로그인 가능한 페이지 php로 구현하기
기능 목록 :
회원가입
로그인
//회원수정
//로그아웃
관리자-
//회원목록
//회원삭제
DB 쿼리문 작성
새로운 테이블 작성
회원가입 시 데이터베이스에 필요한 것.
회원코드
이름
패스워드
이메일
아이디
주소
member_table 생성
-- DROP TABLE member_table;
CREATE TABLE member_table (
memCode INT NOT NULL AUTO_INCREMENT,
memName VARCHAR(20),
memPassword VARCHAR(20),
memEmail VARCHAR(20),
memId VARCHAR(20),
memAddr VARCHAR(20),
memProfileName VARCHAR(20),
PRIMARY KEY(memCode)
) ENGINE=MYISAM CHARSET=UTF8;
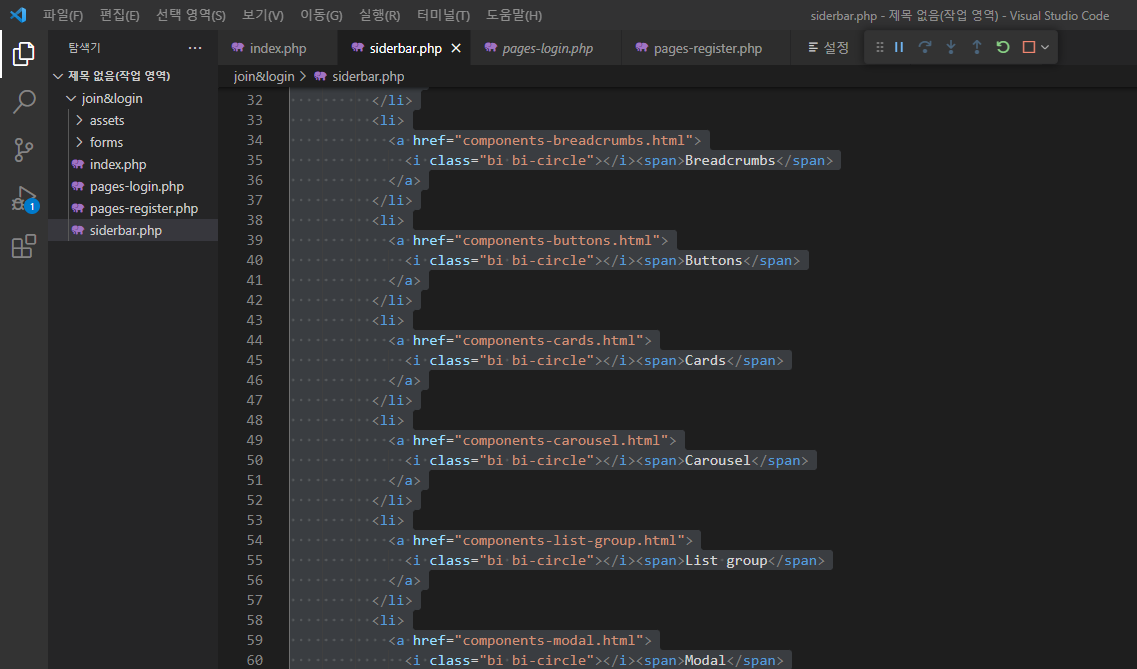
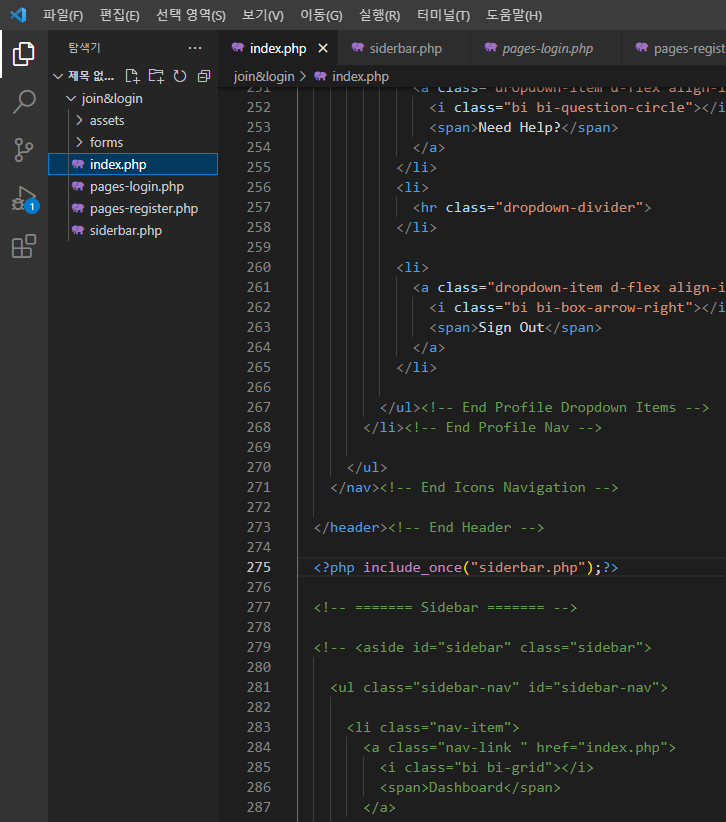
php include 실사용
html에 계속 사용되는 문구를 불러와 사용하는 것이 좋다.

