그누보드 메인 페이지 수정하기
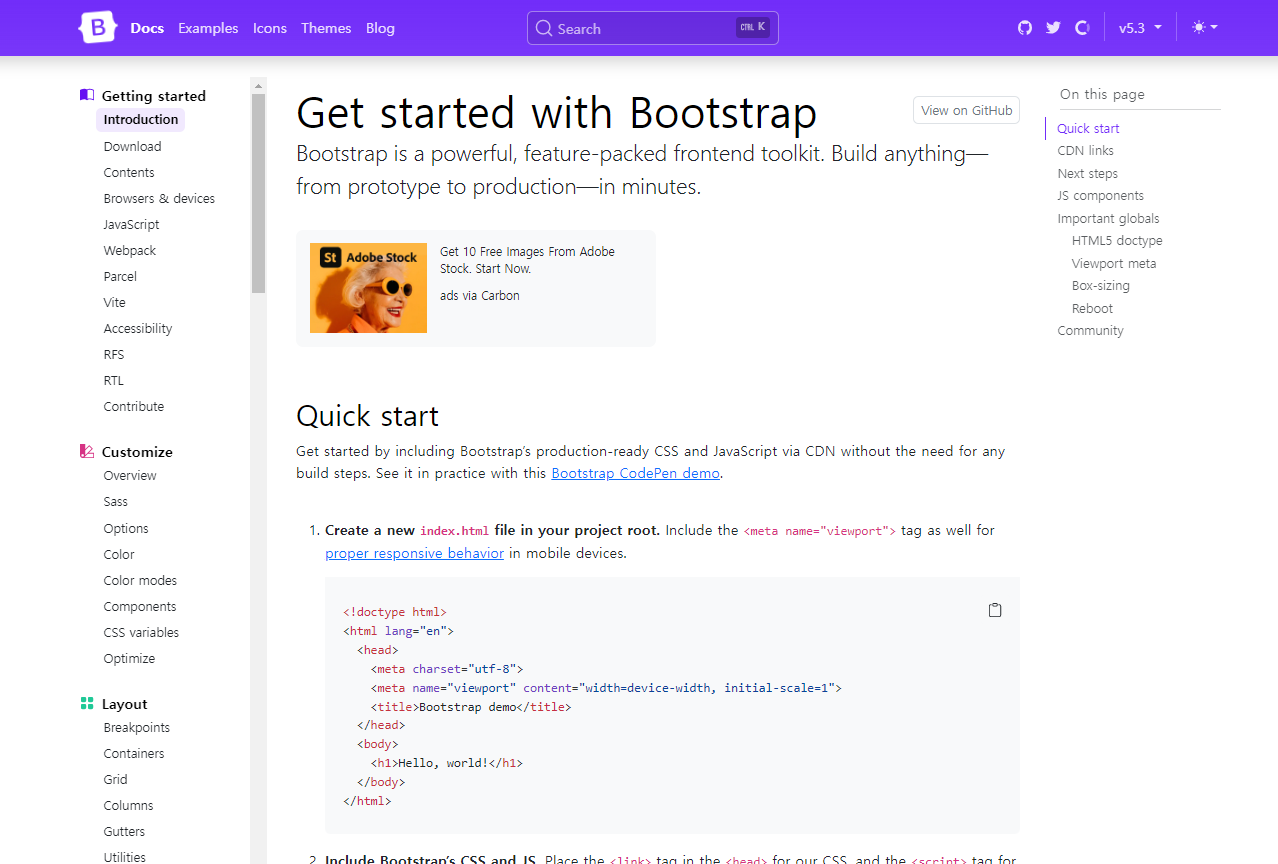
bootstap 사이트를 활용하여 메인페이지를 꾸밀 수 있다.

