html 메뉴 바 반응형 만들기

html 메뉴 바 반응형 만들기
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/test.css">
<title>test</title>
<script src="https://kit.fontawesome.com/64c1de1f17.js" crossorigin="anonymous"></script>
<script src="test.js" defer>//defer 를 넣어야 함.</script>
</head>
<body>
<nav class="navbar">
<div class="navbar_logo">
<a href="/"><i class="fa-brands fa-pagelines"></i></a>
<a href="/">DreamCoding</a>
</div>
<ul class="navbar_menu">
<li><a href="">home</a></li>
<li><a href="">test1</a></li>
<li><a href="">test2</a></li>
<li><a href="">test2</a></li>
<li><a href="">test2</a></li>
</ul>
<div class="navbar_icon">
<li><i class="fa-brands fa-twitter"></i></li>
<li><i class="fa-brands fa-facebook"></i></li>
</div>
<a href="#" class="navbar_toogleBtn">
<i class="fa-solid fa-bars"></i>
</a>
</nav>
</body>
</html>js
const toogleBtn = document.querySelector('.navbar_toogleBtn');
const menu = document.querySelector('.navbar_menu');
const icon = document.querySelector('.navbar_icon');
toogleBtn.addEventListener('click',()=>{
menu.classList.toggle('active');
icon.classList.toggle('active');
});
css
body{
margin: 0;
}
a{
text-decoration: none;
color: white;
}
.navbar{
display: flex;
justify-content: space-between;
align-items: center;
background-color: violet;
}
/* logo */
.navbar_logo{
font-size: 24px;
color: white;
}
.navbar_logo i{
color: white;
}
/* menu */
.navbar_menu{
display: flex;
list-style: none;
padding-left: 0;
}
.navbar_menu li{
padding: 8px 12px;
}
/* icon */
.navbar_icon{
display: flex;
list-style: none;
color: white;
padding-left: 0;
}
.navbar_icon li{
padding: 8px 12px;
}
.navbar_menu li:hover{
background-color:brown;
border-radius: 8px;
}
.navbar_toogleBtn{
display: none;
position: absolute;
right: 24px;
font-size: 20px;
color: white;
}
/* 반응형 웹사이트 */
@media screen and (max-width: 768px){
.navbar{
flex-direction: column;
align-items: flex-start;
padding: 8px 16px;
}
.navbar_menu{
display: none;
flex-direction: column;
align-items: center;
width: 100%;
}
.navbar_menu li{
width: 100%;
text-align: center;
}
.navbar_icon {
display: none;
justify-content: center;
width: 100%;
}
.navbar_toogleBtn{
display: block;
}
.navbar_menu.active,
.navbar_icon.active{
display: flex;
}
}
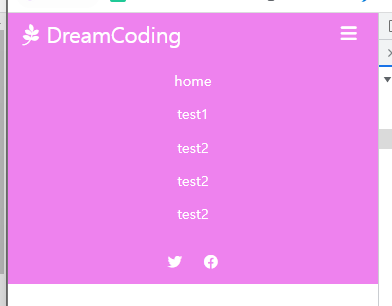
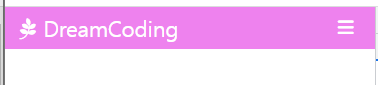
결과