여기서 index.php에서 siderbar.php를 불러와 사용하고 싶다면

다음과 같이 사용하면 된다.
<!-- ======= Sidebar ======= -->
<aside id="sidebar" class="sidebar">
<ul class="sidebar-nav" id="sidebar-nav">
<li class="nav-item">
<a class="nav-link " href="index.php">
<i class="bi bi-grid"></i>
<span>Dashboard</span>
</a>
</li><!-- End Dashboard Nav -->
<li class="nav-item">
<a class="nav-link collapsed" data-bs-target="#components-nav" data-bs-toggle="collapse" href="#">
<i class="bi bi-menu-button-wide"></i><span>Components</span><i class="bi bi-chevron-down ms-auto"></i>
</a>
<ul id="components-nav" class="nav-content collapse " data-bs-parent="#sidebar-nav">
<li>
<a href="components-alerts.html">
<i class="bi bi-circle"></i><span>Alerts</span>
</a>
</li>
<li>
<a href="components-accordion.html">
<i class="bi bi-circle"></i><span>Accordion</span>
</a>
</li>
<li>
<a href="components-badges.html">
<i class="bi bi-circle"></i><span>Badges</span>
</a>
</li>
<li>
<a href="components-breadcrumbs.html">
<i class="bi bi-circle"></i><span>Breadcrumbs</span>
</a>
</li>
<li>
<a href="components-buttons.html">
<i class="bi bi-circle"></i><span>Buttons</span>
</a>
</li>
<li>
<a href="components-cards.html">
<i class="bi bi-circle"></i><span>Cards</span>
</a>
</li>
<li>
<a href="components-carousel.html">
<i class="bi bi-circle"></i><span>Carousel</span>
</a>
</li>
<li>
<a href="components-list-group.html">
<i class="bi bi-circle"></i><span>List group</span>
</a>
</li>
<li>
<a href="components-modal.html">
<i class="bi bi-circle"></i><span>Modal</span>
</a>
</li>
<li>
<a href="components-tabs.html">
<i class="bi bi-circle"></i><span>Tabs</span>
</a>
</li>
<li>
<a href="components-pagination.html">
<i class="bi bi-circle"></i><span>Pagination</span>
</a>
</li>
<li>
<a href="components-progress.html">
<i class="bi bi-circle"></i><span>Progress</span>
</a>
</li>
<li>
<a href="components-spinners.html">
<i class="bi bi-circle"></i><span>Spinners</span>
</a>
</li>
<li>
<a href="components-tooltips.html">
<i class="bi bi-circle"></i><span>Tooltips</span>
</a>
</li>
</ul>
</li><!-- End Components Nav -->
<li class="nav-heading">Pages</li>
<li class="nav-item">
<a class="nav-link collapsed" href="pages-register.php">
<i class="bi bi-card-list"></i>
<span>Register</span>
</a>
</li><!-- End Register Page Nav -->
<li class="nav-item">
<a class="nav-link collapsed" href="pages-login.php">
<i class="bi bi-box-arrow-in-right"></i>
<span>Login</span>
</a>
</li><!-- End Login Page Nav -->
</ul>
</aside><!-- End Sidebar-->- 결과

- 파일

- html - pages-login.php , pages-register.php , index.php
- controller - login.pnp - 회원가입 , 로그인 기능
- DB - db_connection.php DB 연결 기능
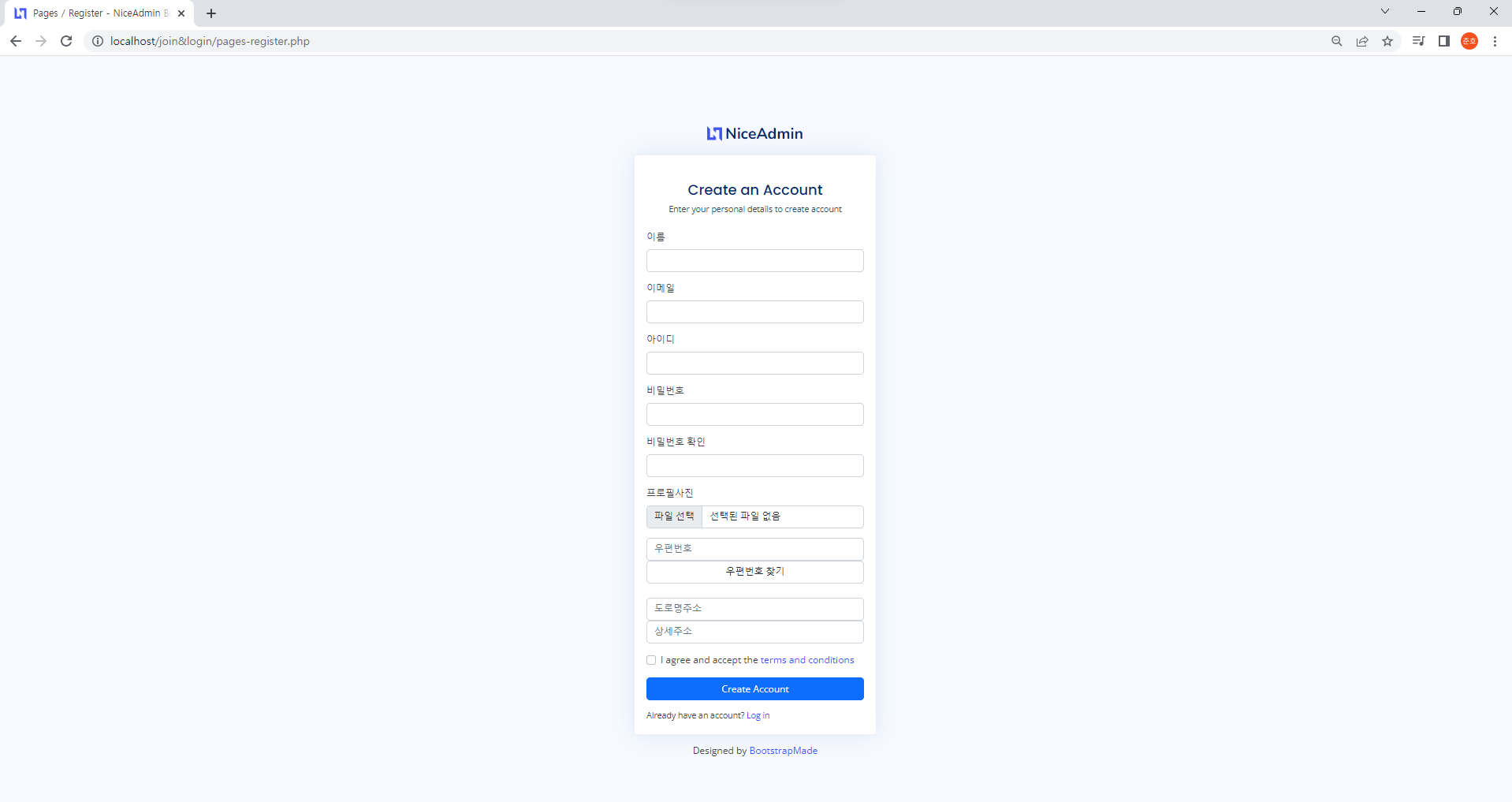
