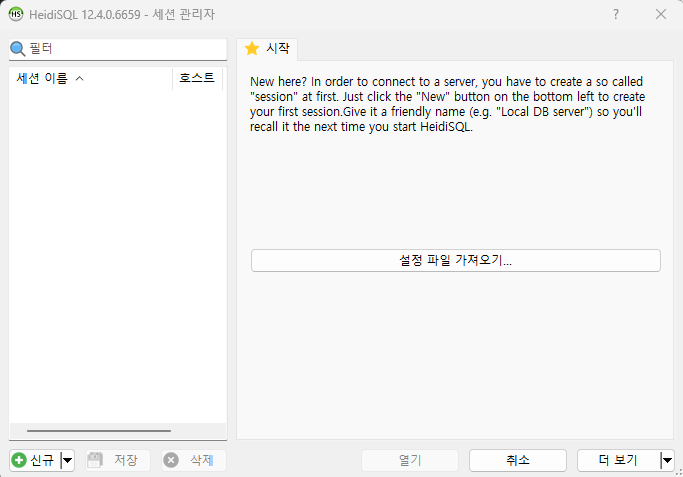
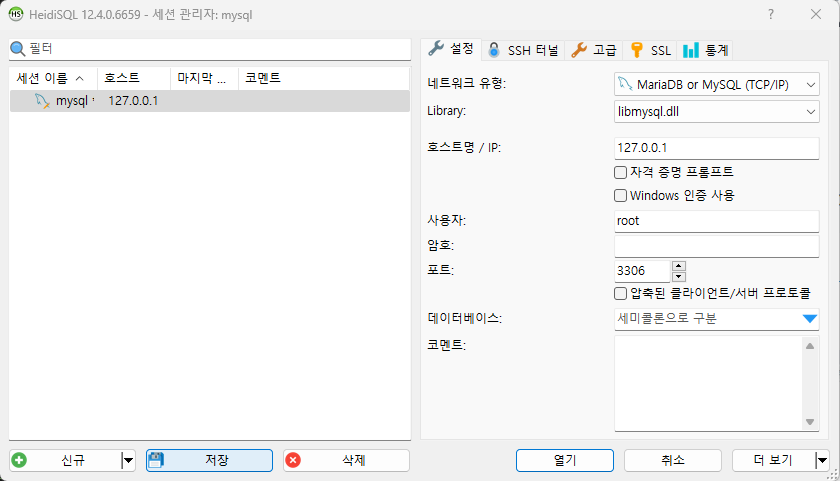
설치 완료 후 출력된 모습. 신규 생성.

mysql 설정. 저장.

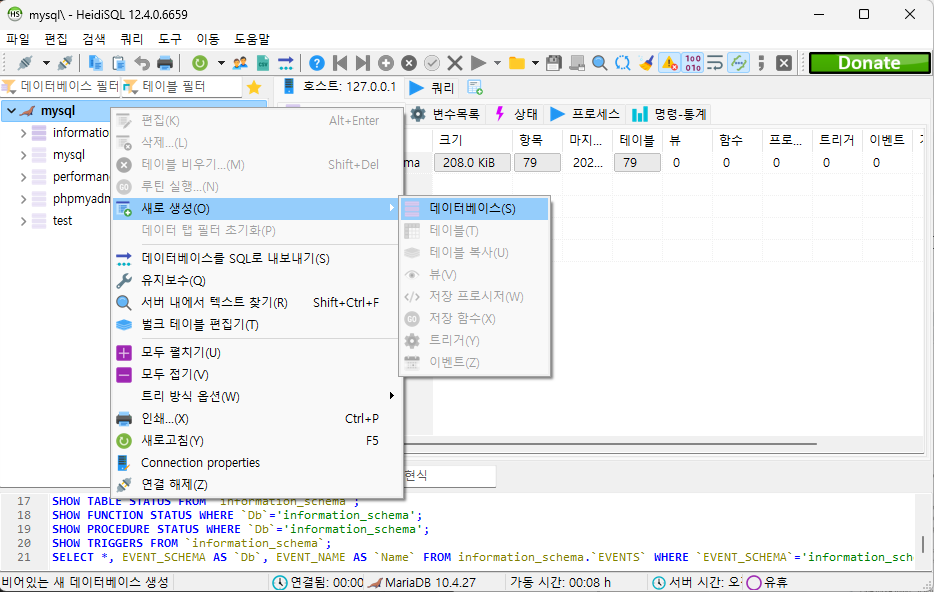