오른쪽 숫자는 버전을 의미.
example 클릭


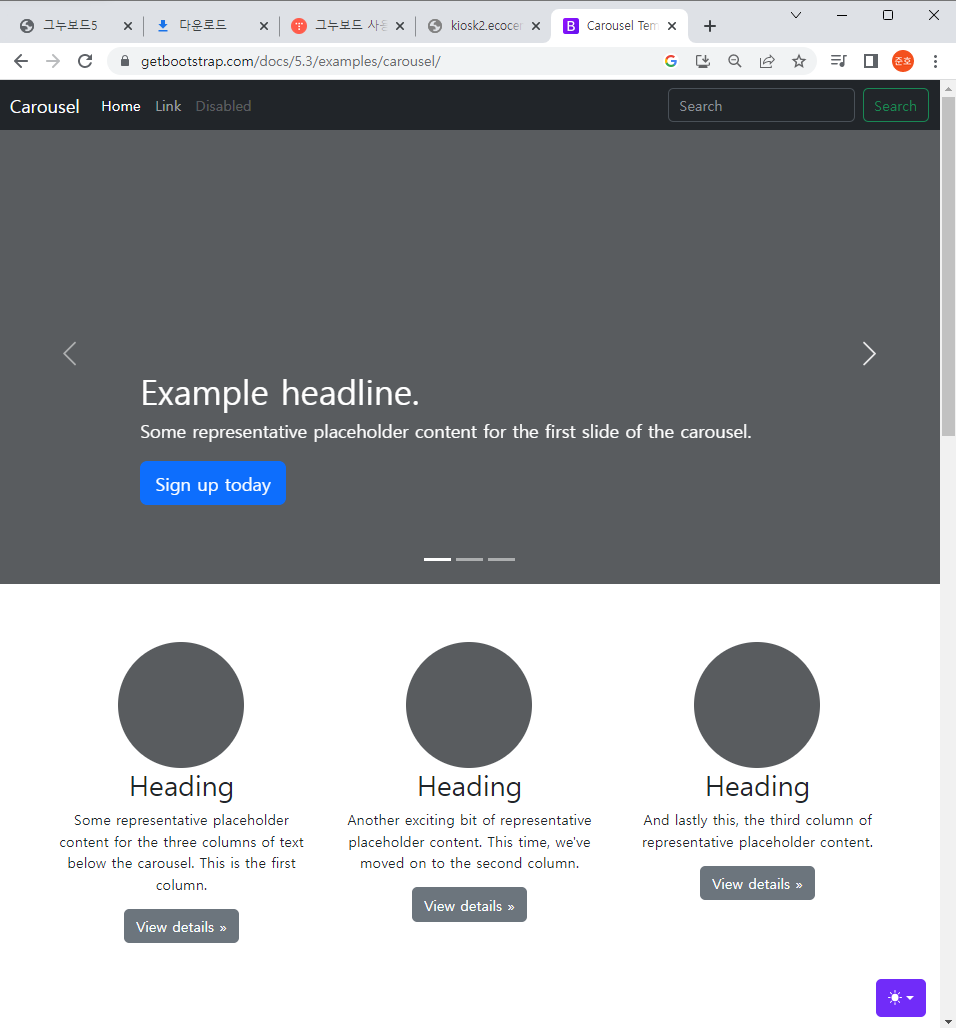
- Carousel 레이아웃 클릭


bootstrap Examples 사용하기 위해
Download examples 클릭

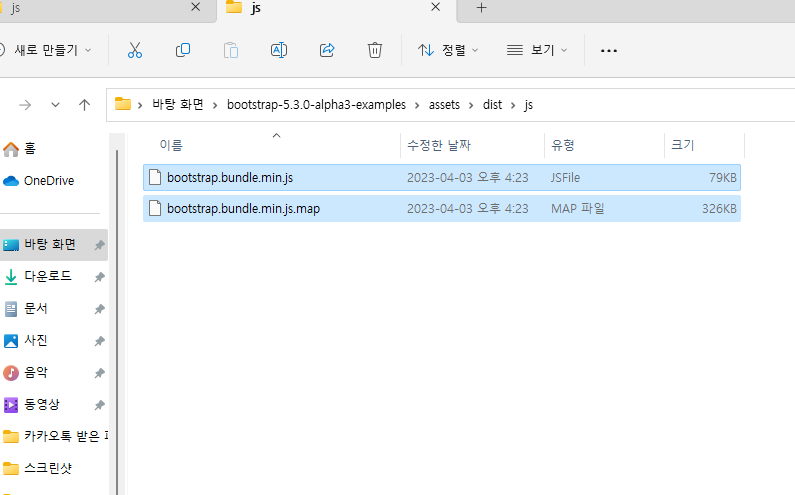
다운 후, 원하는 위치에 다운

저는 바탕화면에 다운받았고,

carousel 폴더를 열여 확인합니다.



carousel.css 파일과 bootstrap 내부
bootstrap 5.3.0alpha3examples\assets\dist\css 전체를 복사 후 진행하고 있는 css폴더에 프로젝트에 복사해준다.