- pages-register.php form 부분
<form name="registerForm" class="row g-3 needs-validation" action="./controller/login.php" enctype="multipart/form-data" method="POST" novalidate>
<div class="col-12">
<label for="yourName" class="form-label">이름</label>
<input type="text" name="memName" class="form-control" id="memName" required>
<div class="invalid-feedback">Please, enter your name!</div>
</div>
<div class="col-12">
<label for="yourEmail" class="form-label">이메일</label>
<input type="email" name="memEmail" class="form-control" id="memEmail" required>
<div class="invalid-feedback">Please enter a valid Email adddress!</div>
</div>
<div class="col-12">
<label for="yourUsername" class="form-label">아이디</label>
<div class="input-group has-validation">
<!-- <span class="input-group-text" id="inputGroupPrepend">@</span> -->
<input type="text" name="memId" class="form-control" id="memName" required>
<div class="invalid-feedback">Please choose a username.</div>
</div>
</div>
<div class="col-12">
<label for="yourPassword" class="form-label">비밀번호</label>
<input type="password" name="memPassword" class="form-control" id="memPassword" required>
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<label for="yourPassword" class="form-label">비밀번호 확인</label>
<input type="password" name="memPassword" class="form-control" id="memPassword" required>
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<label for="yourProfile" class="form-label">프로필사진</label>
<input type="file" name="memProfile" class="form-control" id="memProfile" required>
</div>
<div class="col-12">
<input class="form-control" type="text" id="sample4_postcode" name="addr1" placeholder="우편번호">
<input class="form-control" type="button" onclick="sample4_execDaumPostcode()" value="우편번호 찾기"><br>
<input class="form-control" type="text" id="sample4_roadAddress" name="addr2" placeholder="도로명주소">
<span id="guide" style="color:#999;display:none"></span>
<input class="form-control" type="text" id="sample4_detailAddress" name="addr3" placeholder="상세주소">
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" name="terms" type="checkbox" value="" id="acceptTerms" required>
<label class="form-check-label" for="acceptTerms">I agree and accept the <a href="#">terms and conditions</a></label>
<div class="invalid-feedback">You must agree before submitting.</div>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary w-100" type="submit">Create Account</button>
</div>
<div class="col-12">
<p class="small mb-0">Already have an account? <a href="pages-login.html">Log in</a></p>
</div>
</form>다음 주소 api 활용 srcipt
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
//본 예제에서는 도로명 주소 표기 방식에 대한 법령에 따라, 내려오는 데이터를 조합하여 올바른 주소를 구성하는 방법을 설명합니다.