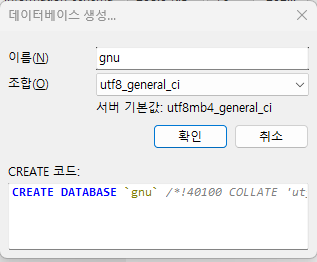
열기 버튼 클릭 후 새로운 데이터베이스 생성



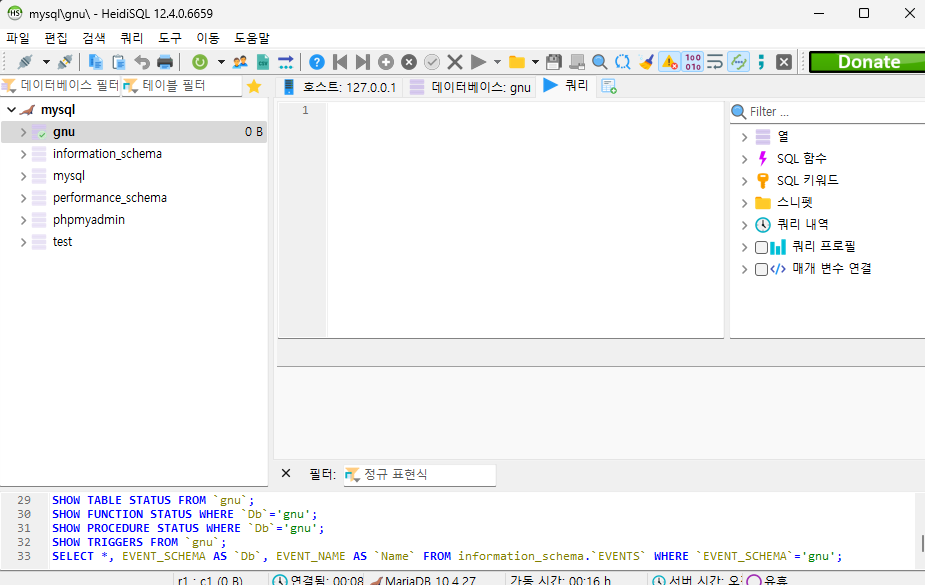
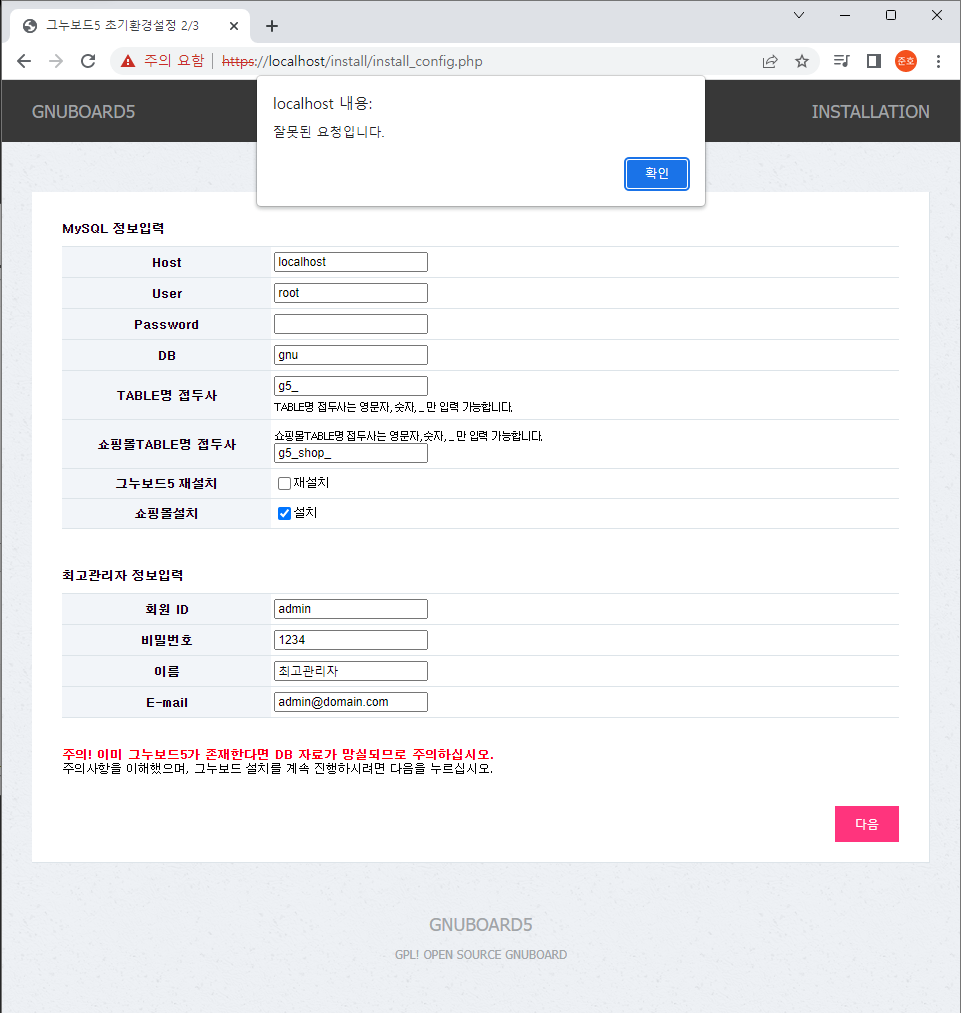