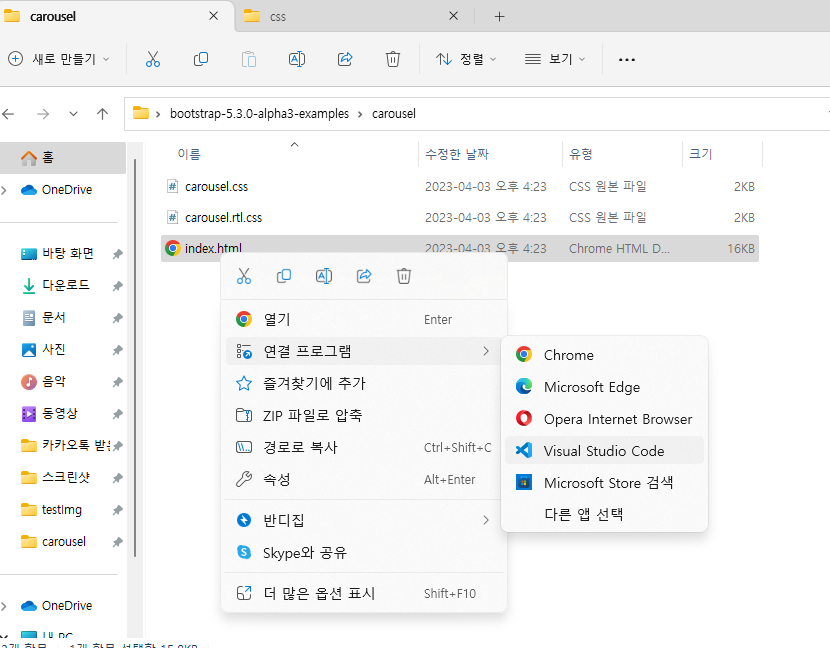
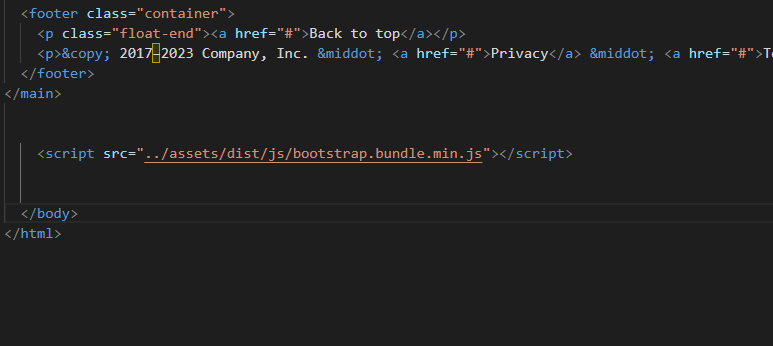
index.html은 vscode로 열어줍니다.

그 후 자바스크립트 위치를 확인하면 ../assets/dist/js/bootstrap.bundle.min.js
위치를 확인하고 복사해준다.


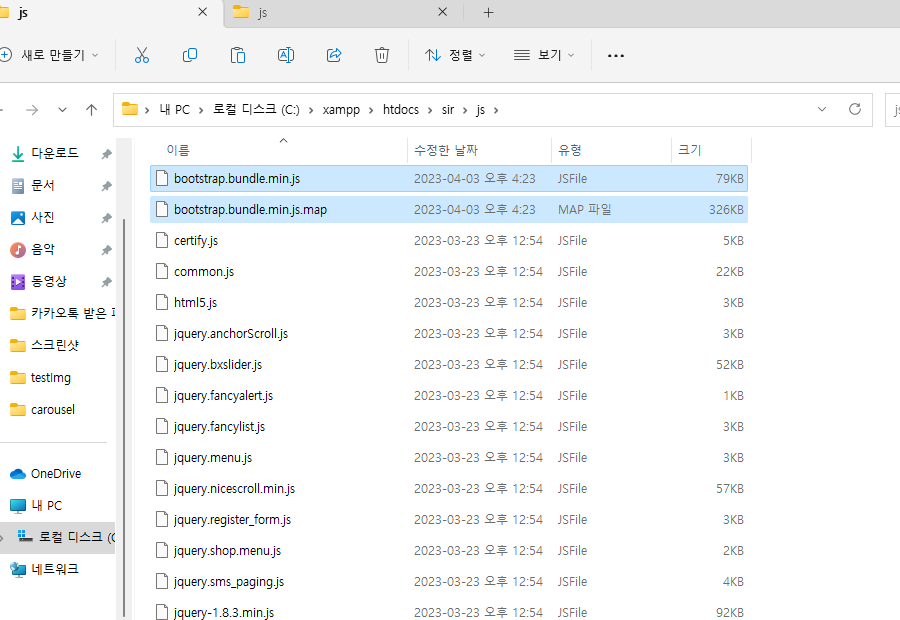
내부 프로젝트 js폴더에 붙여넣어준다.
index 변경 사항은
https://www.youtube.com/watch?v=JJBaDKwfN3o
영상을 참고 해주시길 바랍니다.
bootstap 사이트 참고하여 디자인 변경
bootstap 사이트 접속 후 Docs 클릭