function sample4_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 도로명 주소의 노출 규칙에 따라 주소를 표시한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var roadAddr = data.roadAddress; // 도로명 주소 변수
var extraRoadAddr = ''; // 참고 항목 변수
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraRoadAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraRoadAddr += (extraRoadAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraRoadAddr !== ''){
extraRoadAddr = ' (' + extraRoadAddr + ')';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample4_postcode').value = data.zonecode;
document.getElementById("sample4_roadAddress").value = roadAddr;
// document.getElementById("sample4_jibunAddress").value = data.jibunAddress;
var guideTextBox = document.getElementById("guide");
// 사용자가 '선택 안함'을 클릭한 경우, 예상 주소라는 표시를 해준다.
if(data.autoRoadAddress) {
var expRoadAddr = data.autoRoadAddress + extraRoadAddr;
guideTextBox.innerHTML = '(예상 도로명 주소 : ' + expRoadAddr + ')';
guideTextBox.style.display = 'block';
} else if(data.autoJibunAddress) {
var expJibunAddr = data.autoJibunAddress;
guideTextBox.innerHTML = '(예상 지번 주소 : ' + expJibunAddr + ')';
guideTextBox.style.display = 'block';
} else {
guideTextBox.innerHTML = '';
guideTextBox.style.display = 'none';
}
}
}).open();
}
</script>pages-login.php - form 부분
<form name="loginForm" class="row g-3 needs-validation" action="./controller/login.php" method="POST" novalidate>
<div class="col-12">
<label for="yourUsername" class="form-label">ID</label>
<div class="input-group has-validation">
<!-- <span class="input-group-text" id="inputGroupPrepend">@</span> -->
<input type="text" name="memId" class="form-control" id="yourUsername" required>
<div class="invalid-feedback">Please enter your ID.</div>
</div>
</div>
<div class="col-12">
<label for="yourPassword" class="form-label">Password</label>
<input type="password" name="memPassword" class="form-control" id="yourPassword" required>
<div class="invalid-feedback">Please enter your password!</div>
</div>
<div class="col-12">
<div class="form-check">
<input class="form-check-input" type="checkbox" name="remember" value="true" id="rememberMe">
<label class="form-check-label" for="rememberMe">Remember me</label>
</div>
</div>
<div class="col-12">
<button class="btn btn-primary w-100" type="submit">Login</button>
</div>
<div class="col-12">
<p class="small mb-0">Don't have account? <a href="pages-register.html">Create an account</a></p>
</div>
</form>Controller. login.php - 로그인, 회원가입 기능
<?php
include_once("..\DB\db_connection.php"); // DB 연결
include_once("./password.php"); // 패스워드 암호화
session_start(); // 세션을 쓰기 위해 설정해줘야하는 session.
$arr = array(); // 배열 변수 생성
$arr = $_POST; // POST 형식으로 받은 변수 배열화
echo print_r($_POST); // 받은 총 변수 설정
// 회원가입시
if(count($arr)>3){ // 받은 배열 수가 3개보다 많을 경우 회원가입 시
echo "memName 값은 : {$_POST["memName"]} <br/>";
// memName POST 형식으로 받기
echo "memEmail 값은 : {$_POST["memEmail"]} <br/>";
// memEmail POST 형식으로 받기
echo "memId 값은 : {$_POST["memId"]} <br/>";
// memId POST 형식으로 받기
echo "memPassword 값은 : {$_POST["memPassword"]} <br/>";
// memPassword POST 형식으로 받기
//////////////////////////////////////////////////////////////// 파일 업로드
// 파일 업로드 추가
$upload_dir = $file_name = $file_name_renamed= 0;
if($_FILES['memProfile']['name']){
$upload_dir = "../uploads/profile"; //업로드할 폴더 위치
$ext_chk = array("jpg","jpeg","png","gif"); // 파일 종류
$date = date("Y-m-d H:i:s"); // 현재 시간 넣기
//echo print_r($_FILES['memProfile']); // 서버로 넘어온 사진 배열의 값.