gnu 데이터베이스 생성 확인 후 다시 localhost페이지로 이동.
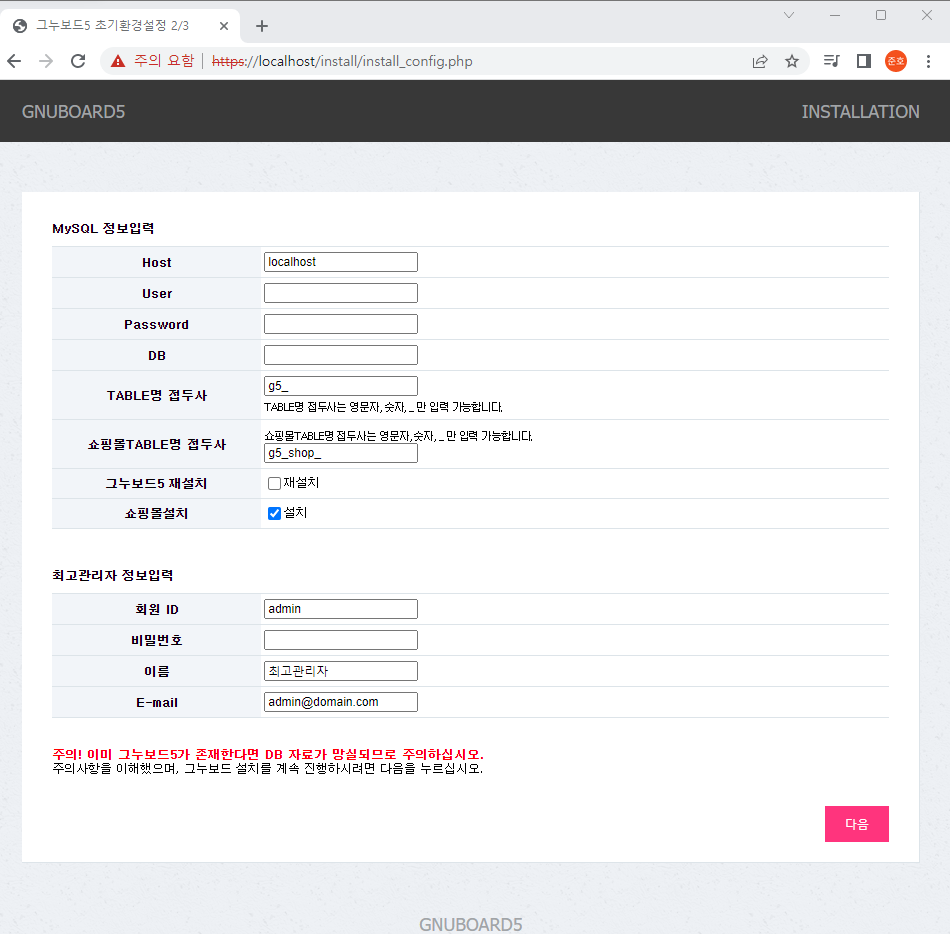
HeidiSQL 설정 후 입력하면 오류가 생김. Password가 없어서 생기는 문제.