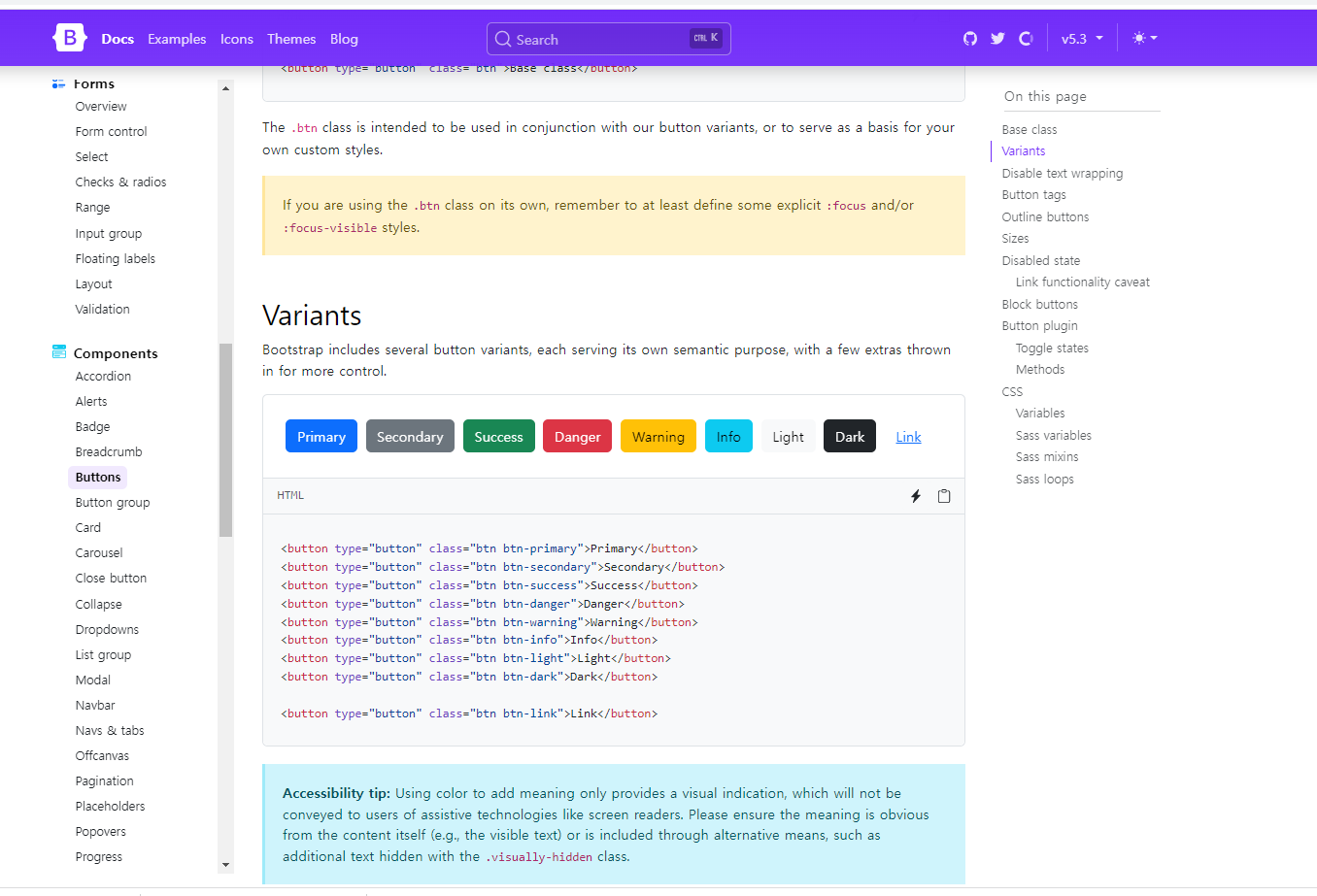
- 좌측 메뉴에 Components - buttons 클릭 후

원하는 디자인을 골라 class을 따오면 실행 가능.
class="btn btn-primary
//예시
<?php
if ($is_member) { // 로그인한 경우라면
echo "<a href='/bbs/logout.php' class=\"btn btn-primary\" >로그아웃</a>";
} else{ // 로그인을 안한 경우라면
echo "<a href='/bbs/login.php' class=\"btn btn-primary\">로그인</a>";
echo "<a href=\"/bbs/register.php\" class=\"btn btn-primary\">회원가입</a>";
}
?>
왼쪽 우측에 부트스크랩에서 본 디자인처럼 변경.