// 변수
echo print_r($_FILES);
$err = $_FILES['memProfile']['error']; //
$file_name = $_FILES['memProfile']['name']; //
echo "<br/> file_name = {$file_name}";
$file_ext = explode(".",$file_name);
// explode "." 기반으로 잘라준다.
// "산.지리산.jpg"; => array("산","지리산","jpg");
$file_ext = array_pop($file_ext);
// array_pop 배열의 마지막 원소를 빼내어 반환하는 php함수.
// array_pop 은 절차를 분리해야하기에 한줄로 다른 함수와 쓸 수 없다.
// in_array 배열안에 내가 찾는 단어가 있을 때 사용.
if(!in_array($file_ext,$ext_chk)) {
// 파일이 이미지 파일이 아닐경우
// <script>
// window.alert('업로드 할수 없는 파일입니다.')
// history.go(-1)
// </script>
}
else{
$Uploadresult = move_uploaded_file($_FILES[ 'memProfile' ][ 'tmp_name' ], $upload_dir."/".date("YmdHis").$file_name);
// 파일 업로드
$file_name_renamed = date("YmdHis").$file_name; // 파일 이름 변경
// rename($upload_dir."/".$file_name, $upload_dir."/".$file_name_renamed)==true);
// 파일 이름 변경.
}
}
// tmp_name은 파일을 저장하고 있는 임시 저장 장소
////////////////////////////////////////////////////////////////
$memName = trim($_POST["memName"]);
// 변수안에 memName 넣기
$memEmail = trim($_POST["memEmail"]);
// 변수안에 memEmail 넣기
$memId = trim($_POST["memId"]);
// 변수안에 memId 넣기
$memPassword = trim($_POST["memPassword"]);
// 변수안에 memPassword 넣기
$hash_memPassword = password_hash($memPassword,PASSWORD_BCRYPT);
// memPassword 해쉬화 하기
$addr1 = $_POST["addr1"];$addr2 = $_POST["addr2"];$addr3 = $_POST["addr3"];
// 주소 3개 받기
$memAddr = $addr1." ".$addr2." ".$addr3;
echo "memAddr = {$memAddr}";
$sql_query = "Insert into member_table (memName,memPassword,memEmail,memId,memProfilePath,memProfileName,memAddr) ".
"values ('$memName','$hash_memPassword','$memEmail','$memId','$upload_dir','$file_name_renamed','$memAddr')";
$result = mysqli_query($connect, $sql_query); //쿼리문으로 받은 데이터를 $result에 넣어준다.
echo " result = {$result} <br/>";
echo "hash_memPassword = {$hash_memPassword}";
// 로그인 페이지 이동
Header("Location:../pages-login.php");
}else{ // 로그인 시
$memId = $_POST["memId"];
$memPassword = $_POST["memPassword"];
$result = mysqli_query($connect,"SELECT * FROM member_table WHERE memId = '$memId' ");
$array = mysqli_fetch_array($result); // DB에서 받은 값을 배열에 넣는다.
$hash_password = $array['memPassword']; // DB 내 패스워드 받기
if (password_verify($memPassword, $hash_password)) { // 비밀번호가 일치하는지 비교합니다.
// 비밀번호 일치 시
echo "로그인 성공 <br/>";
echo print_r($array)."<br/>";
// echo $array[1];
foreach ($array as $key => $val){
if(!is_numeric($key)){ // key 값이 정수 일때가 아닐경우 넣어준다.
$_SESSION[$key] = $val;
// Session 의 키 값이 숫자 들어갈 경우 오류가 발생하므로
// key값에 숫자를 넣지 않는다.