- 문제를 해결하기 위해 localhost의 주소를 확인한다.
- https://localhost/install/install_config.php 확인.
- 실행 컴퓨터 폴더 위치는 C:\xampp\htdocs.
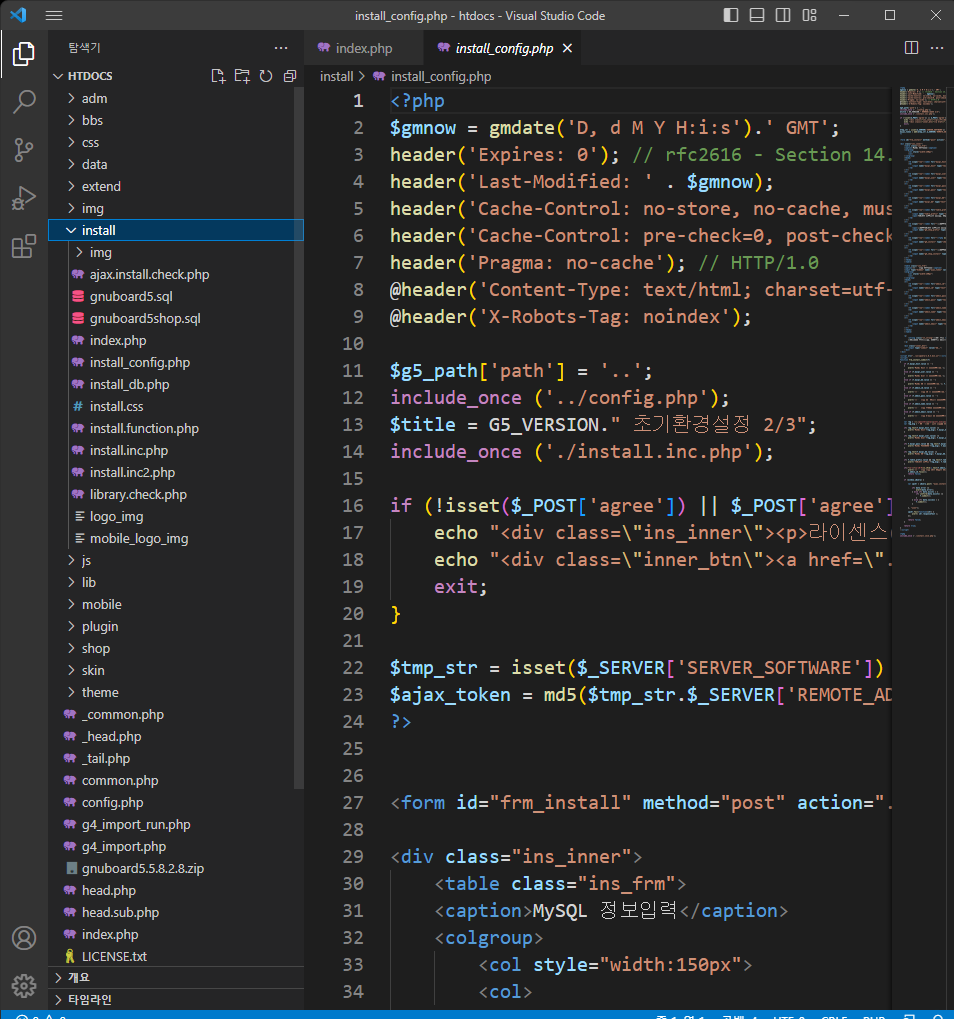
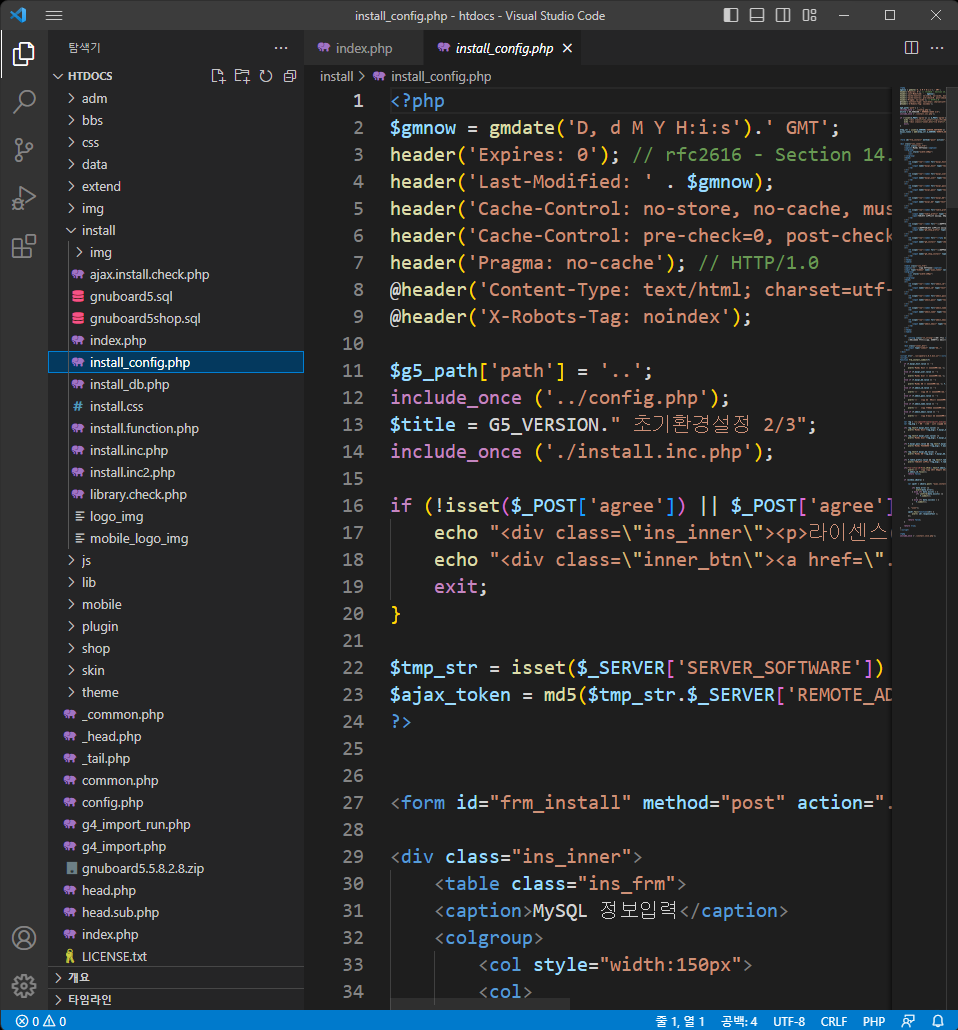
- vscode 확인하여 내부 페이지를 코드를 확인 가능

- 주소창 위치대로 install/install_config.php 를 파일을 찾는다.
- 아래 화면 참고

include require
- php 명령어 중 include_once 에 대해 알아야함.
- include : 같은 파일 여러 번 포함 가능 / 포함할 파일이 없어도 다음 코드 실행
- include_once : 같은 파일 한 번만 포함 / 포함할 파일이 없어도 다음 코드 실행
- require : 같은 파일 여러 번 포함 가능 / 포함할 파일이 없으면 다음 코드 실행하지 않음.
- require_once : 같은 파일 한 번만 포함 / 포함할 파일이 없으면 다음 코드 실행하지 않음.
절대경로 상대경로
- 절대 경로 : 어떠한 웹페이지나 파일이 가지고 있는 고유한 경로를 말한다.
- 예 ) c:\file\img.jpg
- 상대 경로 : 상대경로를 풀어서 보면 '현재 위치한 곳을 기준'으로 해서 '그곳의 위치'이다.
- ex) index.php가 C:\aaa\index\a에 위치한다면,
여기서 / 는 C:\\
./ 는 C:\\aaa\\index
../ 는 C:\\aaa
결국 저는 해결하기 위해 비밀번호를 설정해주었습니다.
