왜 부트스트랩?
현재 주어진 과제는 advanced까지 모두 구현하여 오늘 하루는 bootstrap을 공부해보기로 했다.
매번 간단한 아이디어를 서비스로 옮겨보고 싶을때 마다 프런트엔드를 어떻게 구성해야할지 고민하다 포기하기 일수였다. 아무리 서버 api와 비즈니스 로직이 잘 짜여있더라도 UI/UX의 완성도가 부족하면 실제 사용가능한 서비스가 될 수 없다.
하지만 프론트엔드를 깊게 공부하고 싶은 마음도 없고, 시간도 부족하다. 따라서 항상 최소한의 UI/UX 기준을 효율적으로 만족시킬수 있는 부트스트랩만 능숙하게 사용할 수 있는 정도로 학습하려고 한다.
부트스트랩으로 공장식으로 찍어내는 레이아웃이라도 능숙하게 만들어내면 백엔드에 더욱 집중할 수 있고, 실제 서비스에 적용 가능한 MVP를 만들어 내는데는 무리없다고 생각한다..
Bootstrap5, CSS 학습내용
container vs contianer-fluid
fluid 옵션을 주면 최대 넓이까지 꽉 차는 넓은 컨테이너가 만들어진다.
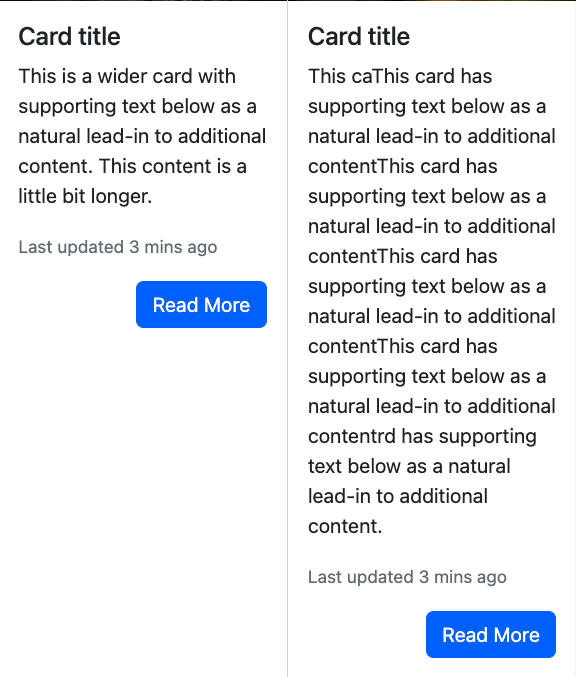
카드 레이아웃에서 버튼 예쁘게 정리하기
card-body를 flex로 선언하고, 버튼에 mt-auto, align-self-end 해주면된다.

<div class="card">
<img src="https://picsum.photos/id/2/600/400" class="card-img-top" alt="...">
<div class="card-body d-flex flex-column">
<div class="mt-auto align-self-end">
<button class="btn btn-primary">Read More</button>
</div>
</div>bootstrap grid cards
그리드 시스템은 한줄에 최대 12개의 아이템을 표시할 수 있다.
이를 비율로 활용해서 레이아웃을 정한다.
.row-cols 를 활용한다.
.row-cols-md-2는 md이상의 너비에서 row당 2개의 컬럼을 사용하겠다는 의미
당연히 sm 부터는 row당 col이 하나씩 나타난다.
카드간 동일한 높이를 주려면 <div class="card h-100">를 사용한다.
부모엘리먼트의 수도셀렉터로 자식 엘리먼트 바꾸기
부모인 card에 hover되면 자식인 span의 style이 바뀐다.
.card:hover span.border {
background-color: white;
color: rgb(64, 0, 199);
}background size 변화에 transition 적용하기
거의 30분 넘게 해결하느라 고생했다.
background-size : cover;로 지정이 되어 있어서 transition이 먹히지 않았던 것
background-size : 100%;로 바꾸니 부드럽게 전환되었다.