}
}
echo print_r($_SESSION);
echo "{$_SESSION['memCode']},{$_SESSION['memName']},{$_SESSION['memEmail']},{$_SESSION['memPassword']}";
echo "로그인 성공<br/>";
Header("Location:../index.php");
// 상위 폴더에 index.php 로 이동
// echo "<script>location.href='../index.php'</script>";
} else { // 비밀번호 불 일치
Header("Location:../pages-login.php");
// 상위 폴더에 login페이지로 이동
// echo "<script>location.href='../pages-login.php'</script>";
}
// session_destroy(); 서버에 저장된 세션 전부 제거
}
mysqli_close($connect); // 데이터입력 후 데이터베이스 연결을 무조건 끊어줘야함
DBConnection
<?php
// echo "<h1>Hello World123123</h1>";
$server_name = "localhost"; // localhost 서버이름
$user = "root"; // 유저이름
$password = ""; // 패스워드
$port = "3306"; //포트 번호
$database = "gnu"; //데이터베이스 이름
$connect = mysqli_connect($server_name, $user, $password, $database);
mysqli_select_db($connect, $database) or die("DB failed"); // DB 접속 실패시 DB failed 출력
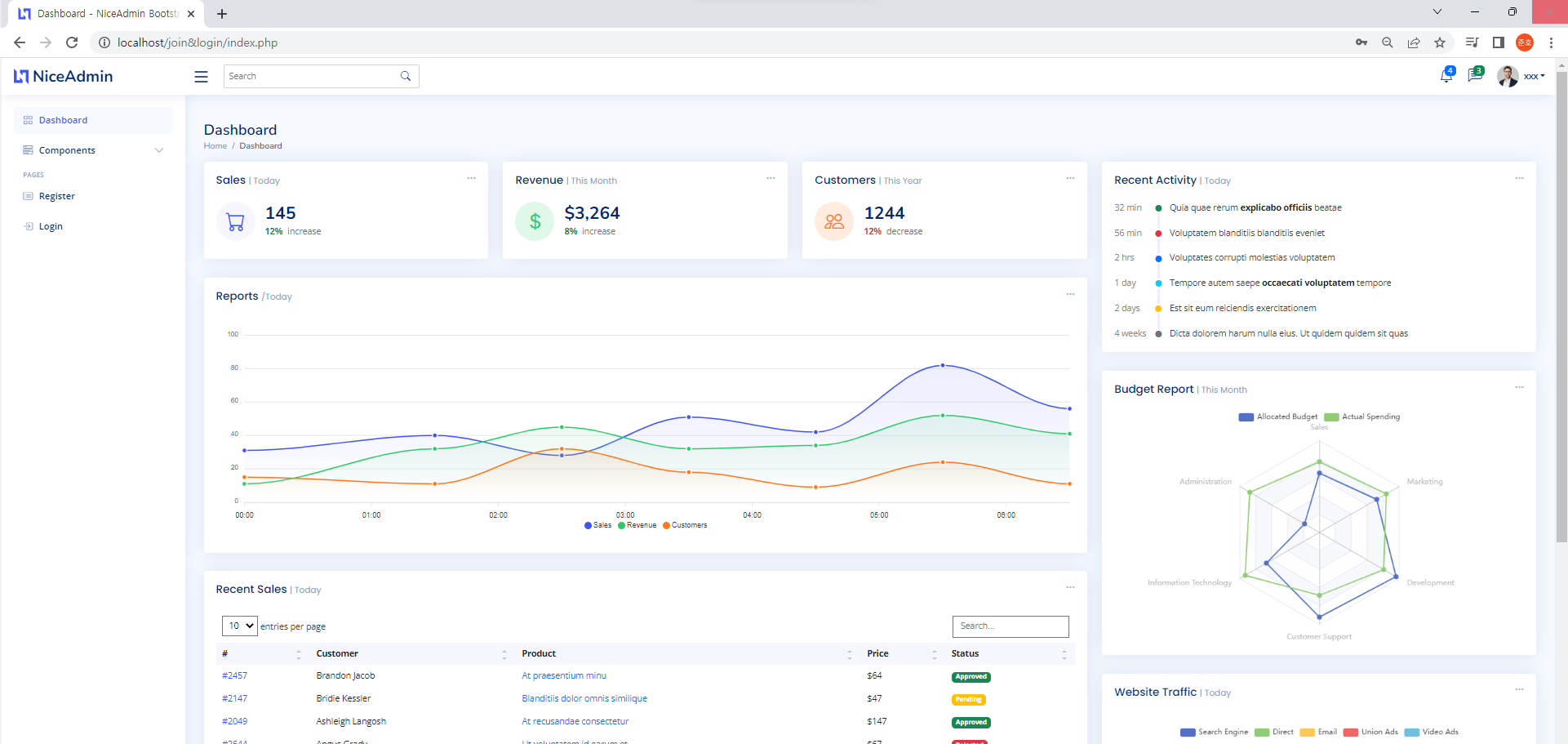