.full-img {
background-position: center;
background-repeat: no-repeat;
background-size: 100%;
border-radius: 20px;
position: relative;
transition: transform 0.5s ease-out;
}
.full-img:hover {
transition: all 1s;
background-size: 120%;
}결과물
느낀점
부트스트랩으로 html엘리먼트 하나하나에 클래스, 데이터, 스타일 적용하고, 얘들을 한 파일에 다 때려박아 웹페이지를 만드니 머리가 어질어질하다.
리액트 컴포넌트 만들고, 데이터는 따로 보관해놓고, 해당 데이터를 대상으로 쫙 뿌려주면 세상 편한데, 하나하나 찾아가면서, 데이터도 일일이 넣어주고, 수정도 해당 엘리먼트에서 직접 해주려니 너무 골치아프다.
간단한 랜딩 페이지 구현하는데도 이렇게 복잡한데, 프로덕션 레벨의 코드 관리를 이렇게 해야한다면 정말 🤮🤮🤮
Bootstrap5
코드스테이츠를 타겟으로 부트스트랩을 적용해 최대한 비슷하게 클론해 보기로 한다.
구현중인 사이트 - Netlify에 배포하여 현재 접속 가능함
프로젝트 깃 저장소
Bootstrap react
특정 사이트를 타겟으로 리액트와 부트스트랩을 적용해 최대한 비슷하게 클론해 보기로 한다.
lodash 학습
_.chunk(array, [size=1])
해당 사이즈로 배열을 묶어준다.
let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9];
let c1 = _.chunk(nums, 2);
console.log(c1); // [ [ 1, 2 ], [ 3, 4 ], [ 5, 6 ], [ 7, 8 ], [ 9 ] ]_.compact(array)
배열에서 falshy값을 삭제한 새로운 배열을 반환한다.
_.compact([0, 1, false, 2, '', 3]);
// => [1, 2, 3]_.random([lower=0], [upper=1], [floating])
1과 10 사이의 랜덤 수를 반환 start, end 모두 포함, 실수도 가능하다.
let r = _.random(1,10);
console.log(r);_.shuffle(collection)
배열을 무작위로 섞는다. 섞은 다음 하나씩 뽑아쓰면 유용
let words = ['sky', 'wood', 'forest', 'falcon',
'pear', 'ocean', 'universe'];
console.log(_.shuffle(words));
//[ 'sky', 'ocean', 'universe', 'falcon', 'pear', 'wood', 'forest' ]
.times(n, [iteratee=.identity])
인수로 전달된 함수를 n번 실행한 결과를 배열로 반환한다.
매번 반복시마다 n은 0부터 n-1까지 콜백의 인자로 들어간다.
_.times(3, console.log);
// 0
// 1
// 2_.uniqueId([prefix=''])
prefix를 포함한 유일한 id값을 반환해준다. 웹프로그래밍시 유용할듯
_.uniqueId('contact_');
// => 'contact_104'
_.uniqueId();
// => '105'.min(vals), .max(vals), _.sum(vals)
충분히 직관적으로 이해 가능
Lodash string case
const _ = require("lodash");
let words = ["sky", "Sun", "Blue Island"];
console.log(_.map(words, _.camelCase));
console.log(_.map(words, _.capitalize));
console.log(_.map(words, _.kebabCase));
console.log(_.map(words, _.lowerCase));
console.log(_.map(words, _.upperCase));.keys(object), .values(object)
Object.keys(obj), Object.values(obj)와 동일
let p = {age: 24, name: "Rebecca", occupation: "teacher"};
let keys = _.keys(p);
let values = _.values(p);_.chain(value)
value를 인자로 받아 lodash wrapper instance를 반환한다. 해당 인스턴스에 dot-chaining을 적용가능하다. lodash wrapper객체의 값을 .value(). 메서드로 추출 가능하다.
var users = [
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'pebbles', 'age': 1 }
];
var youngest = _
.chain(users)
.sortBy('age')
.map(function(o) {
return o.user + ' is ' + o.age;
})
.head()
.value();
// => 'pebbles is 1'