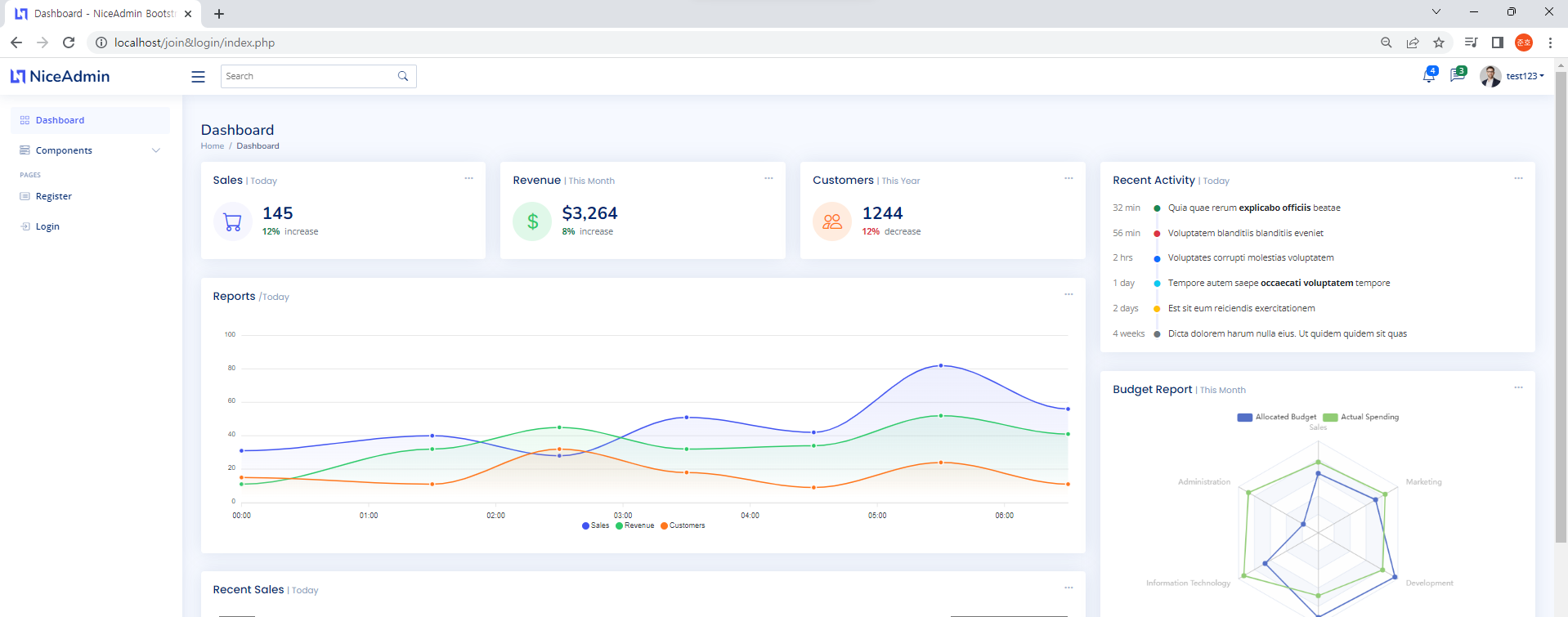
?>- index.php session 사용 부분
<?php session_start() ?>
<?php
if (isset($_SESSION['memName'])) {
echo $_SESSION['memName'];
}
else{echo "설정안됌";}
?>
세션값을 넣고 싶은 곳에 넣어주면 된다.
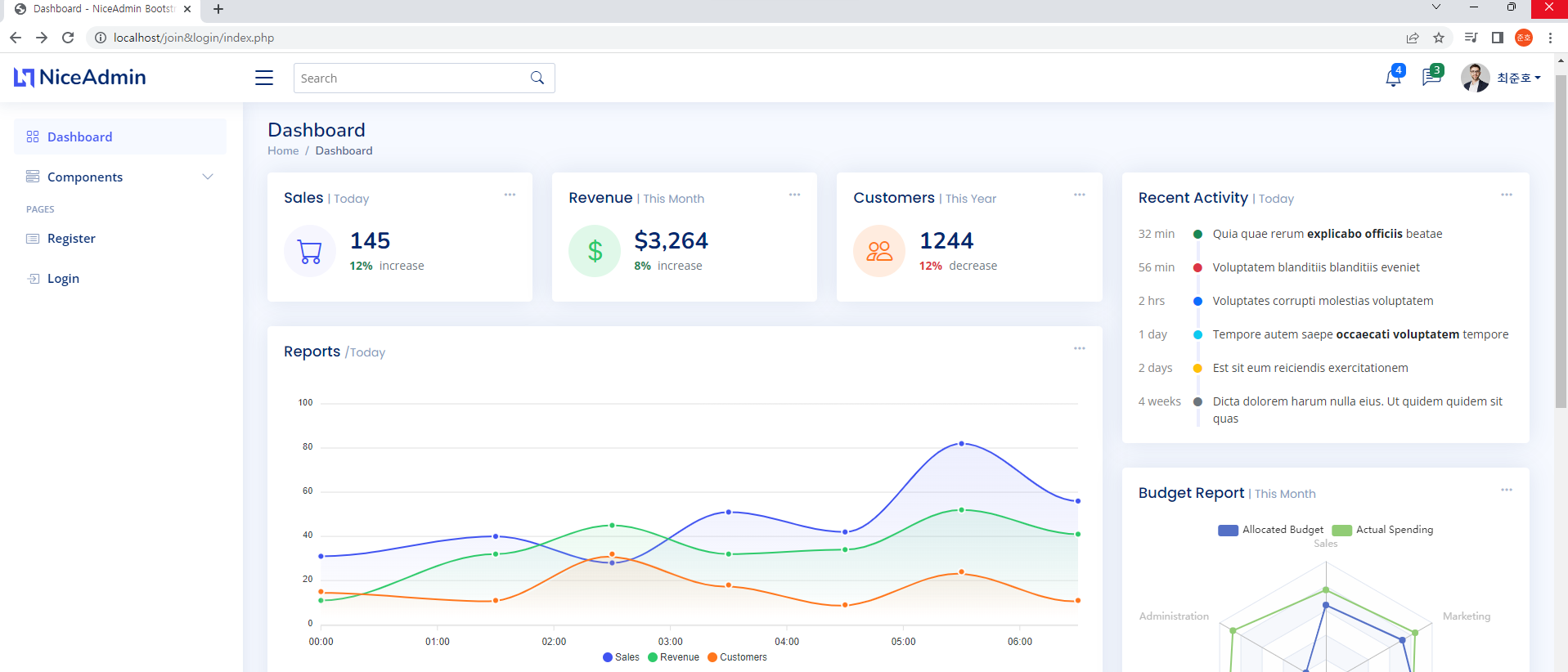
출력

왼쪽 메뉴 로그인, 회원가입

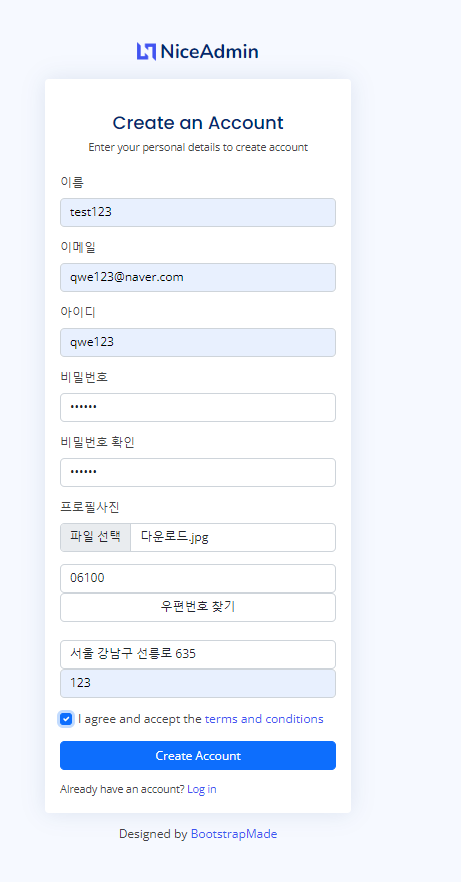
테스트 값 입력

회원가입이 성공하면 로그인 페이지 이동

로그인 후 로그인 성공 시 index페이지 이동

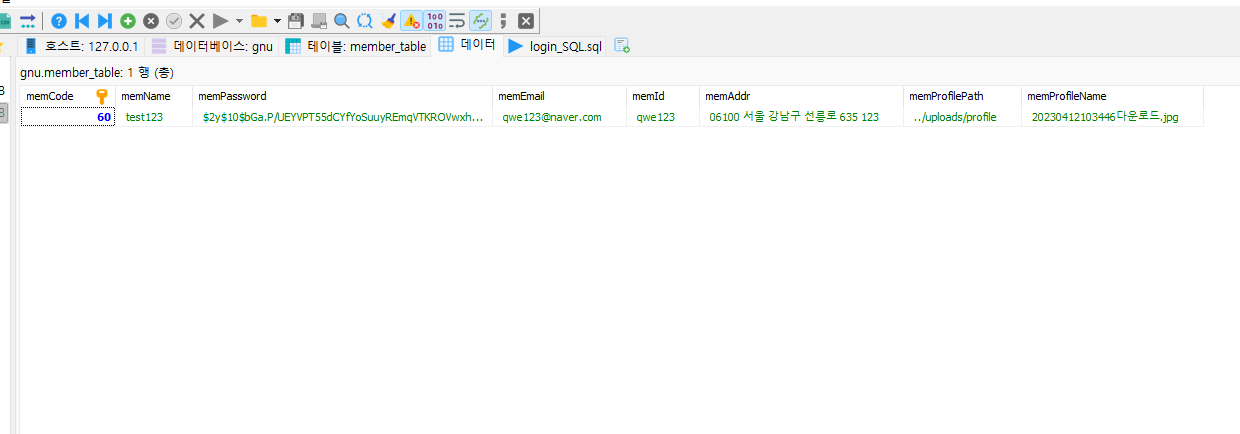
- 데이터 베이스 데이터 값